WordPressでは特定のテーマファイルを生かして、カスタマイズしたいファイルのみを上書きして編集する「子テーマ」という仕組みがあります。
子テーマを作るにあたり最低限必要となるファイルとその作り方について、また子テーマを使って事故った経験を元に子テーマを使う上で気をつけておきたいことについてまとめました。
目次
子テーマの作り方
子テーマを作る際に最低限必要なものは下記の2つのみです。
- style.css
- functions.php
子テーマを作る手順についてと、style.cssとfunctions.phpに書き加えておきたい記述について、それぞれ解説します。
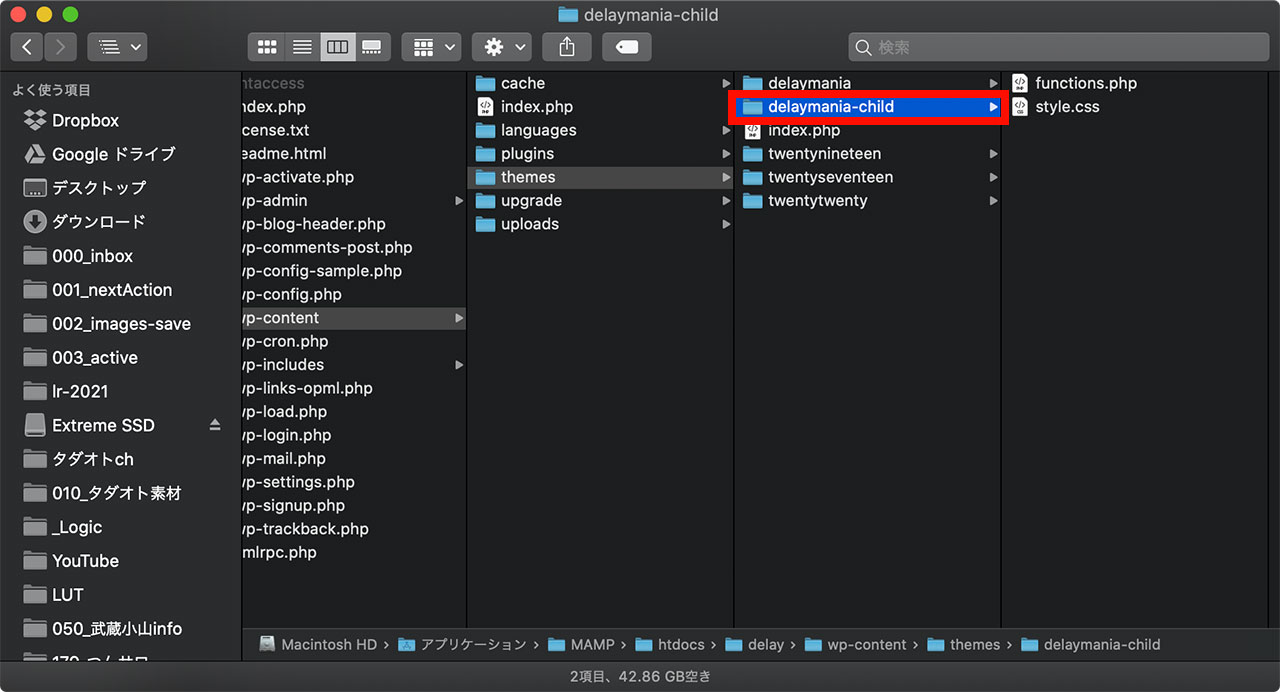
themesフォルダに子テーマ用のフォルダを作る
この2つのファイルを、themesフォルダ内に子テーマ用のフォルダを作成して格納してください。

style.cssを用意する
WordPressのテーマファイルについて、style.cssの中に情報を書き加えていくのですが、下記の2項目さえ書いてあればOKです。
「Theme Name」には子テーマの名前を、「Template」には親テーマの名前を書いてください。
/* Theme Name:delaymania child Template: delaymania */
functions.phpを用意する
functions.phpには下記のコードをコピペして貼り付けてください。親テーマと子テーマのstyle.css、それぞれをheadタグ内に出力してくれます。
headタグ内やbodyタグ直前に出力したい場合、header.phpやfooter.phpに直接書くとその両方のファイルを編集する必要があるため、子テーマではfunctions.phpでできることはなるべくfunctions.phpに書いた方が管理が楽です。
参考記事を貼っておきますので、こちらもあわせてご覧ください。
その他必要なファイルを追加する
上記の2ファイルが用意できたら、あとは必要なファイルを必要になったタイミングで追加して行ってください。
例えば記事ページのカスタマイズをしたい場合は、親テーマ内のsingle.phpをコピーして子テーマフォルダ内にペーストし、そこからカスタマイズします。
ただし、親テーマの同一名のファイルを上書きする形になりますので、なるべく親テーマに影響を与えないように「変更箇所にファイルをincludeさせる」ようなカスタマイズをしていくのが安全で良いと思います。
あまりにも変更箇所が多い場合は諦めて、そのテンプレートファイルはゼロから作るという気持ちでやるしかないですけどね。
テーマを有効化する
ここまでファイルの用意ができたら、WordPressの管理画面で「外観>テーマ」に入り、子テーマを有効化します。

これで作業完了です。ご覧いただいた通りこのままだとテーマ選択画面でサムネイル画像が表示されませんので、必要であればscreenshotを用意しましょう。
子テーマのディレクトリに含まれるファイルをincludeするには
テーマフォルダ内のファイルをincludeする際に「TEMPLATEPATH」を使いますが、子テーマのファイルにこれを書くと親テーマのファイルを参照してしまいます。
子テーマのディレクトリ内のファイルをincludeするには、「STYLESHEETPATH」と記述を変える必要があるので注意してください。
下記の記事にて、コピペで使えるコード付きで解説してますので、参考にしてみてください。
親テーマのアップデート時に注意
これは無料有料問わず「誰かが作ってくれた既存のテーマを使っている」という前提の話ですが、親テーマとして使っているテーマファイルをいじってしまうとアップデートされた際にカスタマイズした部分も上書きされて消えてしまう、というリスクを回避するのに子テーマは便利なんですよね。
ただし、注意しておきたいのが、親テーマの構造がガラッと変わってしまった時には子テーマ側でも対応する必要があるということです。
以前に実際に体験したことなんですが、親テーマのアップデートをしたところ、子テーマ側でデザイン崩れが起きました。原因は親テーマのHTML構造が変わっていてクラス名が変更になっていたことだったんですね。
つまり、親テーマのアップデートがあったとしても容易にアップデートせずに、アップデート前のテーマフォルダをバックアップしておきつつ、変更前と変更後の差分を理解した上で親テーマをアップデートし、子テーマのメンテナンスをする必要がある訳です。
この辺りを理解しておかないと事故が起きてしまうので、子テーマを使ってる方はご注意ください。
最後に
自分でゼロからテーマを作るようになってからすっかり子テーマを使わなくなってしまったんですが、先日子テーマを使った案件があって親テーマのアップデートで子テーマ全体を手直ししないといけなくなってしまった時には、改めて気をつけないといけないと感じました。
子テーマを使った方が管理しやすい場合とそうでない場合と、ケースバイケースではあるので、メリットデメリットを見極めて最適解を見つけ出せると良いかなと思います。




