この記事は、reviews(レビューズ)より依頼を受けた企画です。
BenQの27インチカラーマネージメントモニター「SW271」をお借りしまして、仕事でもプライベートでも使ってみました。
ウェブデザイナーにとって使い勝手の良いディスプレイで満足度高いです!
目次
BenQ 27インチのカラーマネージメントモニター「SW271」
BenQのディスプレイは以前にもデザイナー向けディスプレイの「PD2700Q」を使わせていただきました。
PD2700Qははデザイナーの作業に特化したモデルでしたが、カラーマネージメントモニター「SW271」はデザイナーだけでなく、カメラマンや映像作家などにも向いているモデルです。
例えばアパレル系ECサイトの運営者が商品となるシャツを撮影した時、その商品をサイトに掲載する際に実物の色味にできるだけ近づけたいですよね。そんな時にSW271を使うとお客様に正確な情報を伝えられます。
そういう意味では、写真や映像を使ったマーケティングをする全ての業種の方に向いているディスプレイと言えます。
今回僕は試せなかったんですがハードウェアキャリブレーションができますので、より精度の高い調整も可能です。
SW271の主な特徴
BenQ SW271の主な特徴について、公式の情報をご紹介します。
- 27型・16:9・4K(3840x 2160) 解像度
- Adobe RGB色域99%をカバー
- 14-bit 3D LUT(ルックアップテーブル), ΔE ≤ 2(色差)
- Palette Master Element(パレットマスターエレメント)ソフトウェアのハードウェアキャリブレーション対応
- ハイダイナミックレンジ(HDR)コンテンツのサポート
- USB Type-C入力による、ハードウェアキャリブレーション時のシングルケーブルソリューション
- GamutDuo(ガンマデュオ)対応による、表示画面でのデュアルカラースペースの提供
- モノクロモード対応
- Technicolor Color Certified*(テクニカラー認証)
27インチと大きいサイズで作業がしやすく、その上4Kでの表示にも対応しているためよりディスプレイを広く使うことができます。
モノクロモード対応とありますが、他にもAdobeRGB・sRGB・暗室・HDRなどの多様なカラーモードがあり、それぞれ特徴的で使い分けられるとかなり便利です。
SW271の付属品
付属品がこちら。ディスプレイ本体と遮光フードが付き、HDMI端子を始め様々なケーブル類が付いて来ます。

個人的に嬉しかったのはMacBook Proなどで使われているUSB Type-Cにも対応していてケーブルも付いてくること。後ほど詳しくご紹介します。
SW271の外観
SW271の外観を順番に紹介していきます。
SW271の正面
こちらがSW271の真正面。ディスプレイの高さは本体を持って上下するだけで簡単に調整可能で、こちらはちょうど中間くらいの高さ。

一番高い位置がこちらで、

一番低い位置がこちら。

中間より上くらいの高さにすると、ディスプレイの前方にMacBook Proを置くとちょうど良い高さです。

こういう縦配置のデュアルディスプレイは個人的に使いやすくて、例えばSW271でPhotoshop、MacBook ProでDreamweaverを起動して作業すると捗ります。
SW271の横側
SW271を横側から見るとこんな感じ。ディスプレイの角度調整も簡単にできます。こちらはもっともディスプレイの下側を引いた状態。

もっとも上向きにした状態がこちら。

SW271の画面を縦向きにもできる
ディスプレイを縦向きにすることもできます。本体をぐるっと傾けるだけなので操作も簡単です。

サブディスプレイとして活用する際、ウェブサイトのような縦に長いページを表示させて作業するときに便利です。
SW271の接続端子
ディスプレイの裏側には多種多様な接続端子が。

ディスプレイ横にはUSB端子とSDカードリーダーが付いているので、これがまた便利。このディスプレイを使う方は写真の現像をしたいというニーズも多いでしょうから、SDカードをディスプレイに挿して、USB Type-Cで高速転送できるのがいいですね。

