ブログやWEBサイトを作る際にロゴを作ろうとしても、デザインの知識や技術が無くて諦めてしまっている方もいらっしゃると思います。
そんな方でもWEBフォントというものを使うと「カッコ良いテキスト」を配置する程度であれば簡単にできるんですが、特に「Google fonts」を使うと権利関係もめんどくさくなくて実装も簡単なのでおすすめです。
目次
Google Fontsでブログやサイトのロゴを作るメリット
Google FontsではWEBで利用できるフォントをすべてオープンソースで用意されていて、商用利用も可能です。日本語のフォントが無いのが残念ですが、アルファベットのフォントがものすごい数存在していて使い勝手はかなり良いです。
そもそもWEBフォントを使うとどんなメリットがあるかというと、
- 画像と違ってテキストを配置できるのでSEO効果が高い
- CSSで大きさや色を簡単に変更できる
- 特別なソフトも必要なく実装が簡単
といったところです。
場合によっては読み込みの速度にも影響が出ると思いますが、最近では画像を使った場合でもWEBフォントを使った場合でも大差ないかなという印象ですね。
Google fontsで好きなフォントを選ぶ
まずGoogle fontsにアクセスします。
ここで好きなフォントを選びます。
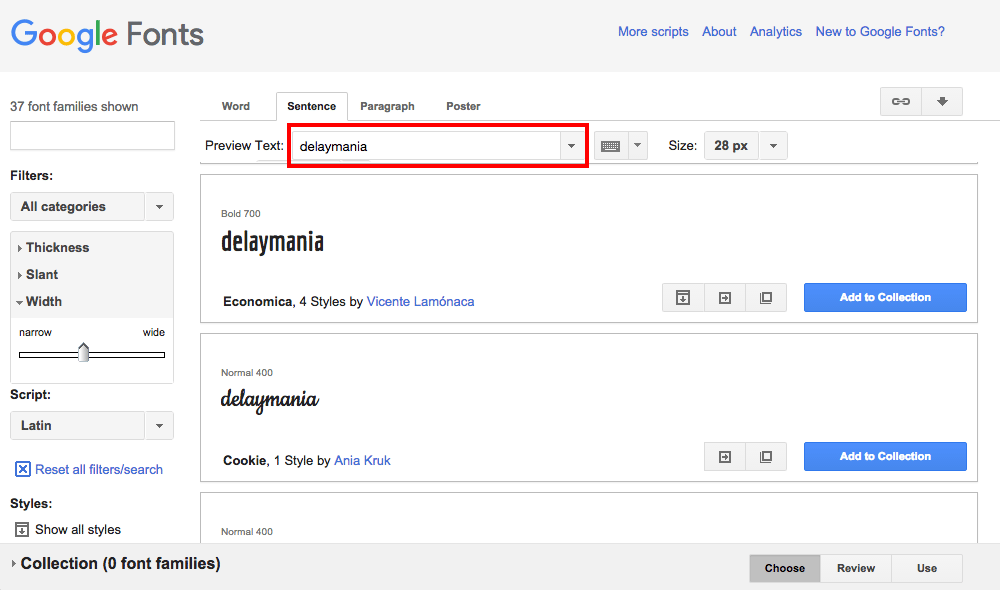
▼自分の好みのテキストを入れて、実際にどう表示されるか確認することもできます。

