Midjourneyでは、niji・journeyというアニメに特化した生成モデルがあります。
2023年4月に、niji・journeyの作風に影響を与えるスタイルが「Expressive・Cute・Scenic」がリリースされました。
今回は、スタイルを切り替える手順と、それぞれのスタイルでどんな画像が生成できるのか、サンプル画像とともに紹介していきます。
目次
Expressive・Cute・Scenicの使い方
スタイルを変更するためには、DiscordのMidjourneyサーバーやMidjourney BotとのDMでは設定変更ができないため、niji・journeyサーバーかniji・journey BotとのDMにて/settingsのコマンドを入力してスタイルを変更します。

にじジャーニーの使い方について端折ってますので、詳細はこちらの記事をご覧ください。
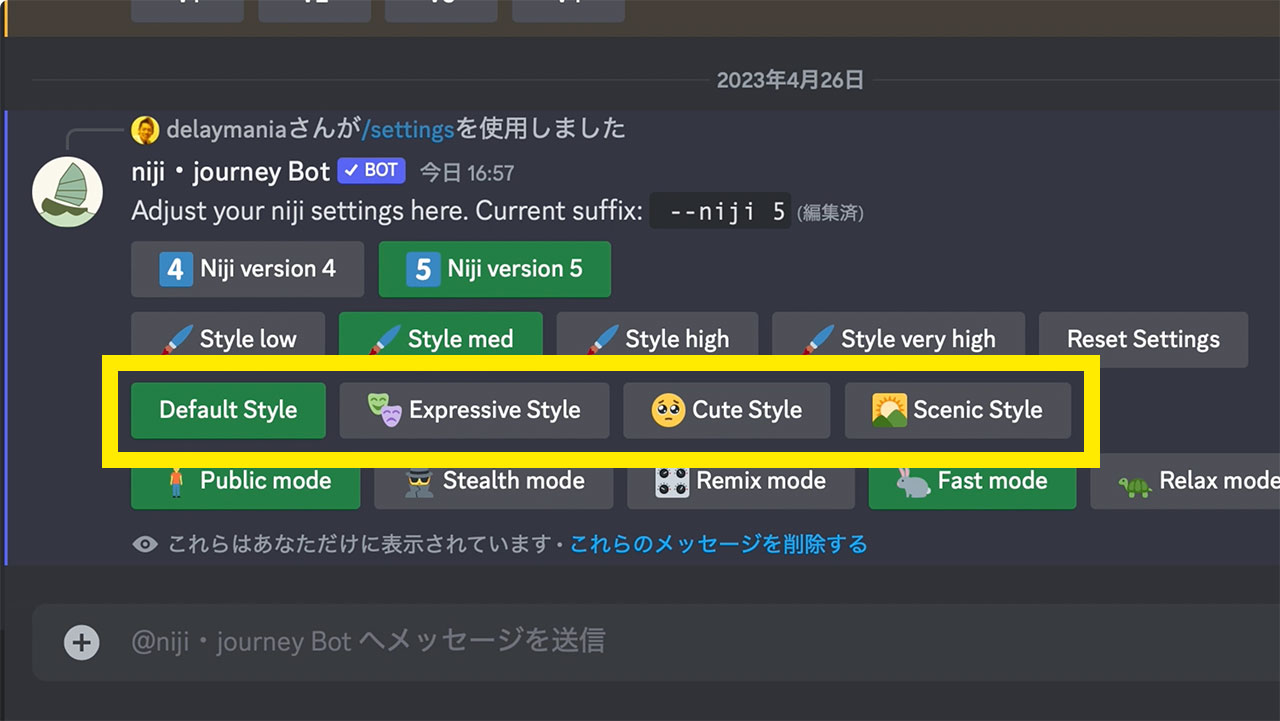
また、今回追加されたスタイルはNiji version 4では利用できないため、Niji version 5に切り替えてください。Niji version 5に切り替えると、Styleのボタンが出現します。リアル寄りなアニメ絵が作れるExpressive、可愛らしさが強調されるCute、背景が重視されるScenic、そして初期値であるDefaultの4種類があります。

