いざ取り掛かろうとしたときのハードルが下がるような、めんどうな作業が一つ減るとしたらどうですか?僕は大歓迎です。
OneClickCSSはWEBサイトを作るときのどうにもめんどうな「あの作業」を1クリックで解消してくれます。
CSSにid名やclass名をちまちま打つ作業
WEBサイトを作る作業って、HTMLとCSSを行ったり来たりしてコードをちょいちょい書き足しながらちまちま作っていきますよね。
そのちまちました作業の中で、HTMLでidやclassの名前を決めてそれをコピペしてCSSのファイルにペーストして…、っていうのが結構めんどうです。
めんどうになるとどうなるかというと、Twitterやり始めたりYouTube見たり寝転がったりして、しまいには戻ってこれなかったりする訳ですよ。
そんなめんどうな作業をたったの1クリックで解消してくれるのが「OneClickCSS」です。
本家サイトによると
OneClickCSSはHTMLコードを元に、様々なStyleSheetを自動生成するサービスです。
id,class名CSS、子孫セレクタCSS、セレクタCSS、Less、Sacc、Scssを1クリックで生成します。
ということです。
OneClickCSSを試しに使ってみた
まず「OneClickCSS」に飛びます。
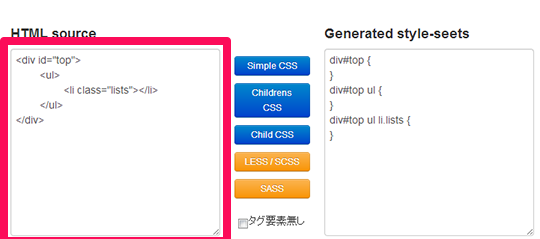
▼OneClickCSSに飛んだら左側の方にHTMLを入れます。

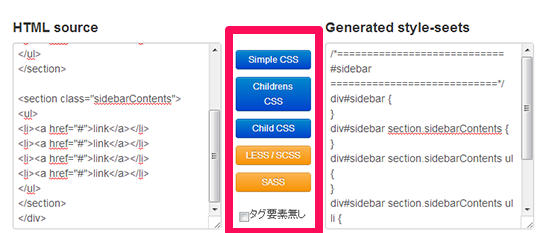
▼適当にサイドバーっぽいソースを書いて放り込んでみました。お好みのボタンを押します。

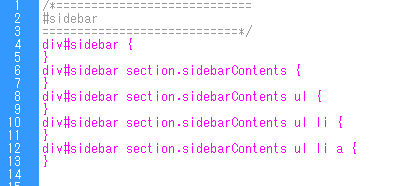
▼idはコメント付けてくれて、class名と子孫セレクタをがっつり拾ってくれました!

ここまでやってくれたらあとはガリガリ書くだけですね!
最後に
これは仕事捗りますよ。マジで超ヤバいです。
めんどうな作業が省けて浮いた時間はTwitterやったりYouTube見たり寝転がったりします。

