スマホでウェブサイトを見ていると、お問い合わせフォームなどで送信ボタンが「角丸のグラデーション」になっていることがあります。
これはiOSのデフォルトの設定が反映されてしまっているのですが、サイトのデザインに合わないこともあってどうにかしたいですよね。
CSSに2行追加するだけで簡単に解決できますので、コピペで使えるソースコード付きでご紹介します。
submitボタンのスタイルをリセット
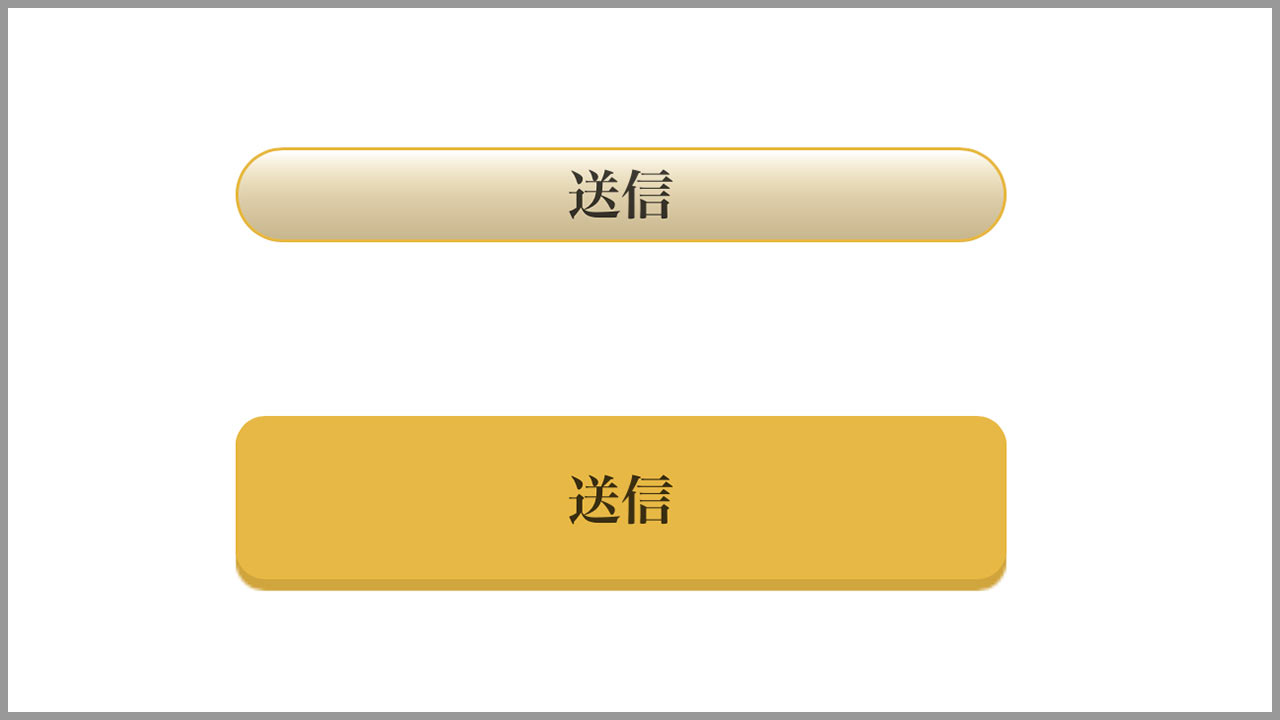
こちらの送信ボタン、本当は下のデザインにしたかったのに、iOSだと上のデザインで表示されてしまってます。

このような「submitボタンにかかっているiOS特有のスタイル」をリセットするソースコードが下記の通りです。
.form input[type=submit] {
-webkit-appearance: none;
border-radius: 0;
}
クラス名は適当ですが、「formというクラス名の箱の中にあるsubmitボタン」を対象にしてます。
「-webkit-appearance: none;」でグラデーションがかかった特有のスタイルを消し、「border-radius: 0;」で角丸を無しにすることで、iOSで起こる角丸でグラデーションのデフォルトのデザインをリセットできます。
上記の例では「border-radius: 0;」として角丸自体を無しにしていますが、「元々の角丸は嫌だったけど、いい感じの角丸ボタンにしたい」という場合は、border-radiusに任意の数字を入れて調整してください。
最後に
簡単なことですが、実機で確認しないと気づかないので、思わぬデザインになってしまってることがあるかもしれません。
CSSにたった2行追記するだけなので、ぜひお試しください。