手間をかけないで済む方法を考えることには手間をかけたい@delaymaniaです。
リンクを貼る作業ってブログ書いてるとめちゃめちゃ多いですよね。
そんなときに楽できる、Google Chromeのエクステンション「Create Link」の使い方を紹介します。
Google Chromeのエクステンション「Create Link」の使い方
Google Chromeのエクステンション「Create Link」を入れておけば、ワンクリックで見てるサイトのURLをコピーできます。
まずは下記のリンクから「Create Link」をインストールしてください。
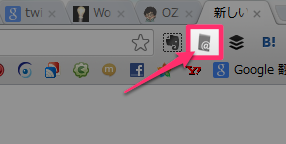
▼インストールしたら、URLをコピーしたいページを開いてから、ツールバーにある「Create Link」のアイコンをクリック。

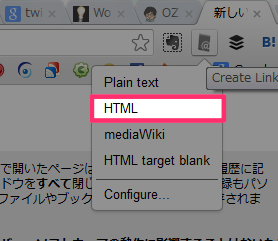
▼そこに出てくるメニューのうち「HTML」をクリックすれば、いま開いてるページのURLとタイトルがコピーされます。

文末の関連リンクや文章中のテキストリンクなど、この記事に貼ってあるURLのほとんどが「Create Link」をクリックしてコピーしてきて貼りつけたものです。
URLだけじゃなくてタイトルも含まれてるのがめちゃめちゃ便利なんですよね。
「Create Link」をカスタマイズして使う
そのまま使っても便利ですが、僕はリンクをクリックしたら別タブや別ウインドウが開くようにしたいので、「Create Link」をカスタマイズして「target=”_blank”」まで含めたものを作って使ってます。
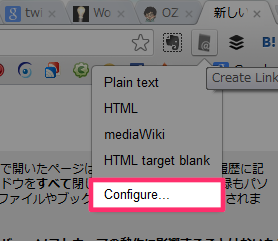
▼ツールバーにある「Create Link」のアイコンをクリックして一番下の「Configure…」をクリック。

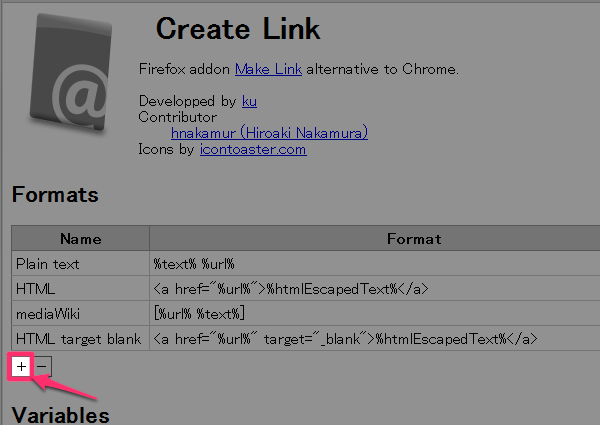
▼Variablesの上にある「+」ボタンを押すと独自のスタイルを追記できます。細かいことはいろいろできますが、僕もよく分かってません(^^;)

デフォルトの「HTML」がこれ。
<a href="%url%">%htmlEscapedText%</a>
ここに「target=”_blank”」を追加したものがこれ。
<a href="%url%" target="_blank">%htmlEscapedText%</a>
サービスの終了が発表された@Anywhereの代わりに手動で貼りつけるなら「Create Link」を使えば結構楽できますよ。
最後に
知ってる人は多いと思いますが、意外と知ってたけど活用してない人も多いのではないですかね。
是非カスタマイズして自分流に使い倒してみてください。