Google Analytics顔負けの素晴らしい解析ツールがあると噂には聞いてました。
「Pt engine」というサービスです。条件付きですが有料プランを無料で使う方法がありますのでご紹介します。
Pt engineのヒートマップ
Pt engineはこちら。
詳しいことはこのお二方の記事を読んでみてください。
- Google Analyticsも真っ青?!アクセス解析サービス「Pt engine」はサイトを視覚的に分析し、運営を大幅にサポート! | gori.me(ゴリミー)
- Google Analyticsより断然見やすいアクセス解析「Pt engine」ヒートマップが面白い&リンクのクリック数もわかる!
Kloutスコアが50以上の人は有料プランを無料で使える
機能うんぬんはともかく、いまならKloutスコアが50以上の人は有料プランを無料で使えるキャンペーン実施中です。(追記:キャンペーンは終了したようです。)
有料プランと無料プランでは出来ることに差はないんですけど、計測できる対象のページ数やPVの上限などの制限に違いがあります。
無料プランだと「10万PVまで」という制限がつくのと「ヒートマップ解析ページが1ページだけ」というのがつらいんですよね。対象が1ページだけだとトップページくらいしか分からないので。
▼申し込み時のKloutスコアが61でしたので僕はキャンペーンの対象でした。

ヒートマップがいい感じ
僕はヒートマップを以前から使ってみたいと思ってたんですよ。
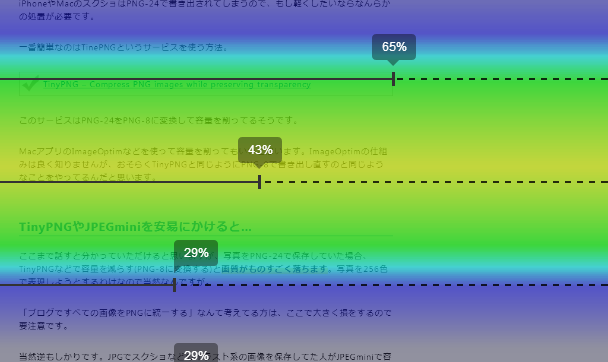
▼ヒートマップっていうのはこういうやつ。

どこが良く見られているか視覚的に分かるので、逆に「どこで離脱したか」もだいたいわかるわけですよ。下の方が全然見られてなかったら本文読んだあとに関連記事までは見ないで離脱してるなとか。
僕の知識不足なだけかもしれませんが、Google Analyticsだと離脱した場所のデータって取れないはずなんですよ。直帰率という数字は分かるものの、なにがきっかけで出て行っちゃったのかはよく分からないんですよね。
あとはその場所がタップされてないのは位置が悪いのかデザインが悪いのかっていうのも測定できますね。
ヒートマップ以外にも活用できそうな機能がたくさんありますので、ひとまずお試しで使ってみてください。僕も使ってみるまでよく分かってなかったんですが、なかなか快適です。
最後に
ブログをやっていてSNSで積極的に発信してる人はKloutスコアが50を越える人も多いと思いますので、いま導入するチャンスですよ。(追記:キャンペーンは終了したようです。)
まだ導入したばかりですが、これからじっくり使ってみて使用した結果などレビューしますね。