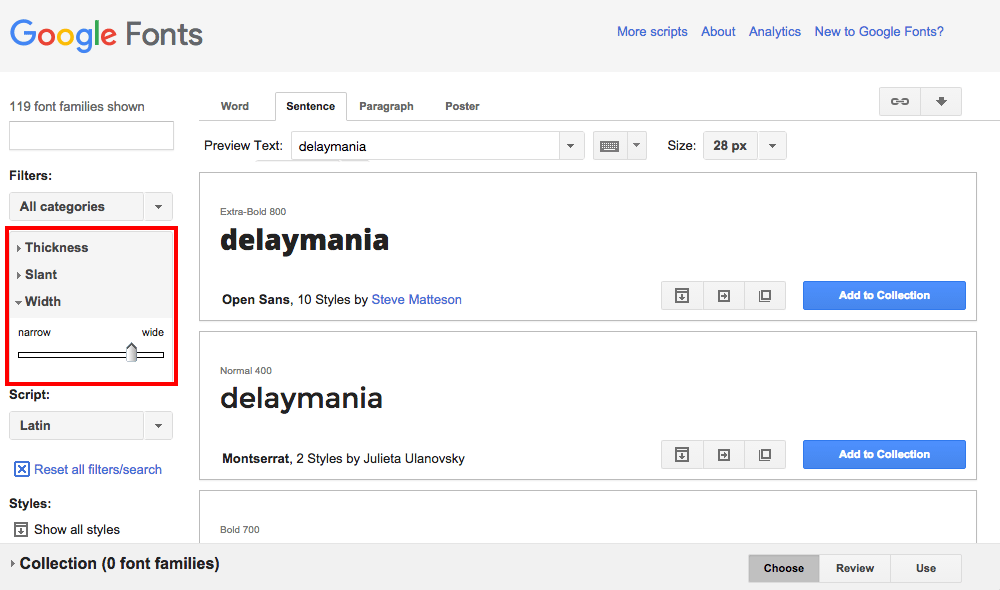
▼左側のメニューをいろいろいじるとフォントが探しやすくなります。

Google fontsで選んだWEBフォントをサイトに実装する
使いたいフォントが見つかったらそれを実装します。
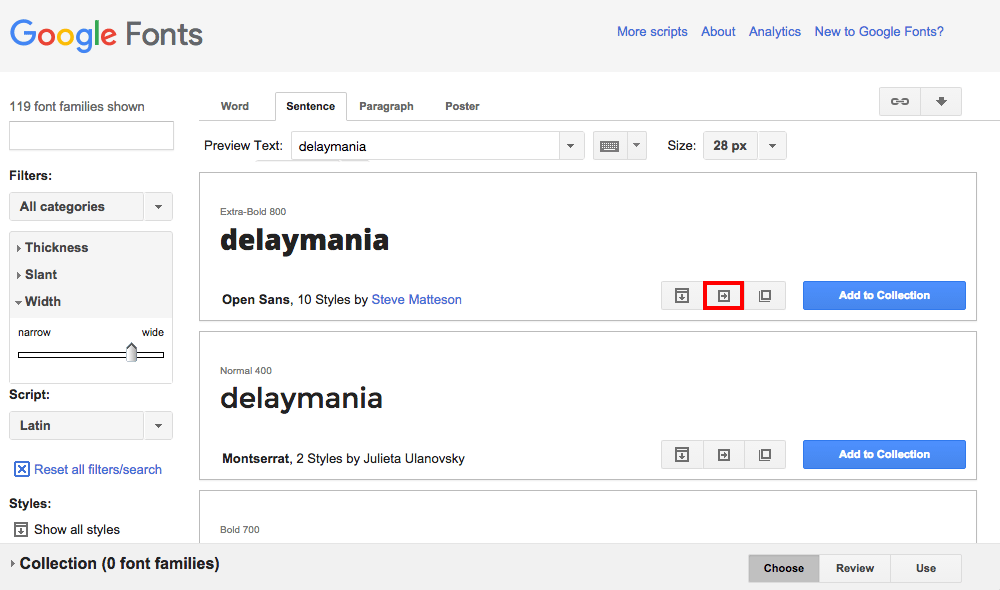
▼フォント右下にあるこのボタンをクリックします。

HTMLの1文をheadタグ内に挿入する
まずはGoogle fontsのWEBフォントを表示できるようにソースをコピペします。
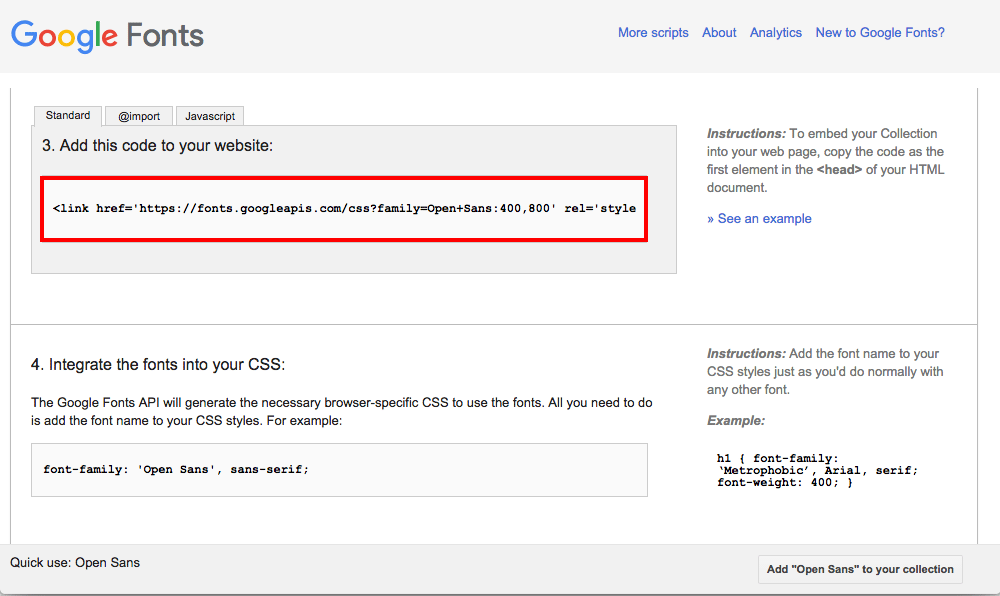
▼先ほど入ったフォントのページ内にあるこのソースをコピーします。

下記のソースは「Open Sans」というフォントを選んだ場合の例です。「family=」の後がフォントによって変わるだけで他の部分はどのフォントを選んでも共通しています。
<link href=’https://fonts.googleapis.com/css?family=Open+Sans:400,800′ rel=’stylesheet’ type=’text/css’>
上記のソースをheadタグ内に入れましょう。入れる場所はどこでもいいですが、cssの上下に並べておくと分かりやすいかと思います。
Google fontsを表示させたい場所にクラス名を指定する
Google fontsを表示させたい場所をdivやh1タグなどでマークアップして、クラス名を付けましょう。
<div class="logo">delaymania</div>
「.logo」というクラス名は例ですので、お好きな名前で構いませんし、クラスではなくてIDでも大丈夫です。
CSSで該当箇所にfont-familyを設定する
HTMLのheadタグ内にソースを入れたら次はCSSに追記します。先ほど設定したクラス名を指定しましょう。
.logo {
font-family: ‘Open Sans’, sans-serif;
}
以上3点を間違いなく入力できれば、自分が選んだフォントが表示されるようになります。
最後に
ロゴがフォントのシンプルなものでよければすごく効果的な方法なので、ロゴを作る際の選択肢の一つとして覚えておくと便利ですよ。
ちなみに、delaymaniaのロゴはWEBフォントですが、Google fontsにはなかったフォントなので別の方法で実装しています。