Dreamweaverでは様々なショートカットキーが最初から用意されていて、例えば範囲指定してショートカットキーを押すだけでHTMLタグがテキストを囲い込むように配置されます。
これがめちゃ便利なんですが、HTML5のタグが一切用意されてません。
というわけで、スニペットにHTML5のタグを登録して、そのスニペットをショートカットキーで呼び出せるようにする方法をご紹介します。
Dreamweaverでスニペットを登録する
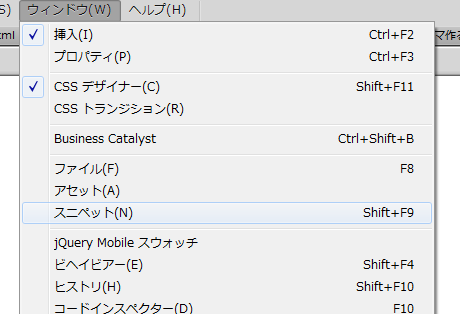
▼メニューのウインドウの中に「スニペット」という項目がありますので、そこでまずスニペットを登録します。

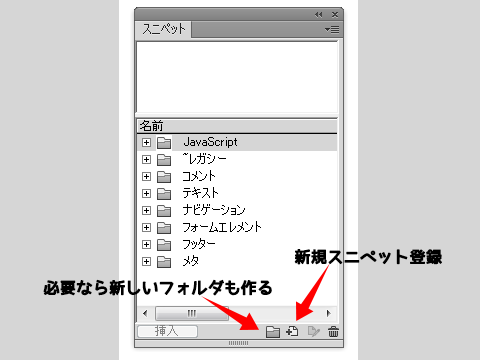
▼新規スニペットを作成します。必要であればフォルダも作っておきます。

▼今回はsectionタグの例です。囲い込めるように開始タグと終了タグを登録します。

スニペットにショートカットキーを割り当てる
新しく作成したスニペットにショートカットキーを割り当てます。
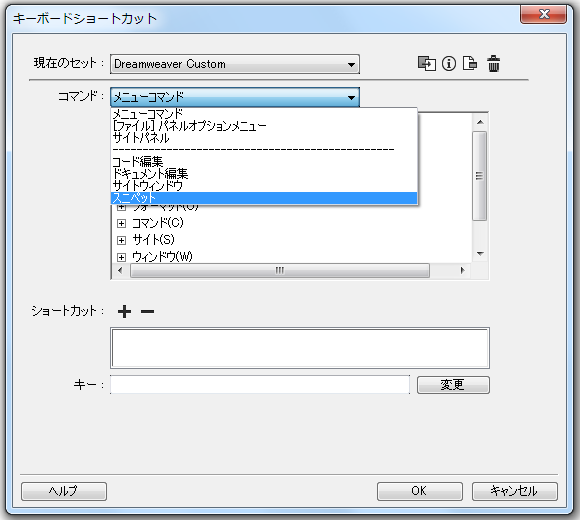
▼コマンドのプルダウンをスニペットにします。

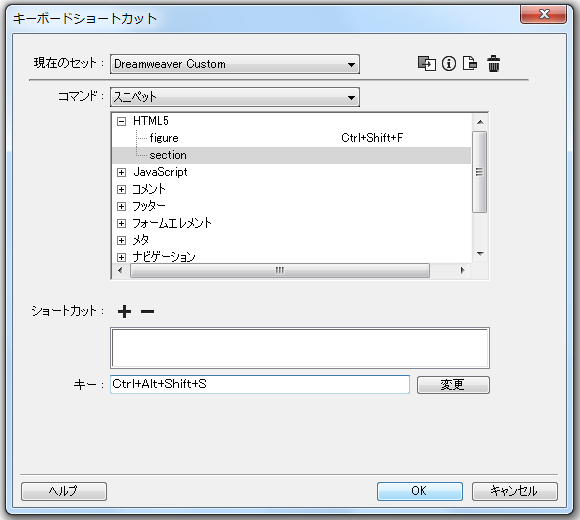
▼あとは好きなショートカットキーを割り当てるだけ。

最後に
僕も最近この方法に気づいたのでまだあまり登録できてませんが、sectionは結構使うことが多いので割り当てました。
最後の画像に入ってるfigureは、いままで意識してなかったものの今後使っていった方がいいなと思って登録したもので、これから様子見ながら使っていきます。

