jpgの軽量化するための様々なツールがありますが、僕は全てPhotoshopで行っています。
Photoshopでやるといっても「アイコンにドラッグアンドドロップするだけ」という簡単操作で、しかも複数枚の写真をいっぺんに処理できるためものすごく簡単です。
自動処理するために、最初だけ設定が必要になりますので、毎回楽をするために最初にやっておくべき設定方法もしっかりと解説します。
Photoshopでjpgを軽量化させるための簡単な方法
まず最初にPhotoshopでjpgの軽量化をさせる一連の流れをざっくりまとめておきます。
- 画像を書き出す際に軽量化できるように設定
- 画像書き出しをワンクリックで使えるように「アクション」を作成
- アクションのままだと複数枚の写真に対応できないので自動処理するために「ドロップレット」を作成
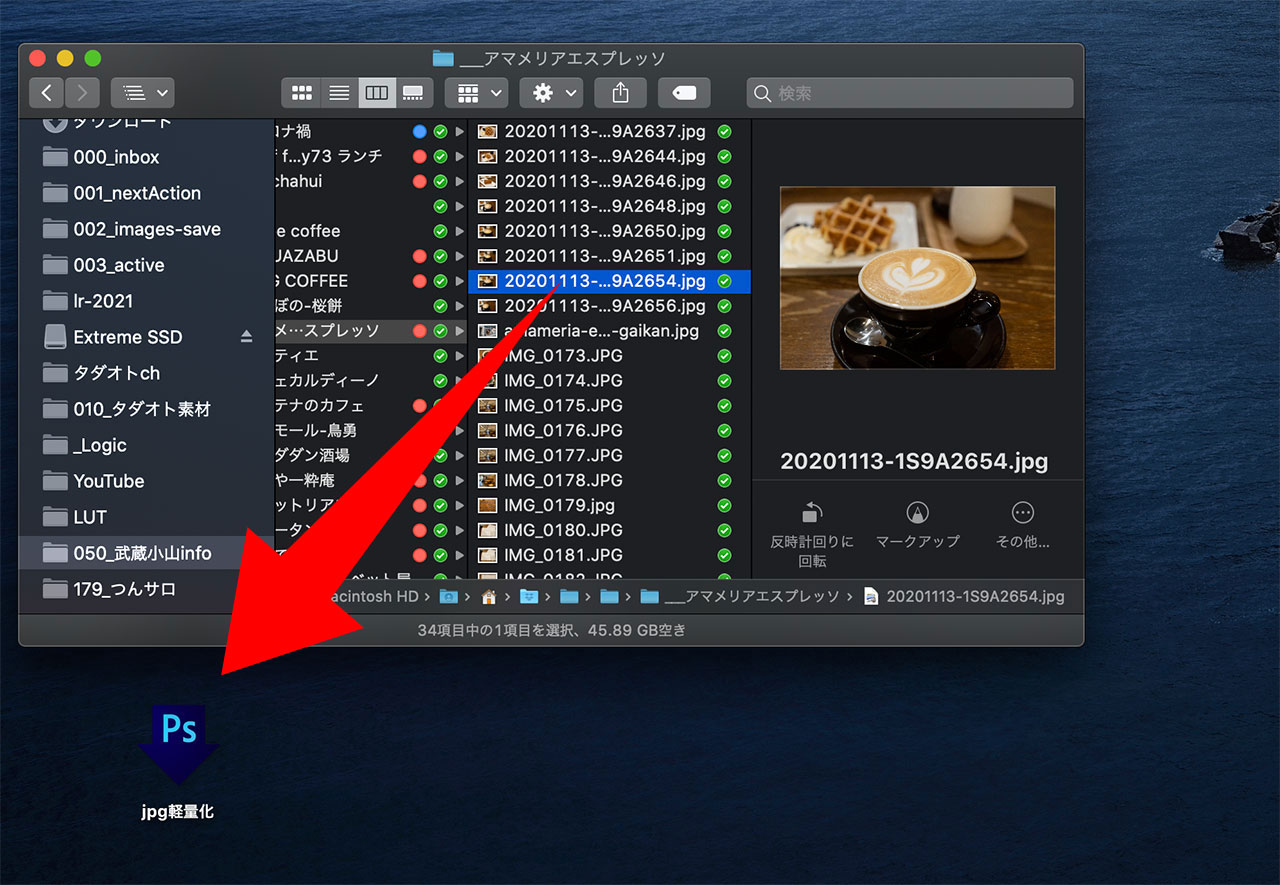
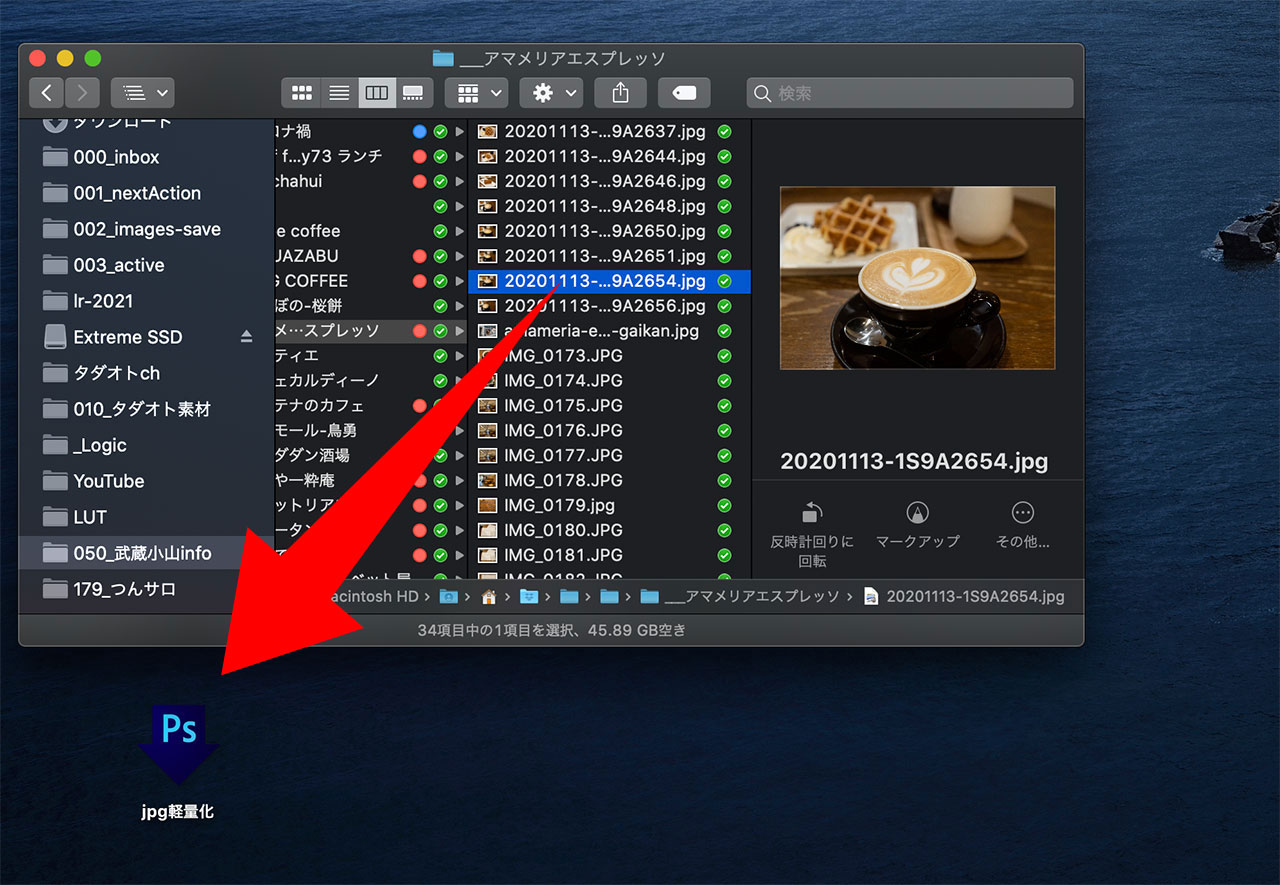