Expressive・Cute・Scenicで作ったサンプル画像
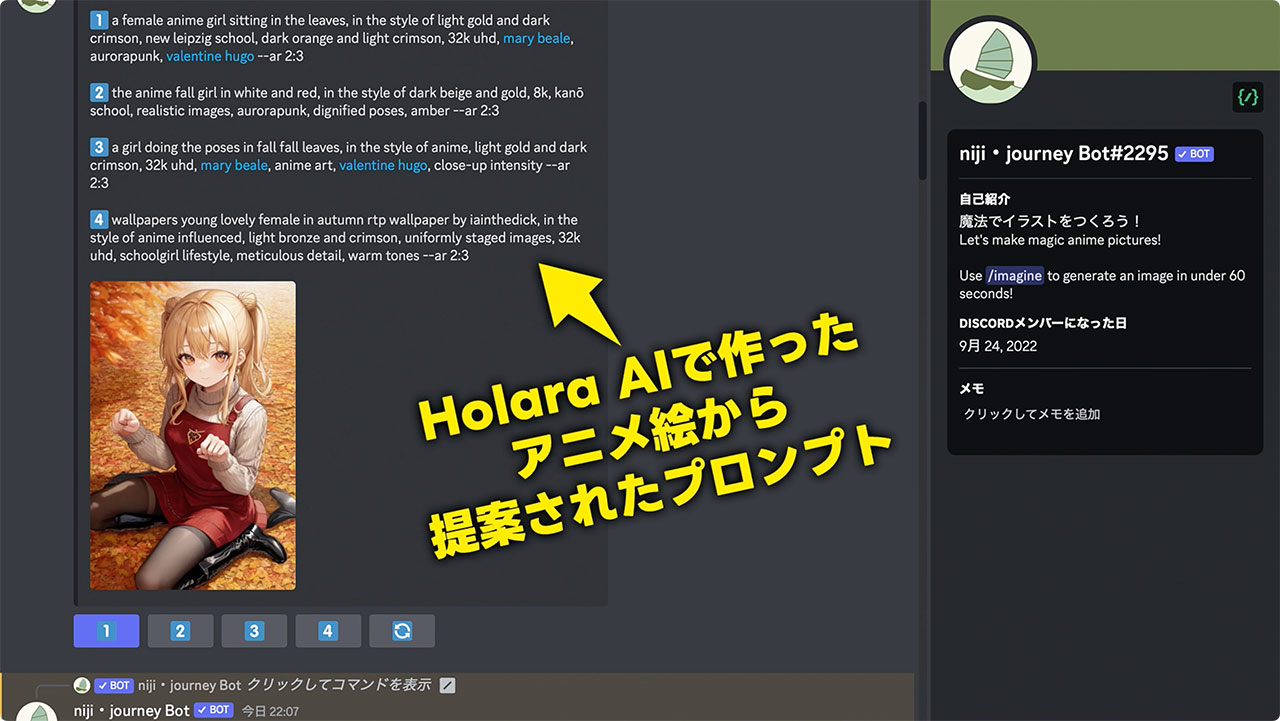
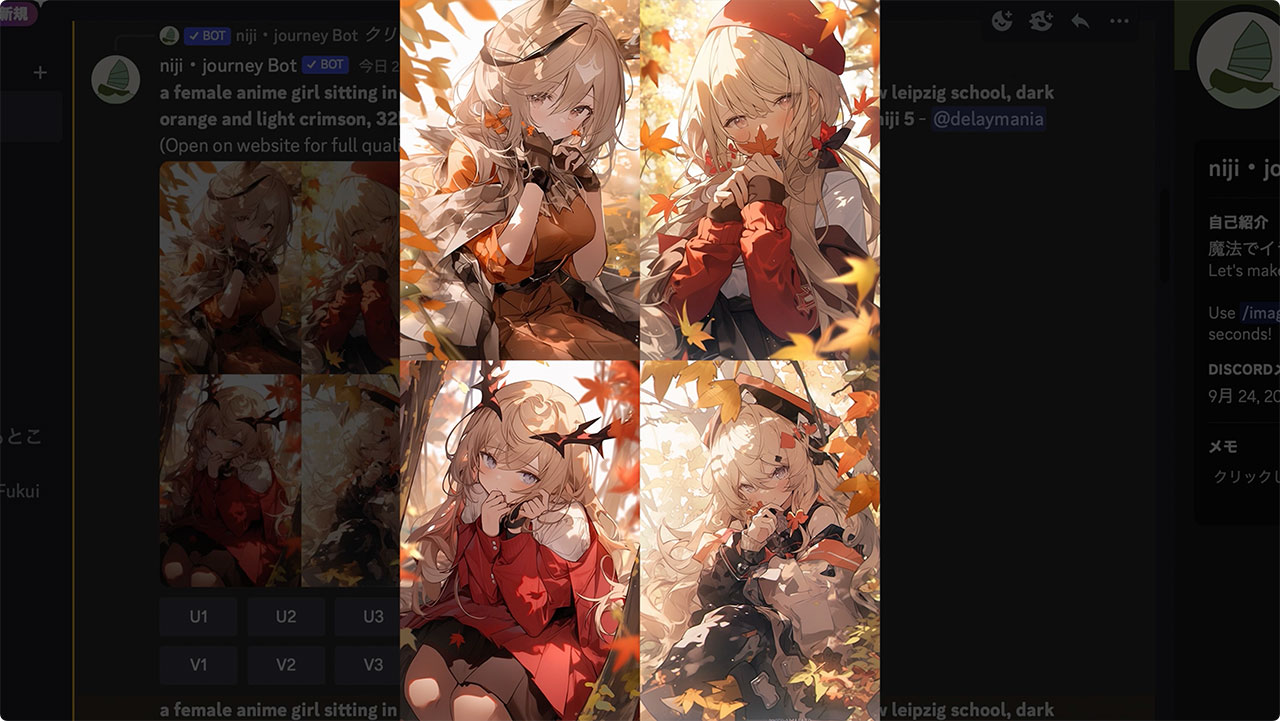
僕の手元にあるHolara AIで作ったアニメを元に、Midjourneyのdescribe機能でプロンプトを解析し、そのプロンプトを使って4種類のスタイルで画像を作ってみました。

