ウェブサイトを作ったり、ブログのデザインをカスタマイズする際に、パソコンの画面上でスマホの見た目を確認することがよくあります。
実機で確認した方が良いんですけども、ちょっとした変更点はその場で確認したかったりもするので、手軽に使えて良いんですよね。
というわけで、MacやWindowsでGoogle Chromeを開いた状態で、スマホでの見え方を確認する方法をご紹介します。
MacやWindowsのChromeの画面上でスマホでの見え方を確認する
これから紹介する方法は、MacでもWindowsでもGoogle Chromeを使っているなら共通してできる方法です。
まずは「検証」という機能を使うんですが、下記の3パターンのいずれかでその画面を開くことができます。
- F12キーを押す
- 右クリックして「検証」を選択
- Macで「option + command + I」
最後のショートカットはMac専用ですが、その他はMacでもWindowsでも共通です。
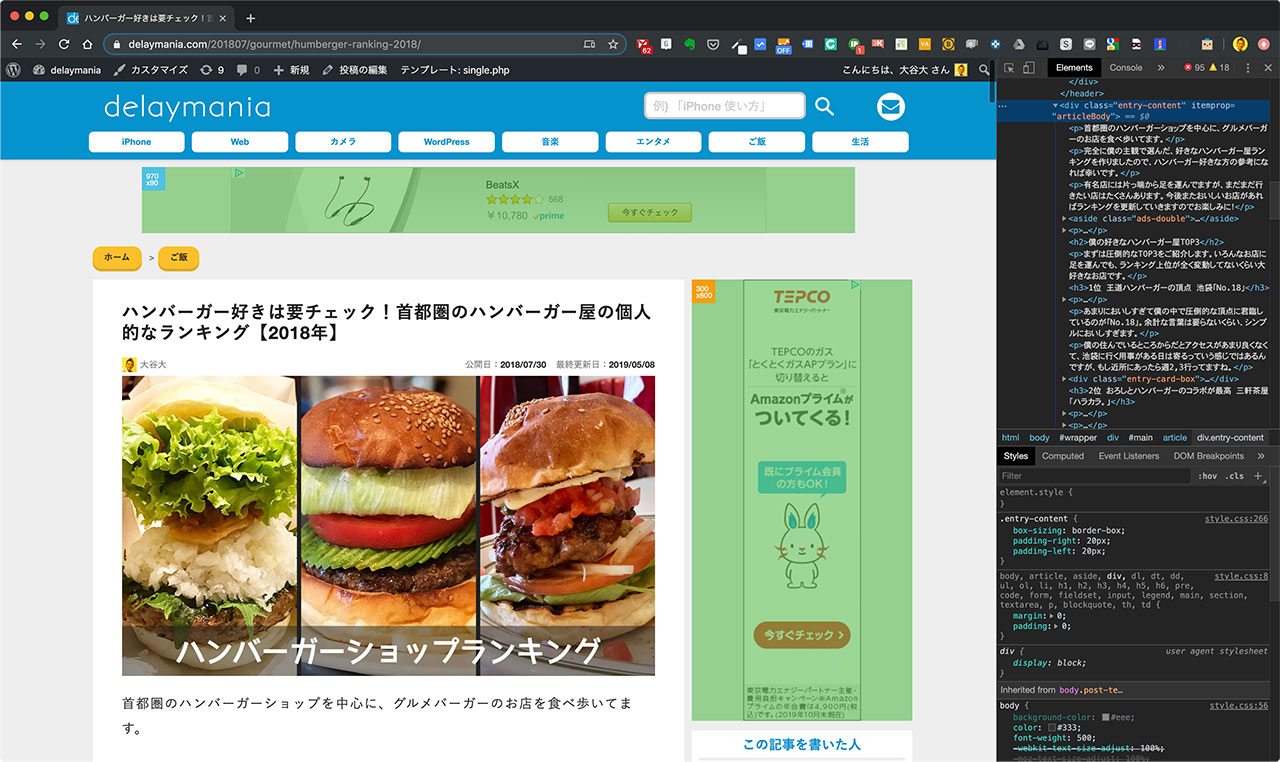
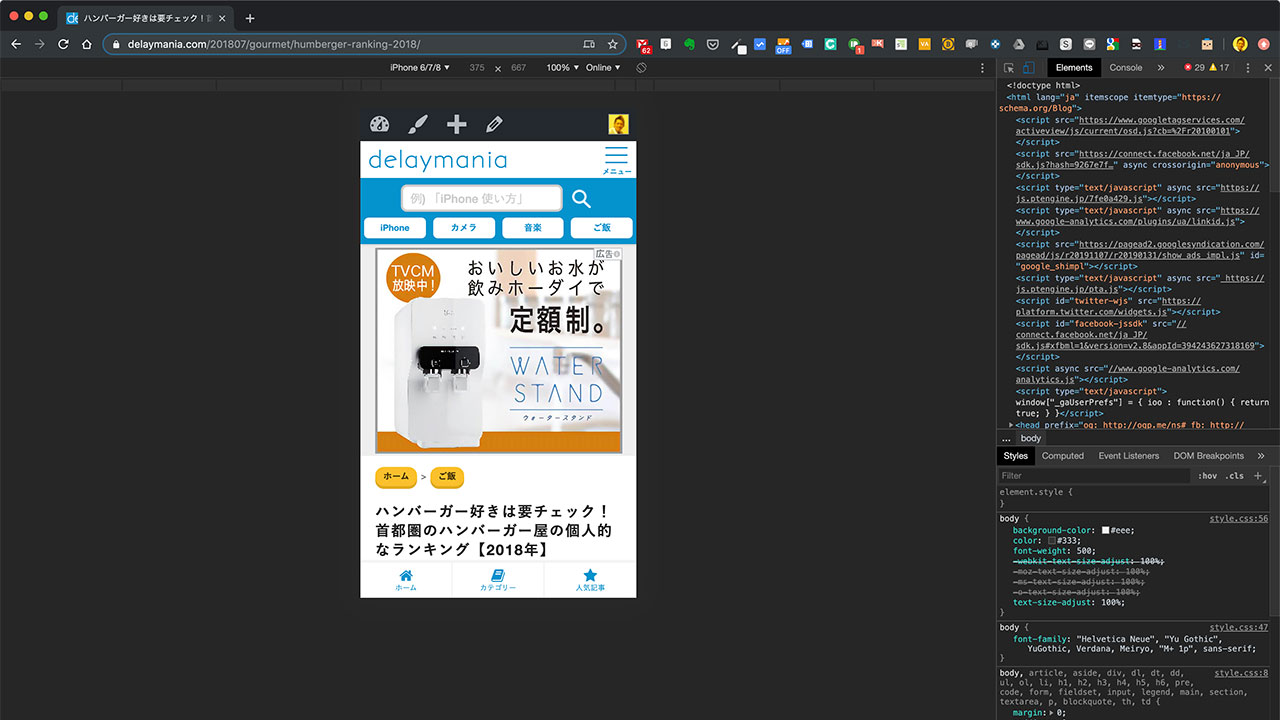
上記の操作を行うと、こんな具合に右側か下側にこのサイトのソースコードが表示されます。