上記の3ステップを設定すると、こちらの写真のように「アイコンに画像をドラッグアンドドロップ」するだけでjpgを軽量化できるようになります。

Photoshopを立ち上げておくだけで、アイコンにドラッグアンドドロップすると軽量化されたjpgが指定したフォルダにあっという間に書き出されます。
特別な技術も知識も必要ないですし、ファイルを開く手間がないので処理も早くて便利なんですよね。
「アクション」を使ってワンクリックで軽量化するための手順
自動処理の一歩手前の作業として、「jpgを軽量化して書き出すというアクション」の登録をしていきましょう。
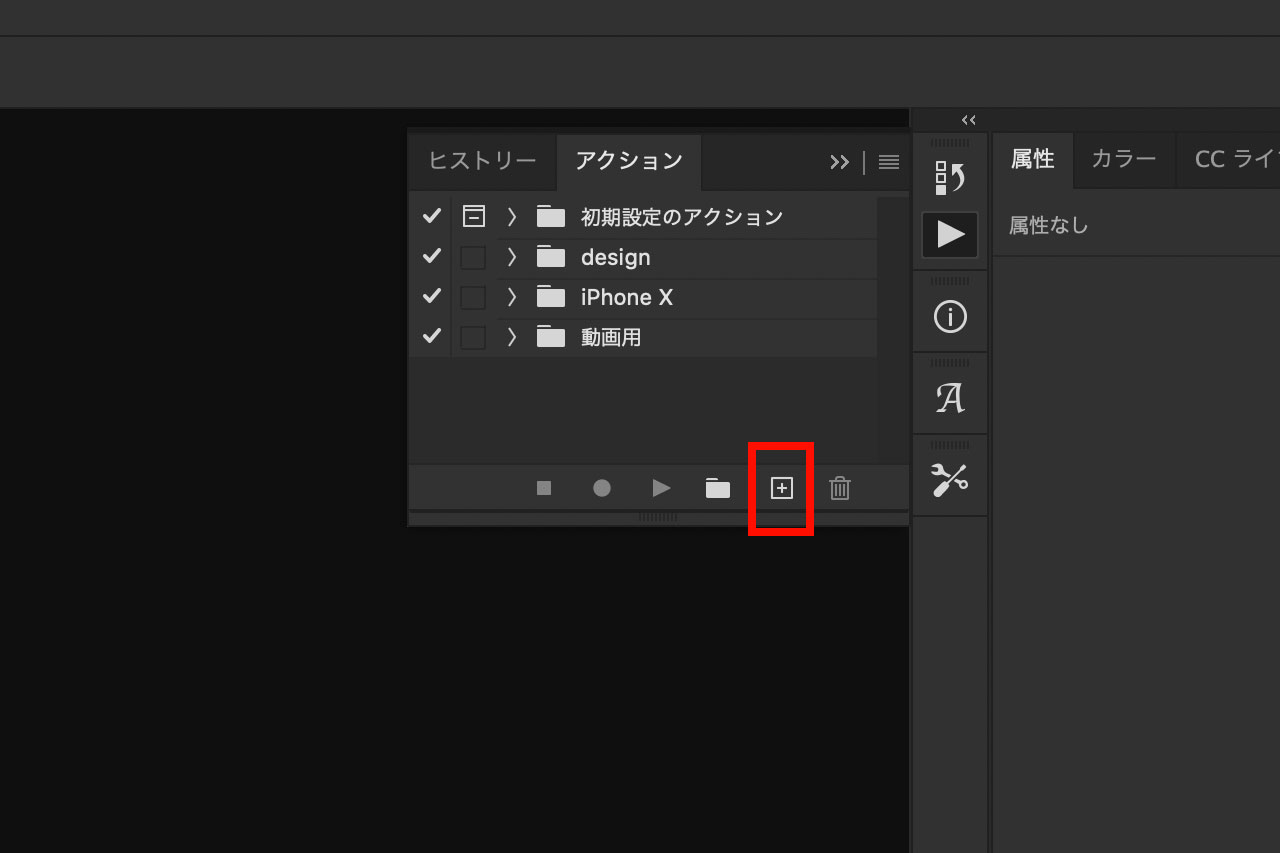
新規アクションを作成して、

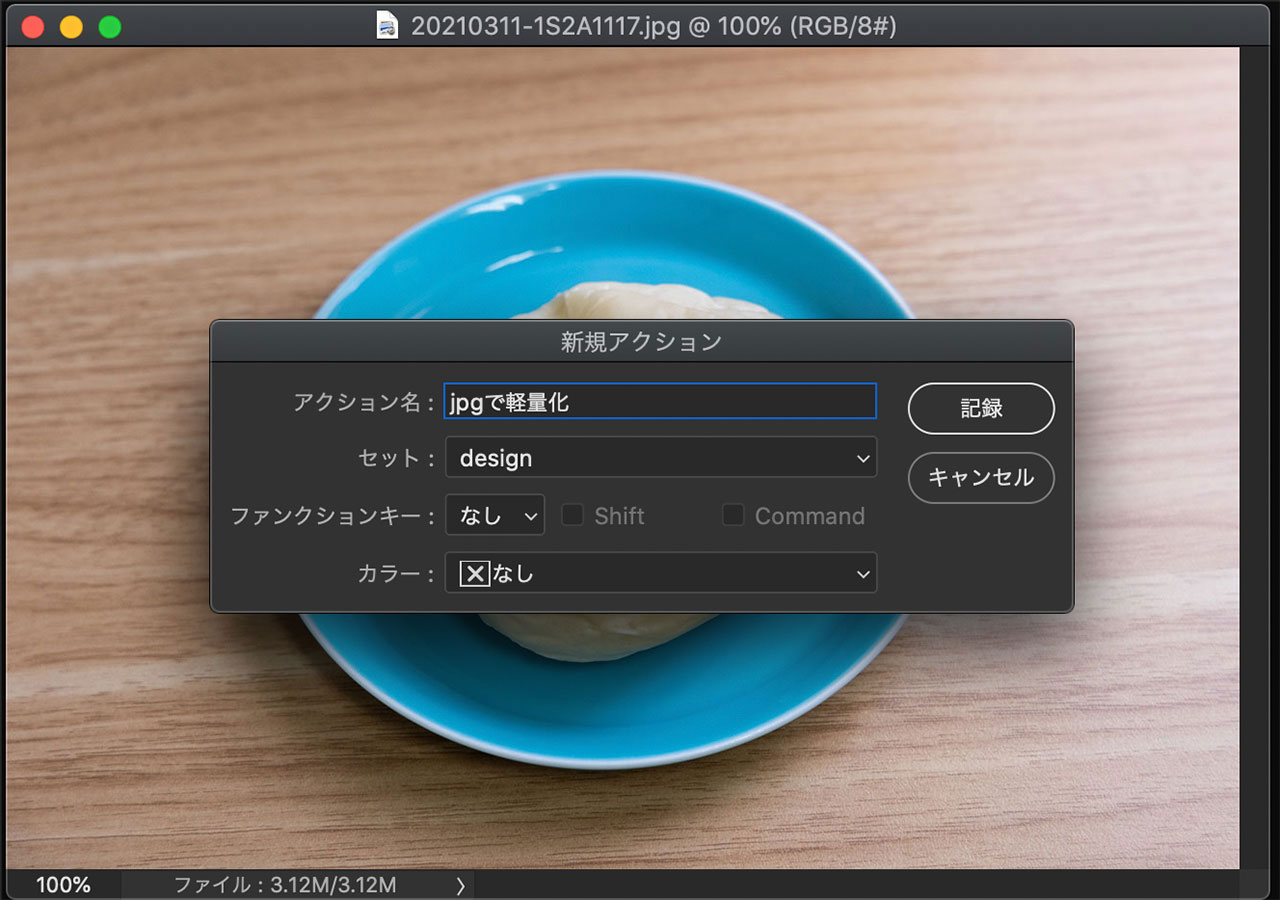
適当な名前をつけます。「jpgで軽量化」という名前をつけました。

アクションの新規作成をしてから行う行動が記録されますので、jpgの軽量化の一連の作業を進めましょう。
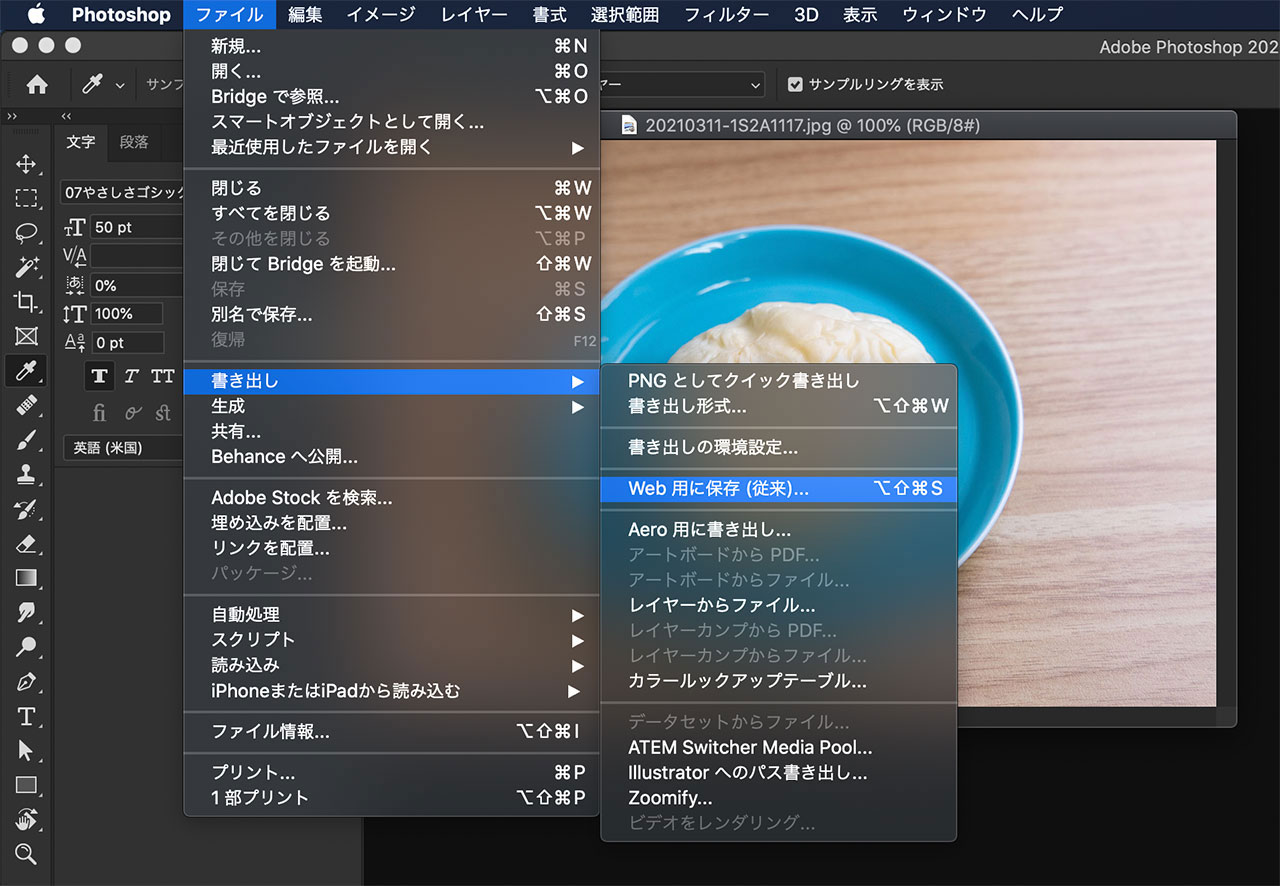
