WordPressを長く使ってきた人にとってGutenbergのブロックエディタが使いにくく感じるのは、これまで出来ていたことがこれまでの手順でできなくなったことが大きいのかなと思ってます。
僕自身も「複数枚の画像をドラッグ&ドロップしてその画像にそれぞれコメントをつけていく」ということが出来なくてモヤモヤしてたんですが、ちょっとした作業で複数枚の画像を貼り付けることが出来たのでご紹介します。
ギャラリーブロックから画像ブロックへ変換する
結論から言うと「ギャラリーブロックを選んで画像を複数枚入れたのち、そのブロックを画像ブロックへ変換する」ことで画像を複数枚ずらっと入れることが出来ます。
その手順をキャプチャー画像とともに、順番に解説していきますね。
丁寧な手順
まず最初に、丁寧に投稿する手順を解説します。雑にサクっとできる方法は後述します。
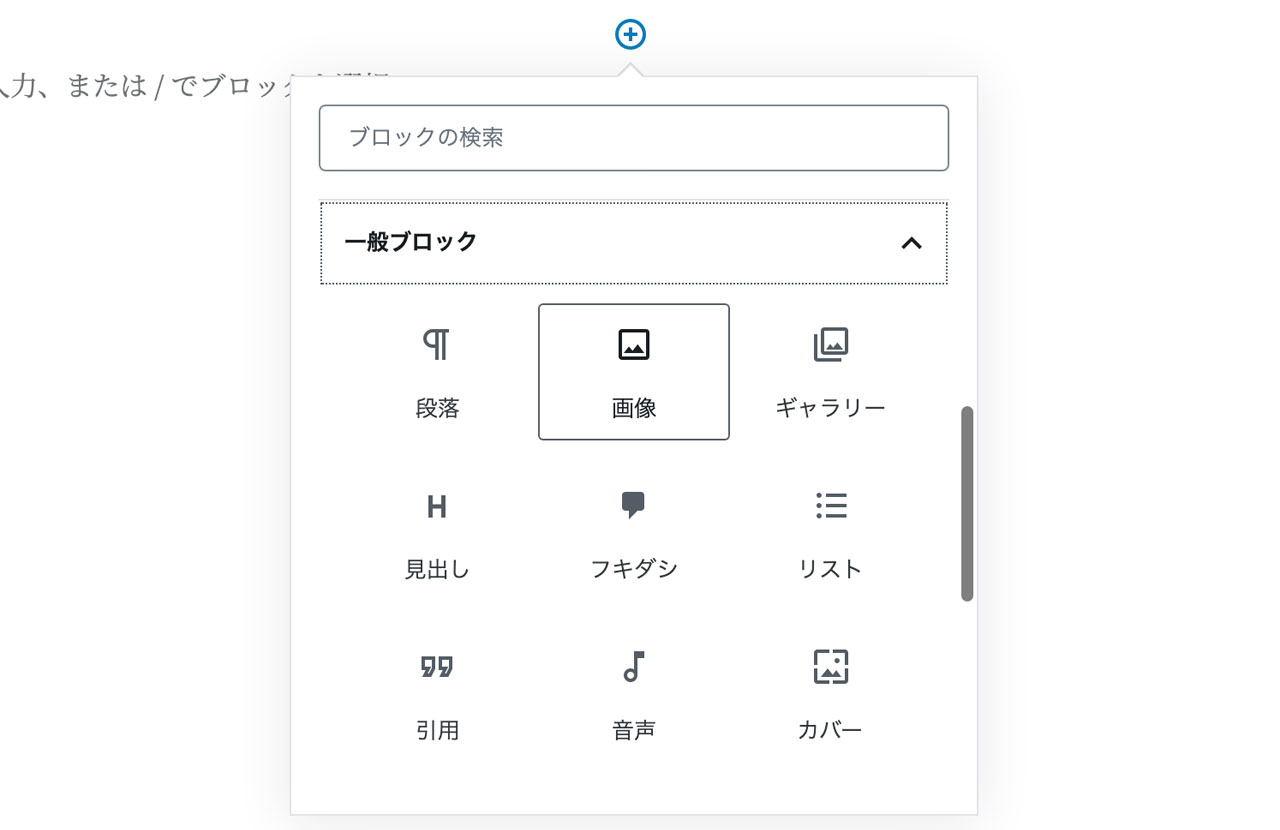
ブロックを追加して、一般ブロックの中にある「ギャラリー」を選びます。

