2018年10月1日にdelaymaniaのデザインをリニューアルしました。
2016年1月に変更して以来なので約2年ぶりとなるリニューアルですが、デザイン面というよりは機能面でブラッシュアップしました。
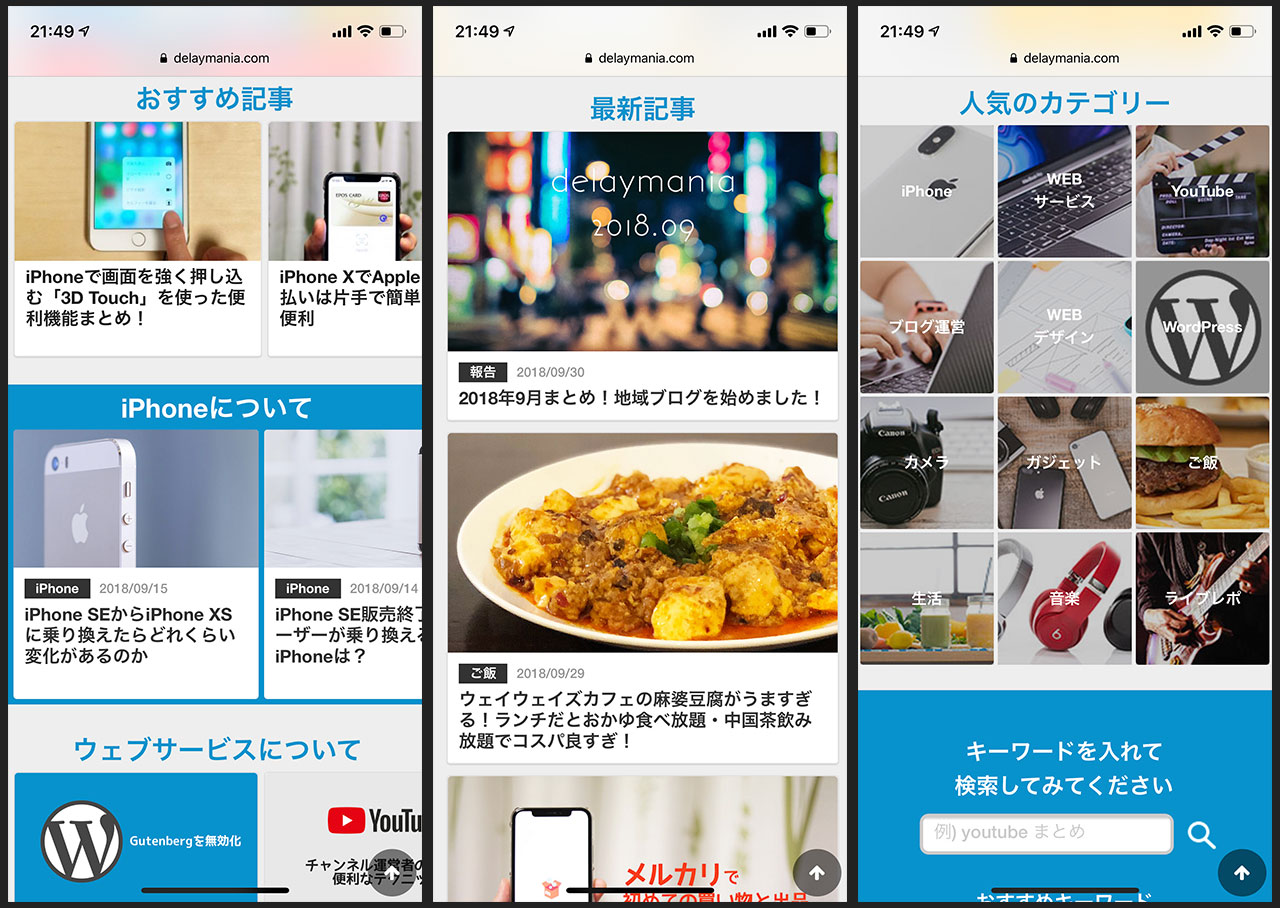
トップページでカテゴリー分け
これまではトップページが最新記事一覧のみだったんですが、プッシュしたいカテゴリーの一覧を最初に持ってきてみました。
このやり方は「タダオトのブログ」でやってまして、「武蔵小山info」でもいずれやりたいことなんですよね。
武蔵小山infoのテーマファイルはタダオトのブログを元にして作ったもので、今回のdelaymaniaのテーマファイルは武蔵小山infoを元にして作ったものです。これで僕が運営している3メディアのテーマファイルを揃えられたので、今後のメンテナンスはやりやすくなりました。
トップページの背景を斜めに塗りつぶしてるのはタダオトのブログでやってるものをそのまま使ってます。

カテゴリーボタンと検索コーナーは武蔵小山infoで作ったものをそのまま流用しました。

スマホだと横スクロールができたり、最新記事はこれまで通り縦に並んでたり、カテゴリーボタンと検索コーナーをパソコンと同じように設置したりしてます。

display:flexを多用
技術的には、display:flexを多用してます。左右2カラムを作るのにfloatを使わずにdisplay:flexで実現しました。
もう最近ではどんなブラウザでもdisplay:flex使えるので問題ないかなと。
詳しくはこちらをどうぞ。
あと、スマホの時の右上にあるハンバーガーメニューは、CSSだけで動くように実装しました。ただ、ネットの情報を元に作ったのでどうやって動いてるのかいまいち正確に把握できてません…。あとでじっくり解析します。
最後に
元々仕上がっているテーマファイルを使うとだいぶ楽に作れますね。9月頭からちまちまといじってまして、合計すると8時間くらいでした。
まだちょっと荒いところがありそうなので、変なところがあれば随時直していこうと思います。