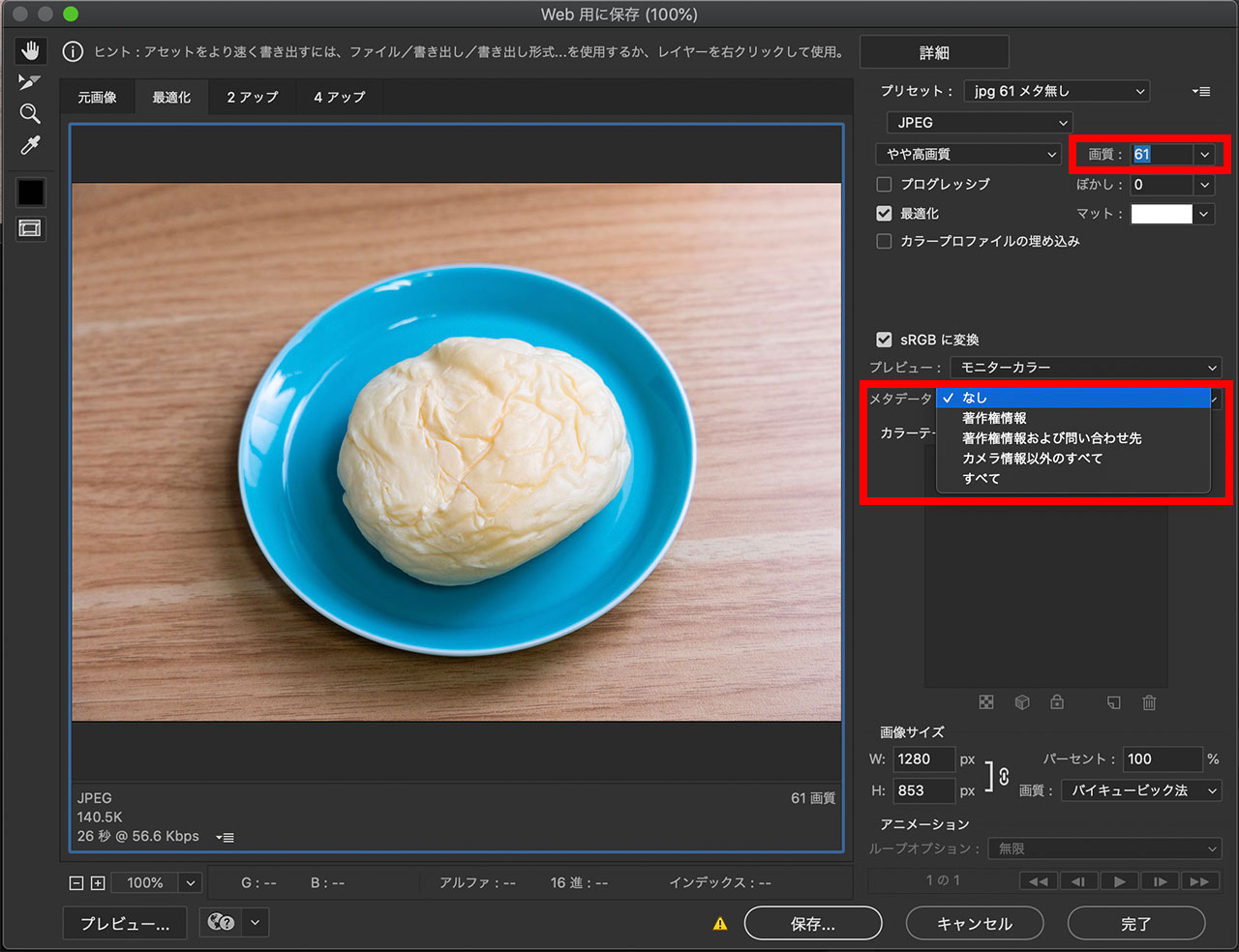
「ファイル>書き出し>Web用に保存」を選択します。

画質を「61」に、メタデータを「なし」にします。画質は51まで下げても画質への影響は少ないんですが、ギリギリを狙うよりちょっと余裕持たせたいと個人的に思っていて、それに10を加えた61としています。

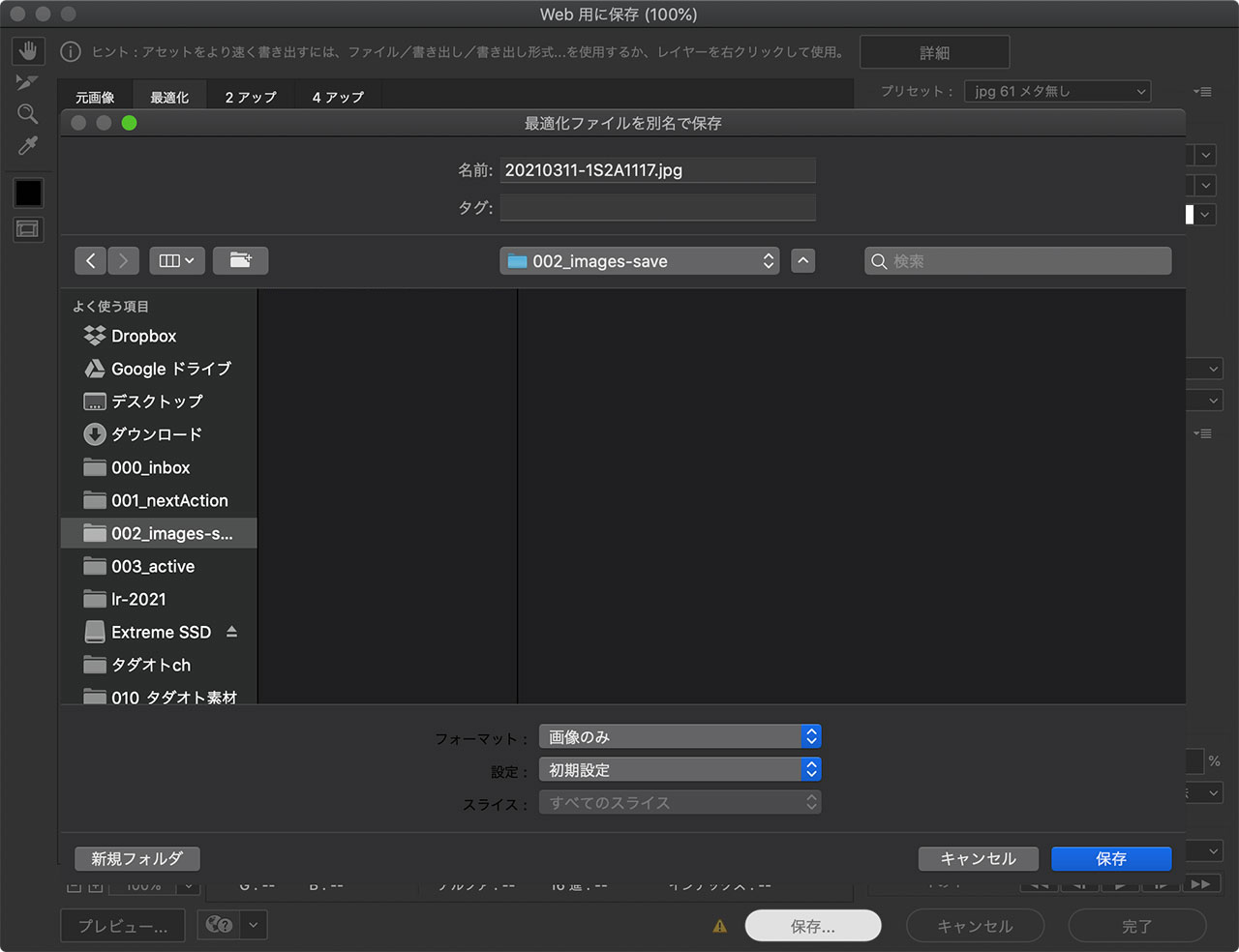
後ほどドロップレットを作ったときに画像を保存させる受け皿となるフォルダを用意して、そこに一度保存してください。