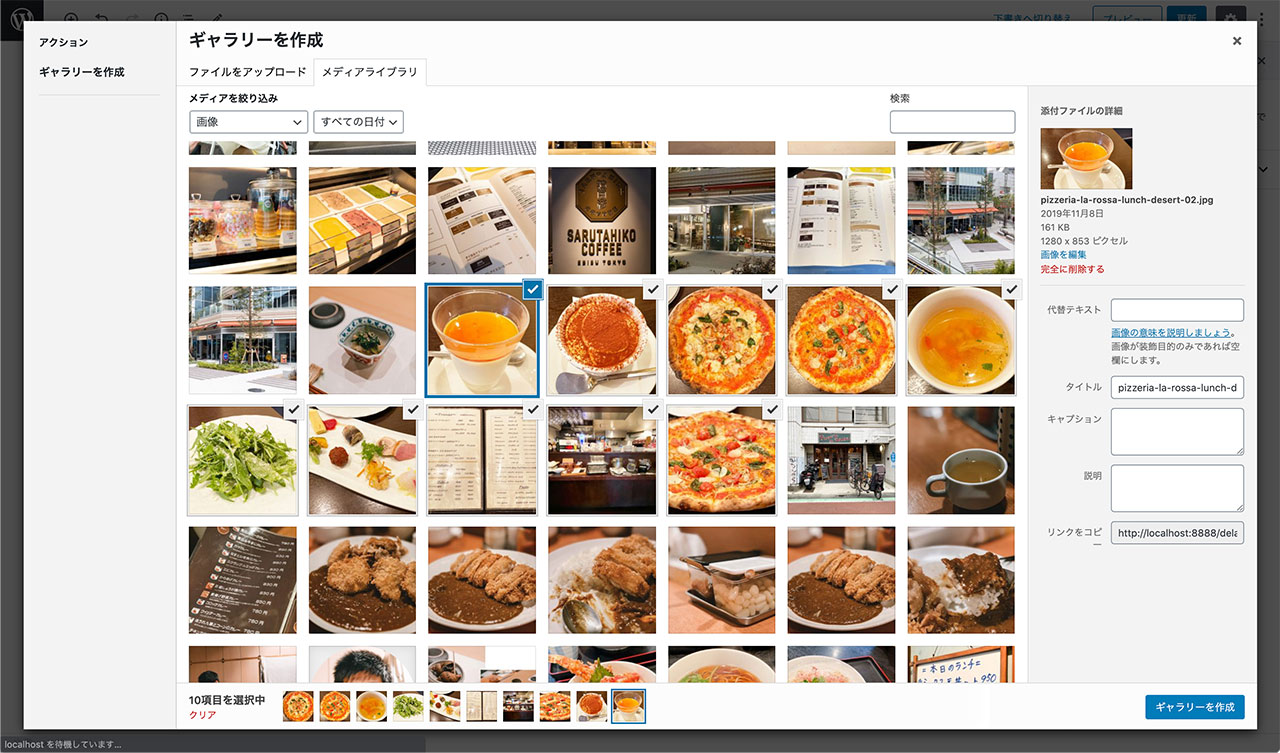
ギャラリーブロックを追加したら、ドラッグアンドドロップして画像を複数枚一気にアップロードしましょう。

