以前にtable-cellを使ってfloatを使わずに要素を横に並べる方法をご紹介しました。
この方法便利なんですが、marginを使って隙間を空けることができないんですよね。
というわけで、margin以外の方法で隙間を作る方法をご紹介します。
隙間を空ける方法
table-cellを使って要素を横並びにした場合の、それぞれの要素同士の隙間を作る方法について、まずHTMLのソース実例はこちら。
<div class="frame"> <div class="box"><a href="#">item 1</a></div> <div class="box"><a href="#">item 2</a></div> <div class="box"><a href="#">item 3</a></div> <div class="box"><a href="#">item 4</a></div> </div>
そしてCSSはこんな感じです。
.frame {
border-collapse: separate;
border-spacing: 3px 0;
display: table;
width: 100%;
}
.box {
display: table-cell;
vertical-align: middle;
}
display: table;と一緒にborder-collapse: separate;とborder-spacingを書きます。数値は好きなように書き換えてください。
marginやpaddingと同じだと思ってたら最初の数字が横方向、あとの数字が縦方向でした。横に並んだ要素の隙間を空けるためには最初の数字をいじる必要があるのでご注意ください。
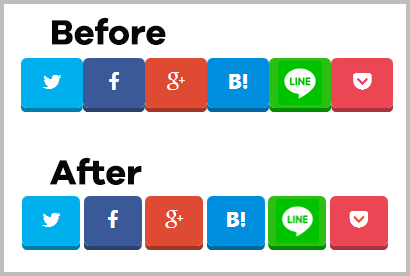
▼僕はソーシャルボタンでこの手法を使っています。このように隙間が空かなかったものが、隙間が空くようになりました。

最後に
これでtable-cellがより扱いやすくなりました。
以前に紹介したtable-cellを使った方法と組み合わせてお使いください。