これでアクションの記録を終了させたら、アクションの作成は終了です。
「ドロップレット」で自動化する手順
次に、先ほど作ったアクションを複数枚の写真に適用させるために「ドロップレット」を使って自動処理できるように設定します。
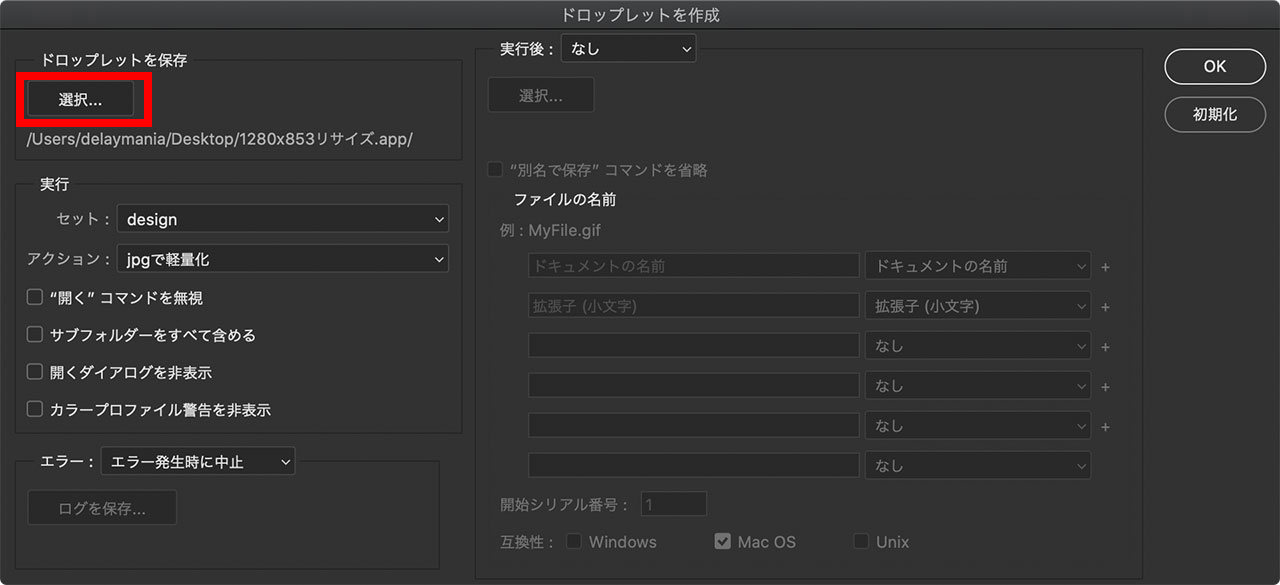
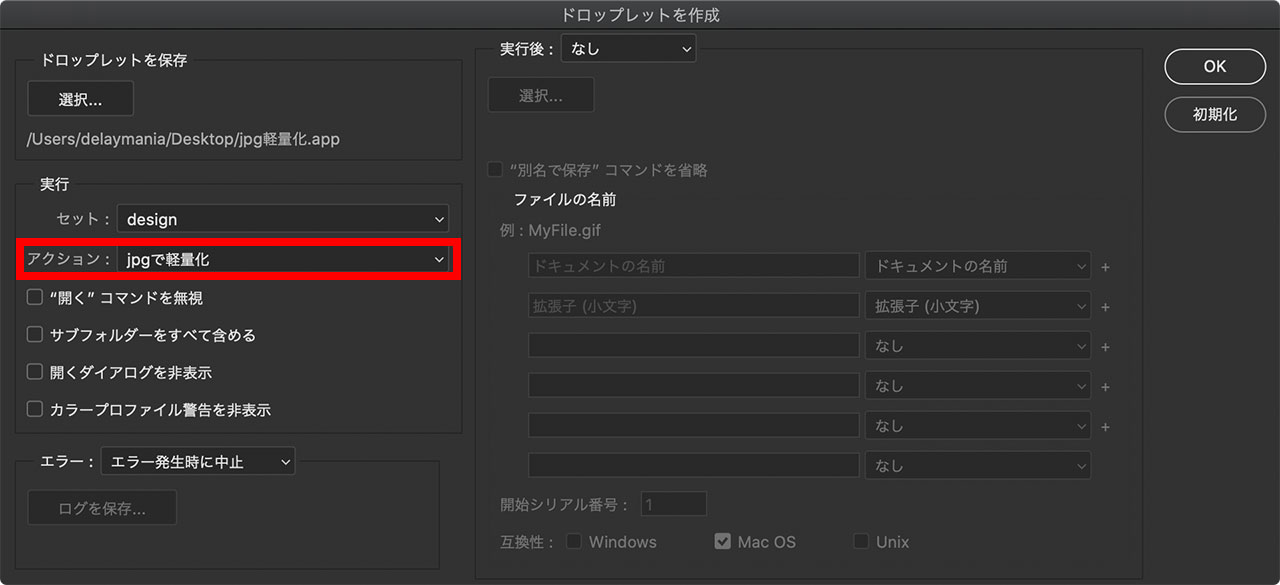
「ファイル>自動処理>ドロップレットを作成」をクリックします。

