twitterのタイムラインに流れた「病気の人には透明に見える」画像。
透明に見えるという人と、なんの話をしてるのか分からない人の二極化しましたね。
僕の周りでは特に分からないという人が多かったため解説しておきます。
問題
まずこの画像。これが噂の「病気の人には透明に見える画像」と同じものです。あなたにはこれ、どのように見えてますか?
次にこれ。これは黒に見えてますか?僕には黒に見えてます。
これは?ちゃんと白に見えてますか?大丈夫です。僕にも白く見えてます。
じゃ、これは?透明に見えますか?それともチェック柄に見えますか?
答え合わせ
これって、デザイナーあるあるなんですよ。フォトショップでレイヤーが透明の時(つまりデータが存在していない時)に背景が丸見えになっているという状態です。
この説明ですらフォトショップ使ってない人にはなんのこっちゃですよね。
というわけで、順を追って説明します。
フォトショップで実際に操作してみる
フォトショップを立ち上げたら新規作成します。
その時にカンバスカラーを「透明に」すると。
こうなります。例の画像と同じものです。
分かりやすく真ん中に水色の四角を置いてみます。水色の四角の周りはチェックに見えますけどフォトショップの背景が見えてるだけなんで透明です。
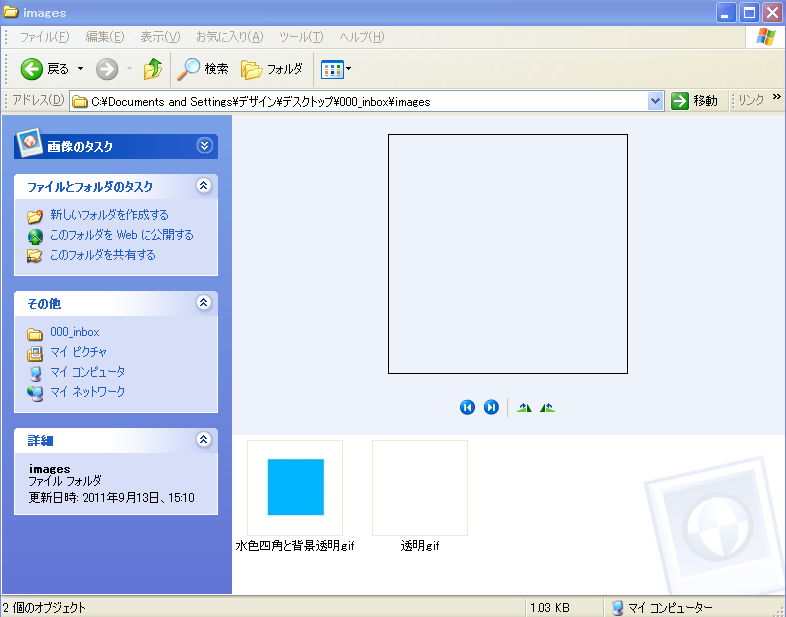
これをgifで書き出してみると…
透明のだけ書き出したもの。

水色の四角を置いて他は透明になっているもの。
最後に
というわけで、例の画像のチェックを見た時に、フォトショップユーザーのみが透明に見えていたということです。僕も当然のように透明にしか見えなくて、あとになって「チェック柄っていう発想があったか」と思ったほどです。
これが病気の人には透明に見える画像の正体でした。
透明に見えなかった人はなにもがっかりする必要ないです。安心してください。デザイナー固有の職業病なんで。
そうそう、僕は先日紙にシャーペンで書いた文字を消そうとしてアンドゥしようとしました。これも職業病。