ブログのデザインを変更しました。今回はWordPress無料テーマの中でも特に人気の高い「STINGER5」をカスタマイズして使っております。
公開した時点までにカスタマイズした箇所をいくつかご紹介します。
目次
STINGER5を選んだ理由
STINGER5がどれだけ素晴らしいテーマなのかはこちらの動画でユーザーのお二人が語ってくれています。
僕は普段仕事でPHPを使ってないのでいじるのが苦手です。そして、SEOに強いと評判のテーマですが、僕はSEOも知識が浅いんですよ。
僕がSTINGER5を選んだ理由は「PHP」と「SEO」という僕の苦手な2点をきちんとおさえてくれているテーマだったからです。なので、STINGER5の構造を生かしつつ、得意なHTMLとCSSはガンガン書き換えて使いました。
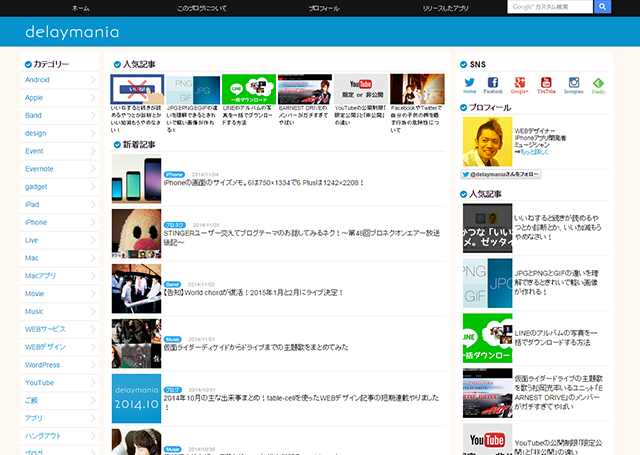
▼結果、デザイン的には原型をとどめていません。こちらがリニューアル直後のデザインです。

むねさだブログは従来のSTINGER5のデザインを生かした形で使ってますので、見比べて見ていただけると違いが分かっていただけると思います。
僕がいじった箇所をざっくりと
では、僕がSTINGER5でいじった箇所をご紹介します。メモし忘れてるものもありますので、すべてではないですが。
枠組みの変更
まず最初にやったのが枠組みの変更。
STINGER5はwrapperにwidthとpaddingが設定されていたためこれを削除し、それぞれの箱を幅いっぱいに設定。さらに大枠の箱はすべて二重にしていきました。(例:#headerの中に.header-inner)
これによるメリットは2点あって、1つはheaderやfooterなどの背景色を幅いっぱいに引けるようになったこと。もう1つは記事内で幅いっぱいに広げたいものを余白なしで表示できること。
後者が特に気になっていて、例えば見出しのボーダーを幅いっぱいに広げたいと思ったときに外側の箱でpadding設定しちゃうとやりようがないんですよね。なので、内側の各要素でpadding取るように書きなおしました。
二重にしてることで、外側は幅100%で背景色を塗り、内側は幅を指定して中央寄せという
その後3カラムになるようにブレイクポイントを設定し直したり、iPhone 6 Plus用にもブレイクポイントを調整しました。
設置したもの
ブログに必要なものをいくつか設置しました。毎度使ってるものも多いですが例を挙げると、
- Google Analyticsのトラッキングコード
- Googleカスタム検索
- Google AdSense
- Facebookのlikebox
- Ptengineの解析コード
- 各種ソーシャルボタン
- 人気記事一覧
といったところ。
人気記事一覧についてはプラグインではなく人力で表示させてます。これは以前からやりたかったことで、機械的に出すのではなく僕の見せたいものを見せたいタイミングで出したかったので人力で差し替えられるようにしました。
そこのデザインは過去に僕が書いた記事のソースをそのまま使ってます。
トップページヘッダー⇒「【CSS】table-cellを使って関連記事をタイル状にレイアウトする方法」
サイドバー⇒「【CSS】table-cellを使って関連記事の表示で良く使うリストスタイルのデザインを作る方法」
あと、設置ではなく変更ですが、はてブボタンのデザインをバルーンタイプにしました。⇒【STINGER5】『はてブボタン』を新しいバルーンデザインへ変える方法 – SiteMiru(してみる)
画像関係
下記の画像を作ってサーバーにアップしました。地味だけどすぐ忘れるんですよね。(前のテーマは最後までWEBクリップアイコン設定しないままでした…。)
- WEBクリップアイコン
- ファビコン
- トップページ用のOGP画像
OGP用の画像サイズはこちらを参照しました。⇒「OGP画像シミュレータ | og:image Simulator」
style.cssについて
いじった箇所が多すぎて書ききれないですが、ポイントだけいくつか。すでに書いている枠組みについての変更とブレイクポイントについては省略します。
- nomalize.cssを削除して自分が普段使ってるreset.cssを追加
- WEBフォント各種追加
- 本文中に埋め込んでるものに対する記述を前のテーマから移行
- 要素型セレクタをできるだけ使わないように細かくidやclassを指定
「aside」とか複数使いまわす可能性のあるタグが要素型セレクタで書いてあったので、それらに細かくidやclassをつけて指定し直していきました。これやっておかないと例えばアドセンスをasideタグで囲いたいときなどにやっかいなことになるので。
hタグやpタグなどもそうですね。場所によって使われ方がまちまちなので細かく指定しました。
あとは必要ないものは潔く削除して、必要なものを順次追加していきました。
functions.phpでいじったところ
functions.phpはさほどいじる必要がなかったので最低限だけで済みました。
- サムネイル画像のサイズを変更
- ウィジェットを追加
- ページネーションの記述を変更
- 最後の消していいって書いてあったところをごっそり削除
- remove_actionでいくつか削除
- RSSでアイキャッチ画像を表示させる記述を追加
- DNSプリフェッチの記述を追加
- WordPressの管理画面の投稿一覧にサムネイルを表示
サムネイル画像のサイズを変えたのでRegenerate Thumbnailsというプラグインで生成し直しました。
ウィジェットは左サイドバーのところに追加したかったため。ページネーションの記述はデザイン変更のために修正が必要でした。
各テンプレートファイルの大きな変更点
各テンプレートファイルもかなりいじったので、分かりやすいところだけ紹介します。
- headタグ内をごっそり自分の好みに差し替え
- headerのアコーディオンメニューを削除して独自のメニューを追加
- トップページのソーシャルボタンを削除
- itiran.phpなどのリスト表示のファイルはすべて書き換え
header.phpのheadタグ内は特にごっそりいじりました。元のソースを1行ずつ必要かどうか検討して行って、必要ないものは削除し必要なものを追加していきました。OGPの設定も入ってなかったのでここで入れました。
リスト表示されている箇所がいくつかありましたが、全部好みのソースに差し替えました。
最後に
ひとまず公開できるレベルまで持ってきたレベルなのでいろいろ粗が目立ちますが、なんとかまとまったかなと思います。
おかしなところがありましたら教えてください。特にAndroidの方からのご意見お待ちしてます。(←全然テストしてない…。)
それと、今日公開したものの中で聞きたいことがある方は連絡ください。個別に記事書くかどうか検討します。