左上にある「選択」をクリックします。

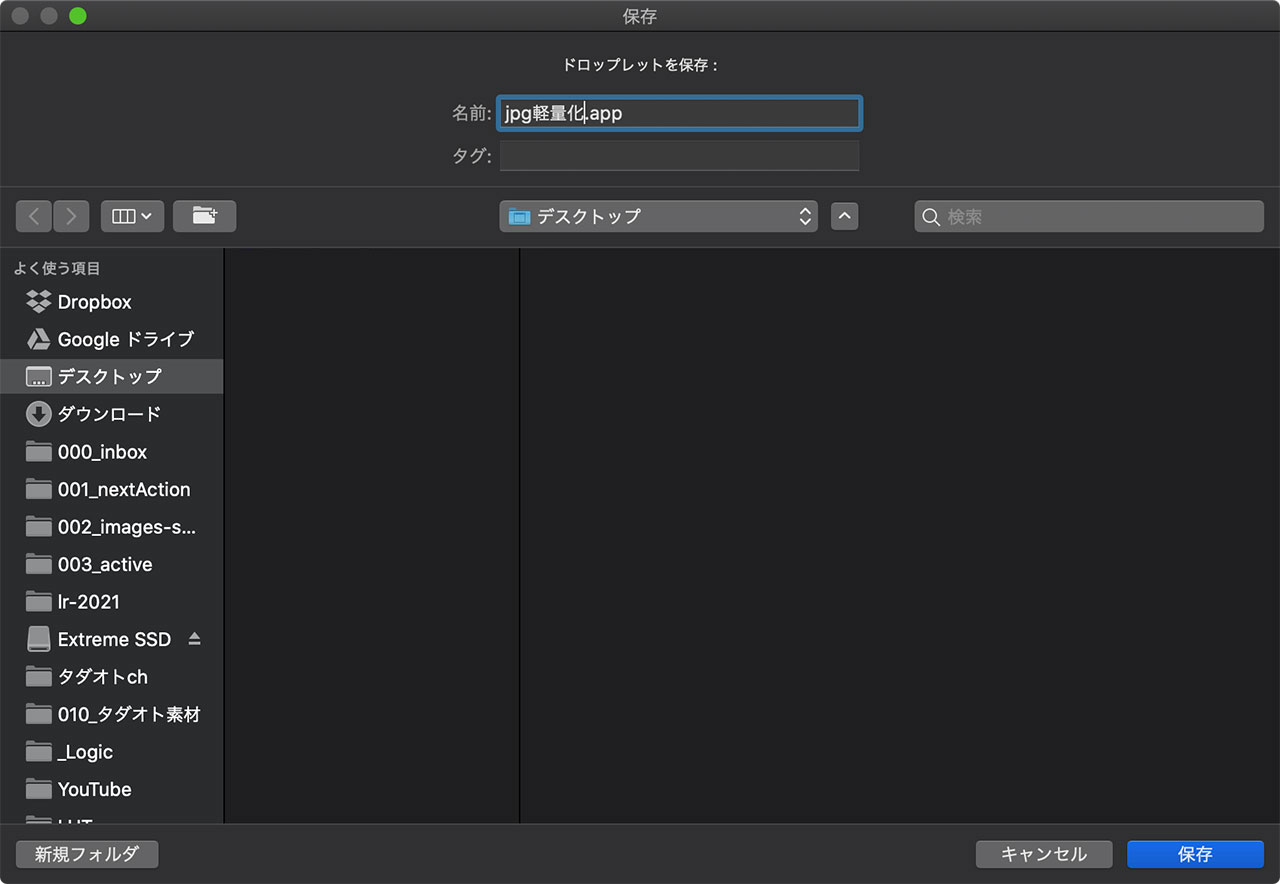
ドロップレットとして使うアイコンをデスクトップなどに置いておく必要があるので、保存したい先を選んで適当な名前をつけておきます。

アクションの欄に先ほど設定した「jpgで軽量化」を選択します。この2つが設定できたら右上のOKをクリックします。

これでドロップレットの設定は完了です。
冒頭でもご紹介した写真ですが、写真を選んでアイコンにドラッグアンドドロップするだけで、jpgの軽量化ができるようになりました。複数枚処理したい場合は好きなだけ選んでドラッグアンドドロップしてください。

最後に
Photoshopはこういった自動化が便利なんですよね。
ブログやYouTubeのサムネイルを作るためのテンプレみたいなものはアクションにたくさん登録してあって、その中でも複数の画像に一定の処理を一気に行いたいものはドロップレット化してます。
最初の設定がややめんどくさいものの、その後ずっと使えますので、ぜひお試しください。