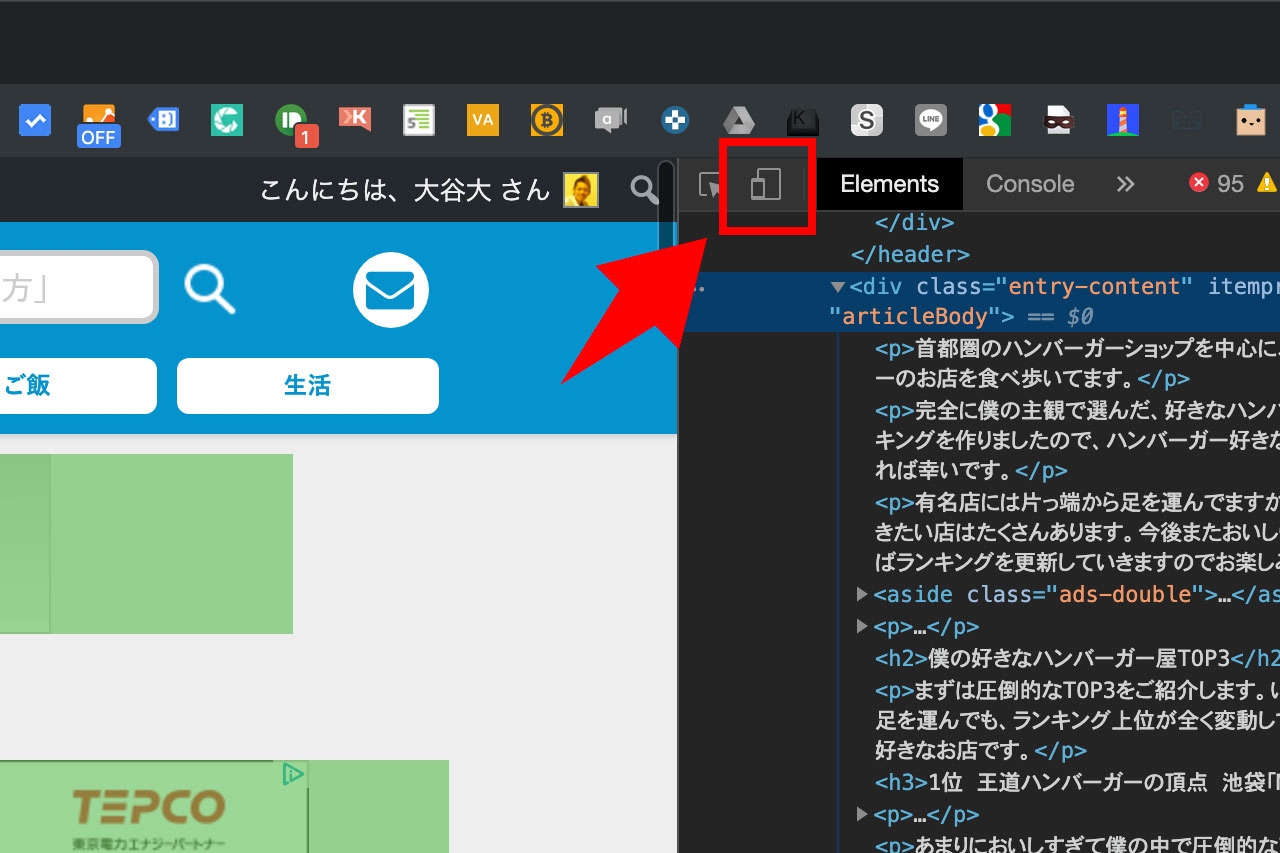
こんな感じのスマホのような形をしたアイコンがありますのでクリックしてください。

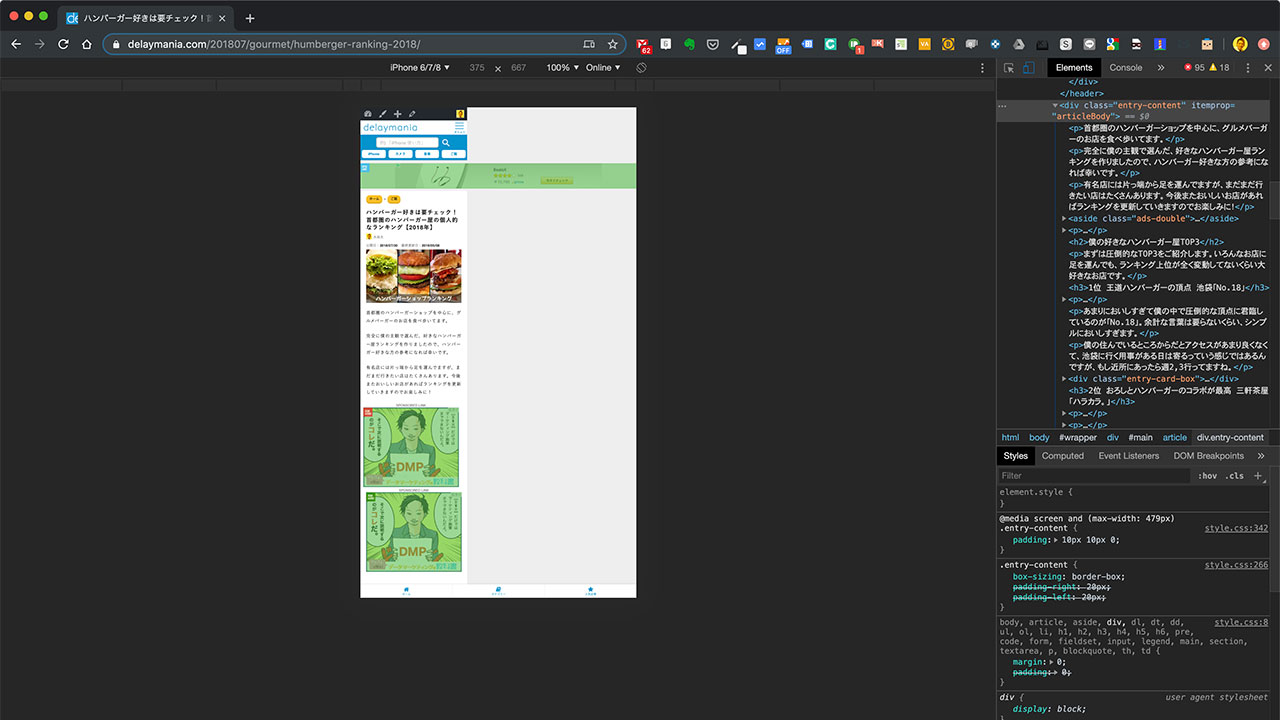
すると画面がスマホサイズになりました。この状態だと「画面の大きさはスマホだけど、パソコンからのアクセスとして認識」されている状態ですので、一度「command+R」でリロードしてください。(Windowsの場合は「ctrl+R」)

これでスマホで見たのと同じ状態をパソコンで再現できました。