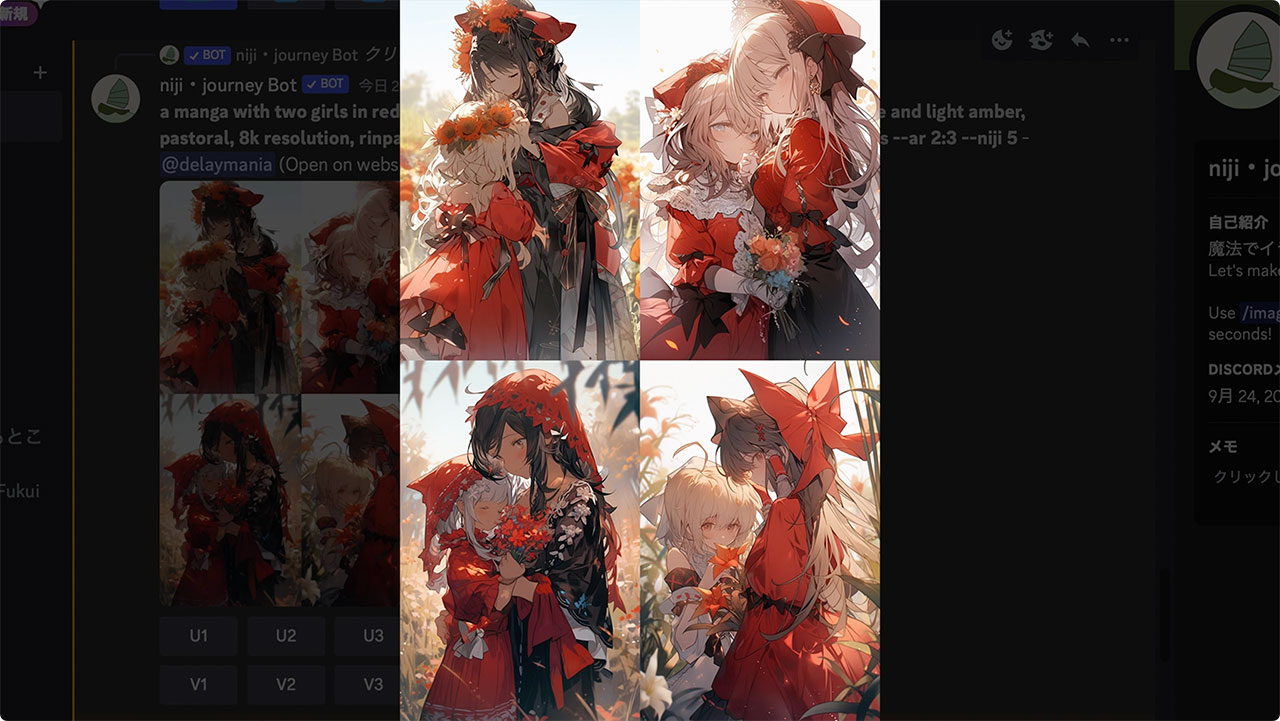
まずはDefaultです。こちらが基準となります。Niji version 5らしいきれいに描かれたアニメです。