SW271につける遮光フード
SW271にはディスプレイを囲うように設置できる遮光フードが付いてきます。
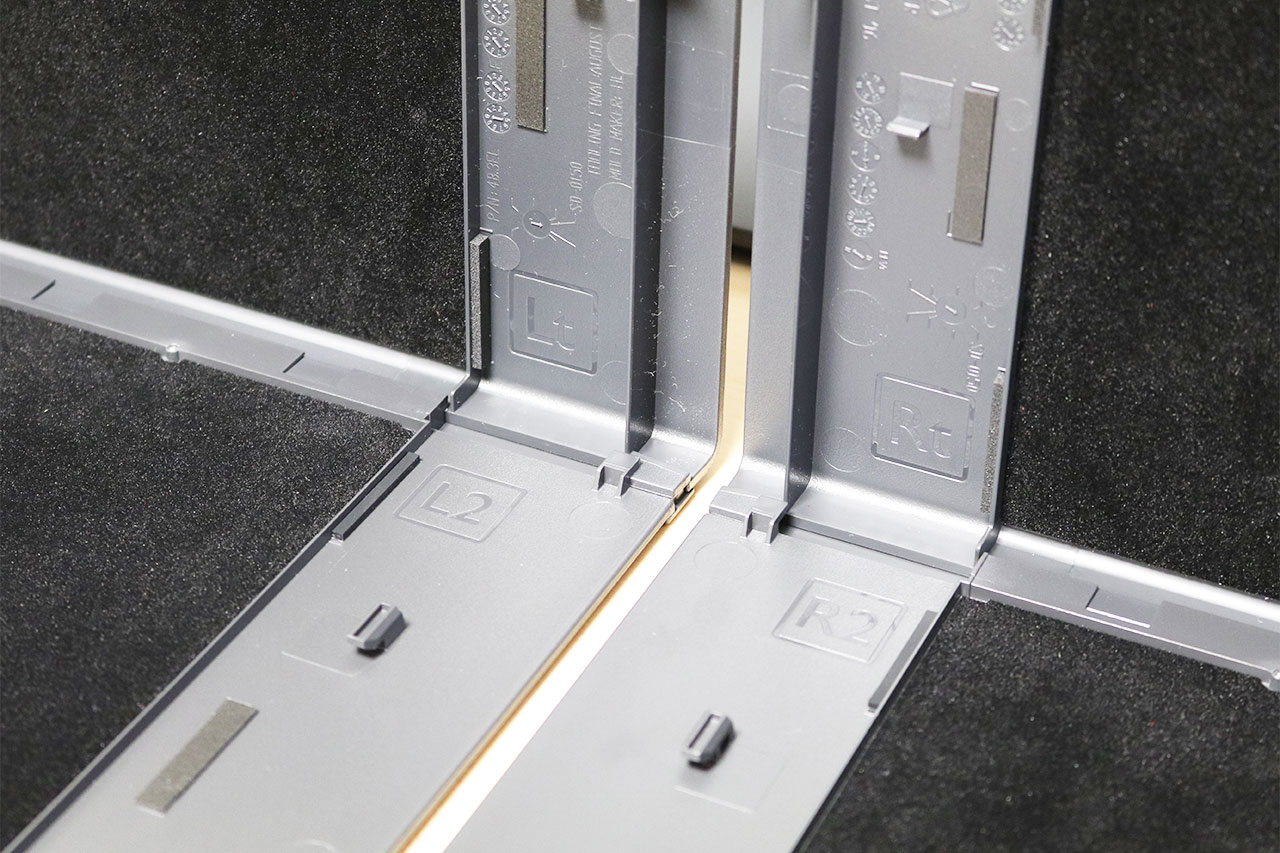
取り付け方は説明書の通りに進めるだけなので簡単でした。それぞれのパーツ背面にアルファベットと番号が振られているのでそれを合わせていくだけ。