まとめて一気にアップロードされたら選択状態にあるはずなので、右下の「ギャラリーに作成」をクリックします。

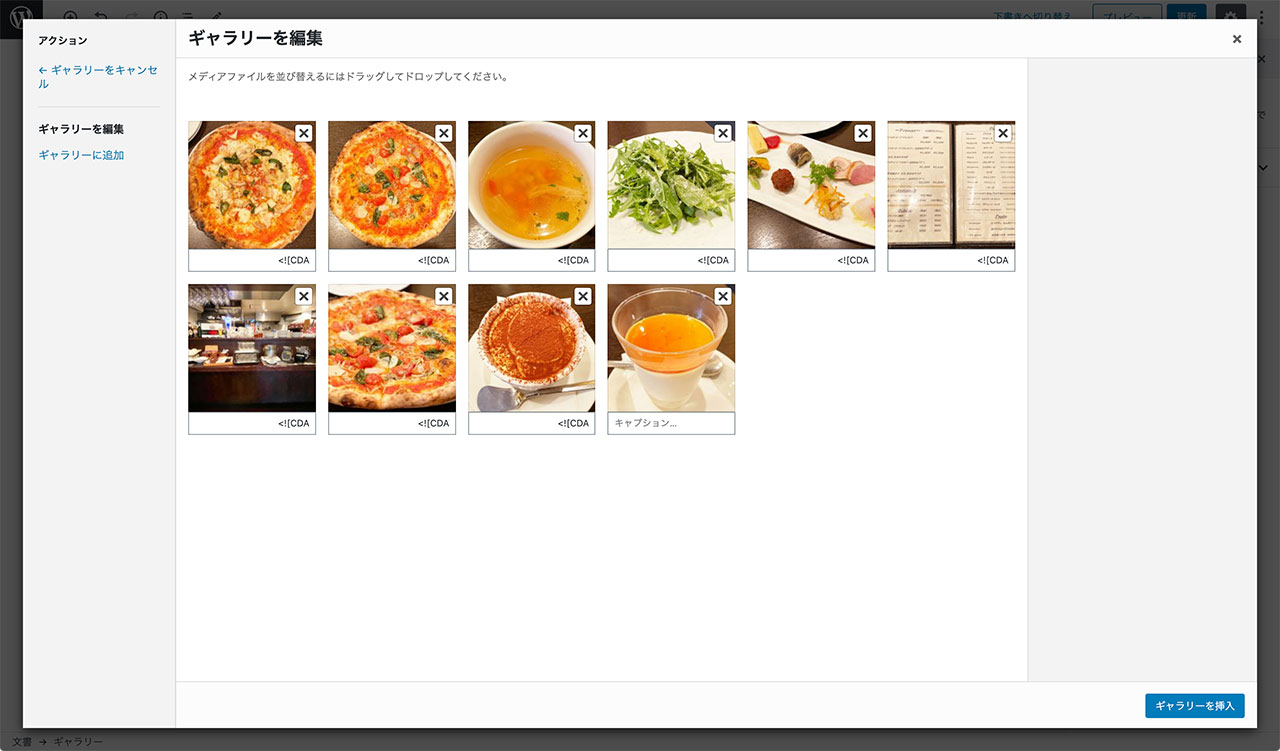
順番の変更があればドラッグで入れ替えも可能です。あとは右下の「ギャラリーを挿入」を押せば、投稿画面に画像が挿入されます。