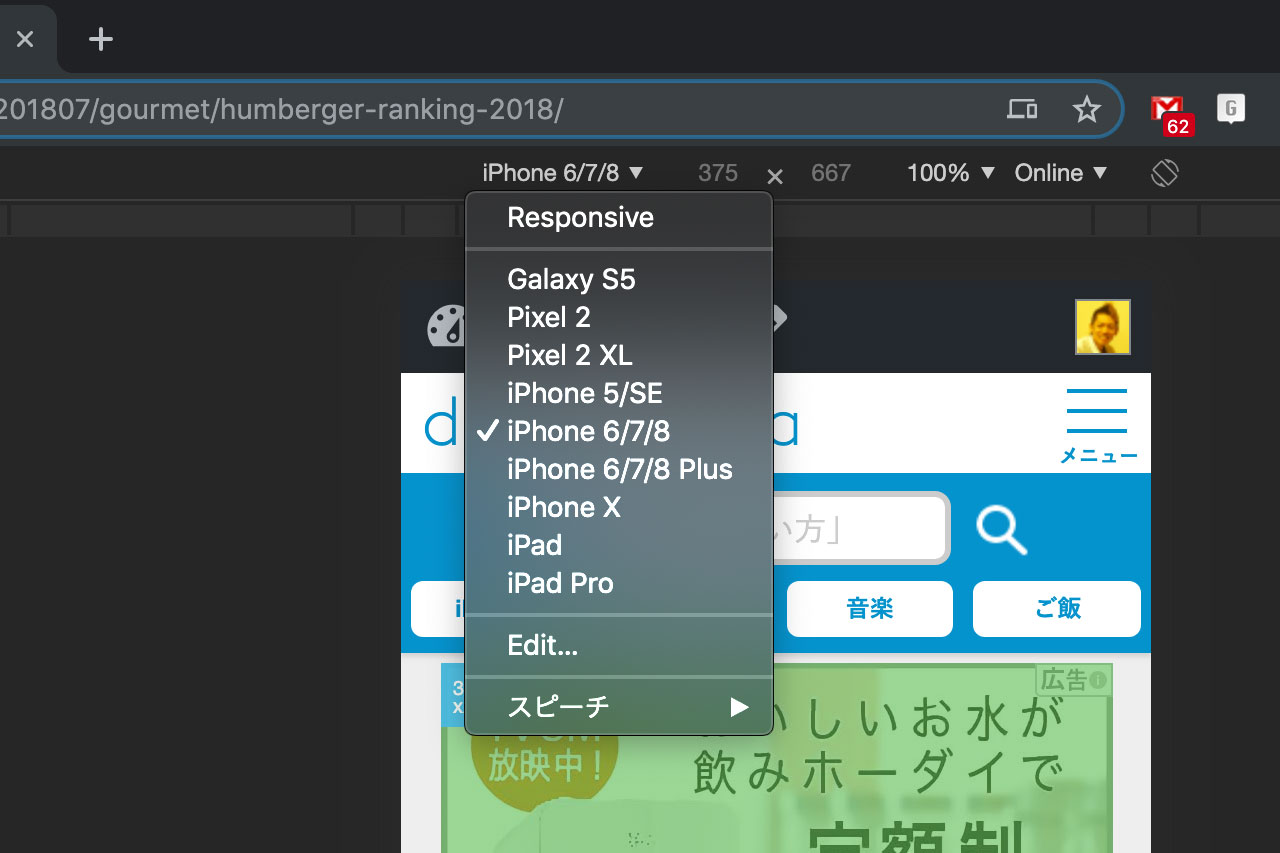
機種によって画面の幅が異なりますので、上部のメニューからそれぞれの端末の見え方を確認してくださいね。

MacのSafariでスマホの画面を確認する
ChromeとSafariとでは少し操作方法が異なりますので、Safariでの操作については下記の記事を参照してください。
最後に
最近ではどのサイトでもスマホで見られることが多くなったので、スマホでどう見えるのかはこまめにチェックしたいところです。
もちろん、実機で確認する方が確実ですので、パソコンでスマホの見え方をチェックしつつ、最終的には実機で確認もしてくださいね。