こちらがフードをつけたところ。

縦向きにした時にもフードを装着できます。

使ってみた感想としては、照明と机の位置関係によってはかなり威力を発揮するなという印象です。天井の照明による上からの光って結構ディスプレイに影響を与えてるものなんですね。
SW271を使って良かったところ
SW271を使ってみて、個人的にここが良かったというところについて挙げていきます。
ウェブサイトに掲載されるときの色味を確認できる
つい先日「ブログに写真をアップロードしたらそれまで見ていた写真の色味と変わってしまった」という相談を受けました。
調べてみたところ、ウェブに掲載される前の写真のカラープロファイルが「ProPhoto RGB」になっていて、ブログにアップしたら「sRGB」に変換された結果思っていた色味とは違ったものがウェブ上で再現された、ということだったんですね。
僕もその前後の写真を見てみたんですが、ぱっと見の色の印象が全然違うんですよ。人物の写真だったんですが、アップする前は赤っぽくて血色が良いのに、アップしたら緑っぽくなって顔色が悪く感じるというくらいの差があって。
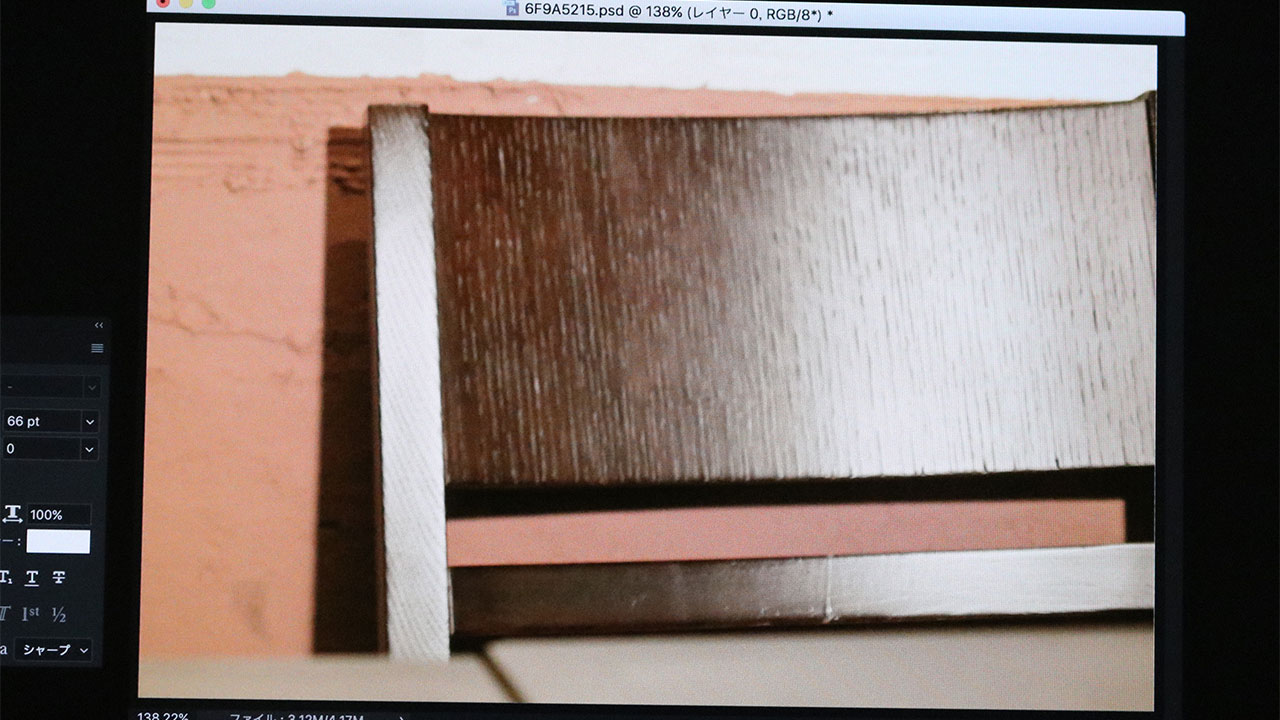
そのときの写真の椅子部分だけ切り抜いて比べてみます。ディスプレイのカラーモードをAdobeRGBにしていると赤みが出てますが、

