スマホでウェブサイトを見ている時、入力フォームをタップしたら画面が拡大することがありますよね。
あの現象をCSSで制御できる方法を見つけたのでご紹介します。ウェブサイト制作者で困っている方はぜひご覧ください。
結論から言うと、フォントサイズをいじるだけでした。
フォームのフォントサイズを調整する
当ブログの上部に検索フォームがありまして、このフォームをタップすると、

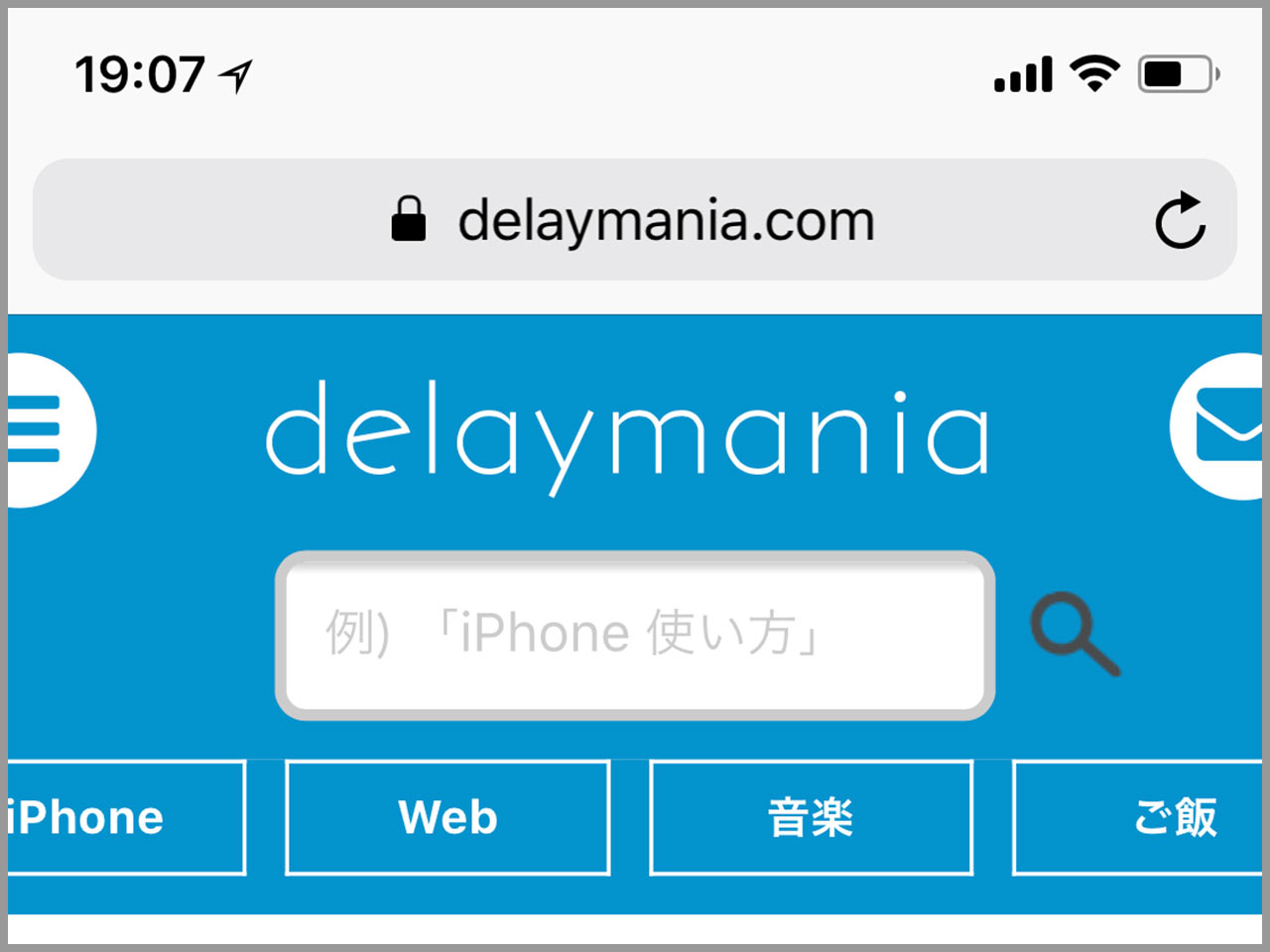
このように画面の左右が少し欠けるくらい拡大してしまうんですね。

このような「スマホの入力フォームをタップして入力しようとする時に拡大する現象」を防ぐには、「フォントサイズを100%以上、もしくは16px以上」にすれば簡単に解決できます。
HTML,CSSの記述例はこんな感じです。まずはサンプルのHTMLがこんな感じ。
<div class="form">
<form>
<input type="text">
</form>
</div>
そしてCSSは下記のようにfont-sizeを16pxにしておきましょう。16px以上なら問題ないので18pxでも20pxでも大丈夫です。
.form input[type=text] {
font-size: 16px;
}
もしくは100%を指定してもおっけー。
.form input[type=text] {
font-size: 100%;
}
とにかく、inputに対してフォントサイズを大きめに設定しておけば、スマホでの使い勝手が向上しますよ。
最後に
入力フォームで文字入力したあとに拡大した画面を戻さないといけなくて、なんとなく使いにくい感じがしてたんですよね。
たった1行で解決するので、僕と同じように不便だと感じてた方はぜひお試しください。