これでひとまず「ギャラリーに複数枚の写真が投稿できた」状態まで持っていくことができました。

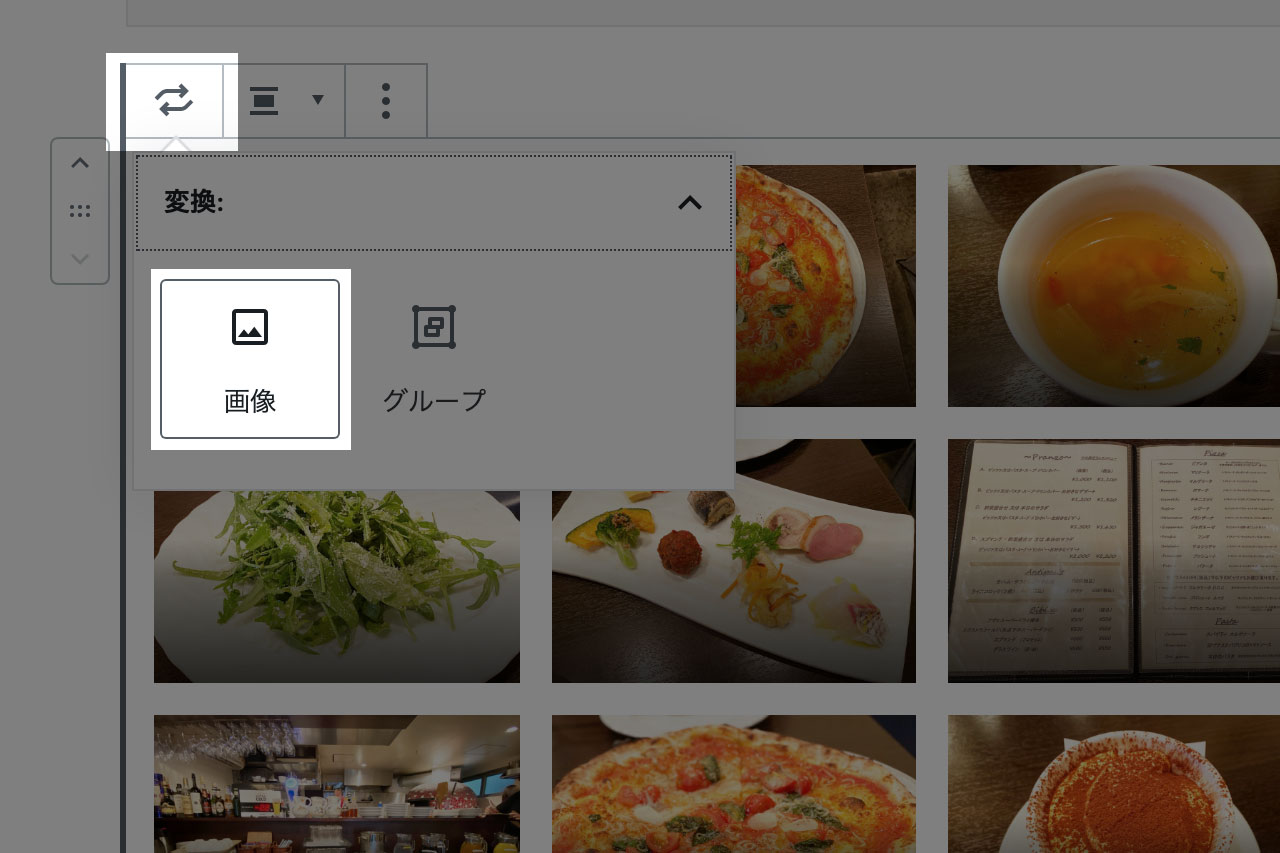
ブロックの左上にあるアイコンをクリックして「画像」ブロックに変換させます。

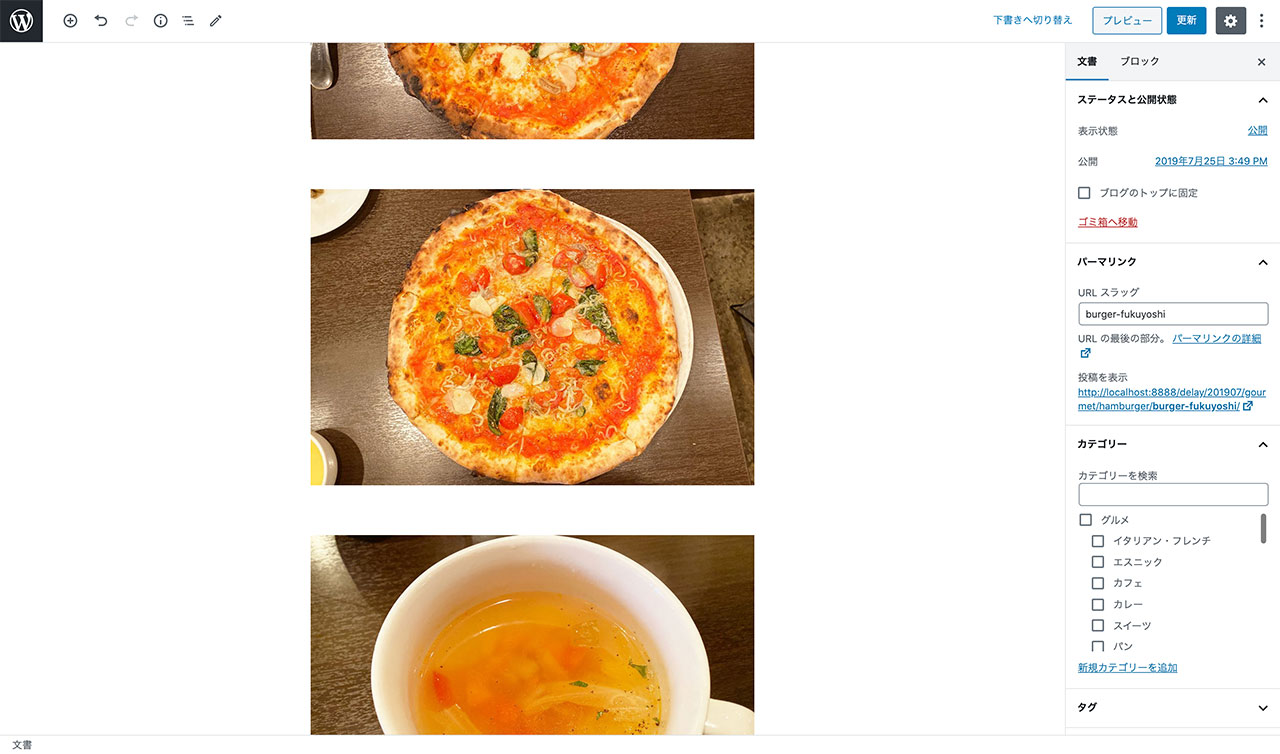
これで、ギャラリーに登録した画像が、1枚ごとの画像ブロックに変換されました。

クラシックエディタよりもちょっと手順が多いのですが、複数枚の写真を一気に投稿できるのはやはり楽ですね。
雑な手順
画像のファイルを投稿画面にドラッグアンドドロップすることでギャラリーブロックとして挿入することもできます。

同じように画像ブロックへ変換することで1枚ずつの画像として表示させることができます。

先ほどは仕組みを説明する意味もあって丁寧な手順を解説しましたが、実際はこちらの方法を使った方が使い勝手が良いと思います。
画像を1枚ずつアップロードするなら
もちろん1枚ずつ画像をアップロードするなら、「画像」ブロックを使えばOKです。
ギャラリーブロック同様、一般ブロックの中に「画像」というアイコンがありますので、こちらをクリックします。

あとは写真をドラッグしてアップロードして投稿画面に挿入するだけです。

最後に
写真が多い記事は「写真を一気に貼り付けてそれをプレビューしてコメントを添えていく」っていう書き方をしているため、クラシックエディタの方が使い勝手良いなと感じてしまうんですよね。
とはいえいずれはブロックエディタに慣れていかないといけないなと思ってローカル環境では試してるところです。
他にもブロックエディタの使い方について学んだ情報はブログでご紹介していきますね。