こちらがExpressiveです。ここからは全てDefaultと比較していきます。色調が暗めになってシックな仕上がりで、カメラ位置が少し下がって全身が映るようになりました。また、頭身バランスが変わり、顔がかなり小さいです。

続いてCuteです。名前の通り、可愛らしさが強調されました。カメラ位置と頭身バランスは、DefaultとExpressiveの中間くらいですね。

最後にScenicです。一気にカメラが引きました。カメラが引いたことで、全スタイルの中で唯一前ボケがあります。映画っぽい撮り方ですね。また、プロンプトに階段と書かれていないのになぜか階段だらけです。ストーリー性みたいなものを強調しているんでしょうか。

前ボケはこちらが分かりやすいですね。足元の手前にある石や紅葉がボケてます。

以上、4つのスタイルのサンプルをご覧いただきました。思ったよりもそれぞれの個性が分かりやすかったですね。
もう1パターン、別のプロンプトでも全スタイルのサンプルを作ってみました。

まずはDefaultです。こちらのサンプルも同じく、niji・journeyらしい綺麗なアニメに仕上がりました。

次にExpressiveです。先程とだいぶタッチが変わりましたが、傾向としてはやはりシックな作風で、カメラは引きがちで顔は小さめでした。

Cuteも先程のプロンプトの時とはまた違った作風ではあるものの、しっかりとかわいらしさが押し出されています。

最後にScenicです。こちらもしっかりとカメラが引いて背景を生かした構図で、そして前ボケも入り奥行き感があります。

2パターンのサンプルから、各スタイルの傾向は見えてきましたね。それぞれのスタイルにはしっかりとしたテーマがあって、うまく使い分けられると強力な武器になりそうです。
パラメーターを書いてスタイルを指定する方法
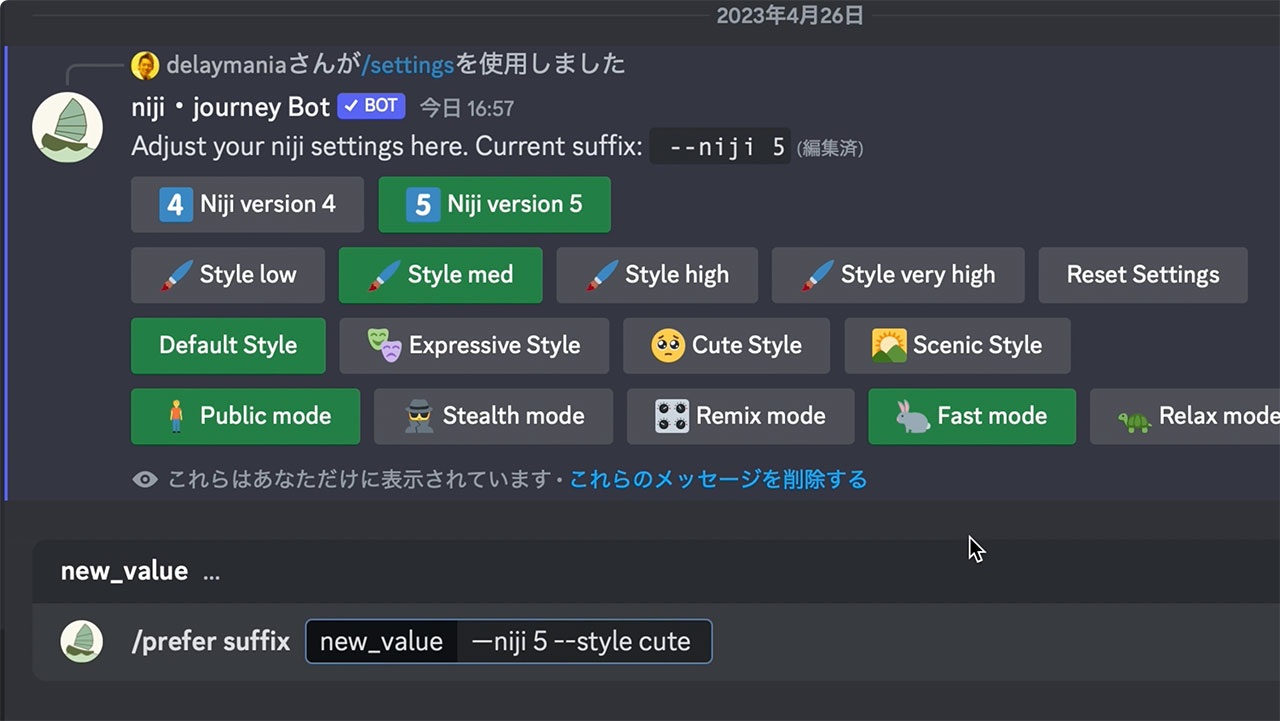