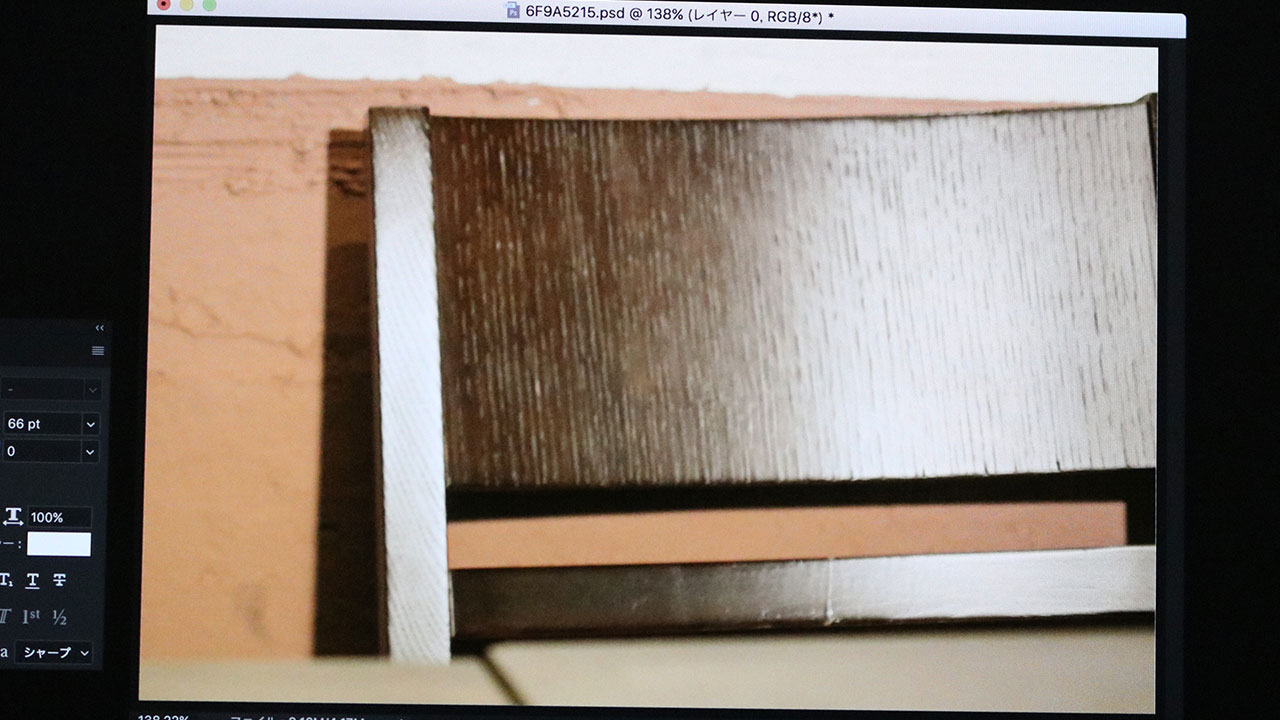
sRGBに切り替えると緑っぽい状態に。

このような差異をなくすために、最初からsRGBのカラーモードで確認しておけば良かったわけですよね。
もちろん、より正確に再現するためにはハードウェアキャリブレーション機能を使った調整は必要だと思いますが、ECサイト運営などの商品の見え方が直接売り上げに関わるような仕事をされている方は導入されると良いのではないでしょうか。
カラーモード切り替えは付属のコントローラーでワンタッチ
その時の作業に応じて画面のカラーモードを切り替えることができるんですが、ディスプレイに付いてるボタンでの操作だとちょっと面倒なんですよね。