/settingsのコマンドで設定を変更しなくても、パラメーターを入力することで各スタイルの画像を生成することができます。
それぞれのパラメーターは下記の通りです。スタイルのパラメーターを付けない場合はDefaultスタイルになります。
--style expressive
--style cute
--style scenic
今回紹介しているスタイルはNiji version 5専用のものなので、もし他の生成モデルを設定している場合は、下記のようにNiji version 5のパラメーターとスタイル用のパラメーターを半角スペースで区切って入力してください。
--niji 5 --style expressive
--niji 5 --style cute
--niji 5 --style scenic
このようなパラメーターを入力することで、niji・journeyサーバーやniji・journey BotのDMではなく、MidjourneyサーバーやMidjourney BotとのDMでも使うことができます。
Discord内での移動が面倒くさいという方は、パラメーターを入力する方法で切り替えて使ってみてください。
prefer suffixに登録する方法
prefer suffixに各スタイルのパラメーターを登録しておく方法もあります。
よく使うスタイルが固まったら、パラメーター入力の手間がなくなる分時短になります。

prefer suffixの使い方については下記の記事に詳細を書いてますので、参照してみてください。
最後に
というわけでNiji version 5で使えるようになった新しいスタイル、Expressive、Cute、Scenicについて解説しました。
プロンプトの入力次第でコントロールが可能ではあると思いますが、作りたい方向性が決まっていたらスタイルを変更した上でプロンプトを試行錯誤する方が近道な気がしますので、ぜひお試しください。
Midjourneyの使い方についていくつか記事を書いてますので、下記のリンクからご覧ください。