SW271では付属のコントローラーを使うことで、カラーモードをワンタッチで切り替えることが可能です。

ディスプレイの足元にはコントローラー置き場もあります。

ディスプレイのカラーモード切り替え機能がいくら便利でも切り替えが面倒だと使わなくなっちゃうと思うんですが、このコントローラーのおかげで複数のカラーモードを行ったり来たりするのが億劫じゃなくなるんですよね。
コントローラーに付いているボタンには3つのカラーモードを割り当てられます。
例えばAdobeRGBとsRGBをボタン一発で切り替えることができるのはものすごく便利でした。普段はAdobeRGBにしておいて、写真加工の作業時はsRGBにするとか。
写真の暗い箇所を確認することができる暗室モードや、自然界で目にする色に近い状態で見ることができるHDRモード、モノクロモードなども使い勝手が良かったです。
USB Type-C対応
先ほどご紹介した通りSW271はUSB Type-Cでの接続も可能なので、MacBookユーザーにとってはありがたいですね。

僕もMacBook Pro使ってるので、変換アダプタなどを使わずに直接接続できるのは嬉しいです。
USB Type-Cに対応してない機器もまだまだ多いですから、ディスプレイ横のUSBポートが使えるのがいいですね。電源供給もしてくれますので、僕が使ってるバスパワー型のオーディオインターフェイスなどでもそのまま使えました。
4Kでの表示も可能
4Kでの表示も可能なんですが、正直ものすごい文字が小さくなってしまって、文章を書くような用途では使いにくいです。
ただ、写真の加工であったり、「とにかく画面を広く使いたい」というニーズにはすごくあっていて、個人的には使い勝手の良いシチュエーションがいくつかありました。
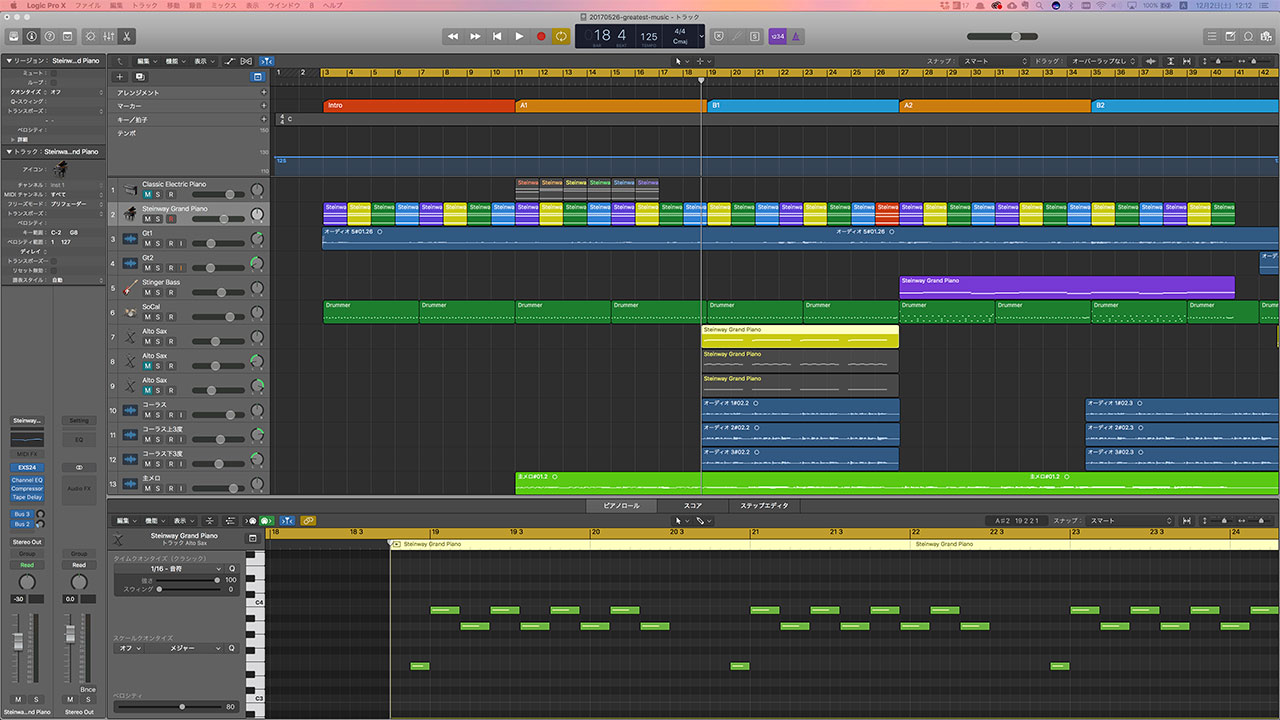
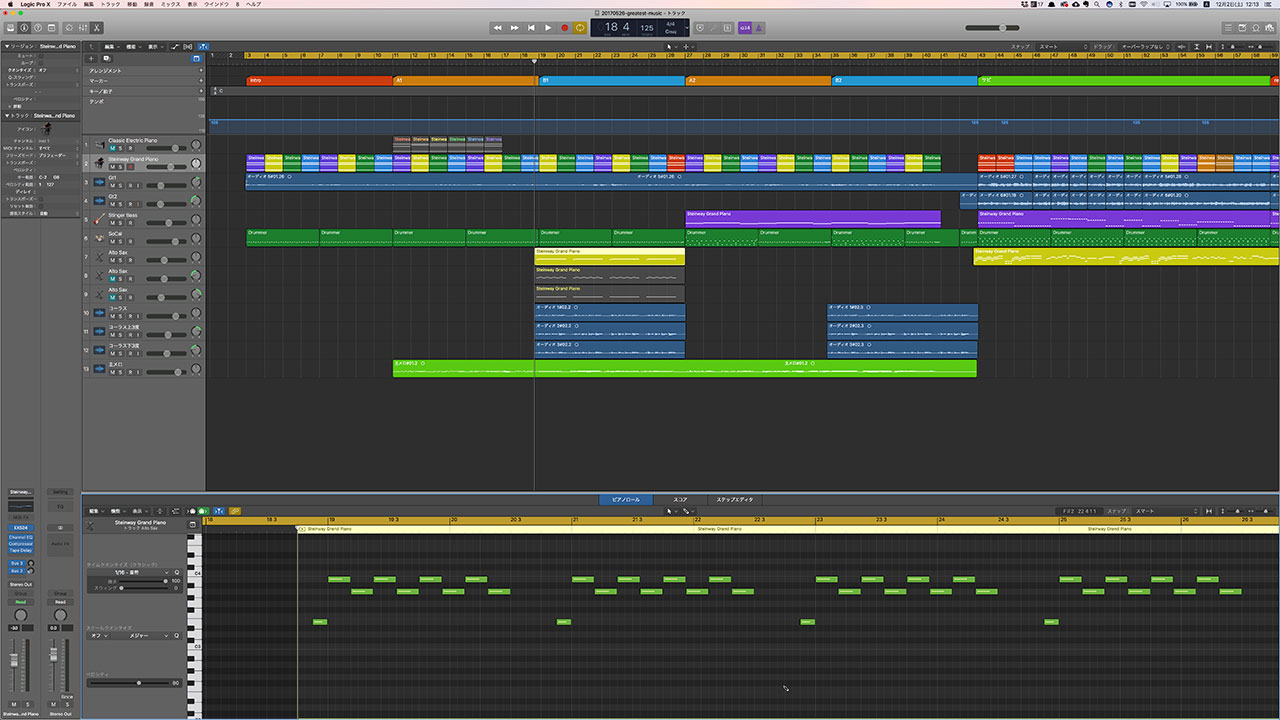
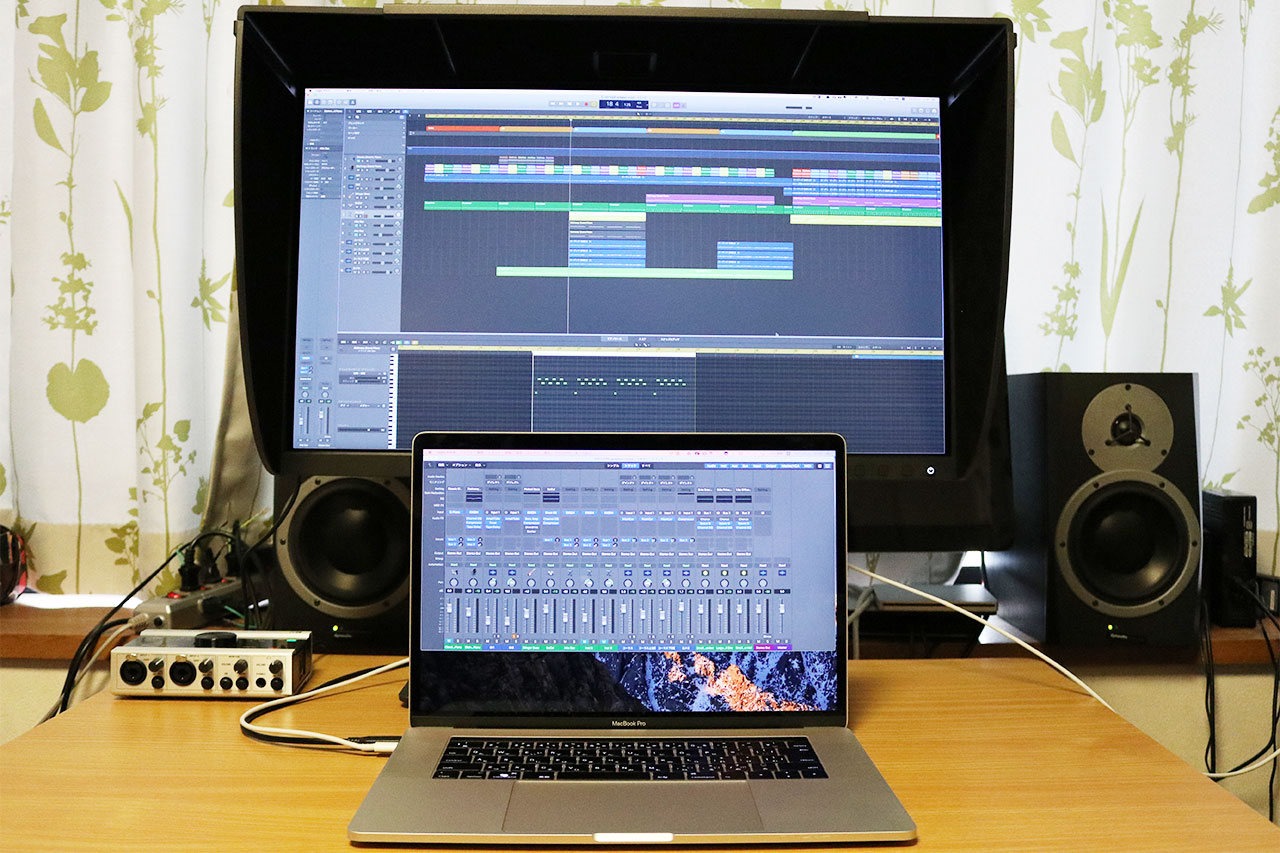
特にDAWソフトのLogic Proを使った時にものすごく便利だったんですよ。カラーマネージメントモニターの本来の使い方とは外れるんですけども、画面の広さもSW271の良いところだと実感しました。
こちらが通常の解像度での表示。

こちらが4Kでの表示。下部にピアノロールを表示した上でこんなにたくさんのトラック数を並べることができました。

アイコンも小さくなるので作業がしにくくなる可能性もありますが、手前に置いたMacBook Proにミキサーを表示させたりすれば十分カバーできます。

DTMやってるミュージシャンやクリエイター、レコーディングエンジニアなどは、この画面の広さを生かして導入するのもありだと思います。
最後に
実際の色とウェブ上の色をできるだけ近づけたいという方におすすめです。
ウェブサイトやブログ、ECサイトなどを運営している方はぜひチェックしてみてください。
より詳細な情報を知りたい方は、公式サイトも合わせてご覧ください。
また、「BenQアンバサダープログラム」に参加すると、新製品に関する情報やアンバサダー限定のイベントやモニター企画などの情報をゲットできます。興味のある方は下記のリンクからご参加ください。


