昨日リリースしたカーテン計算機というアプリでカーテンをモチーフにしたアプリのアイコンを最近作りまして、簡単にできるカーテンの作り方を見つけました。
イラレを使ったことない人でもこの方法ですぐに作れるっていうくらい簡単に出来るのでお試しください!
目次
イラストレーターでカーテンを作る方法
STEP1. 四角を作る
まず長方形ツール(ショートカットは「M」)で四角を作ります。
▼長方形ツールはこれ。

▼四角を作ります。

STEP2. メッシュツールで分割する
メッシュツール(ショートカットは「U」)に持ち替えます。
▼メッシュツールはツールバー上でこれです。

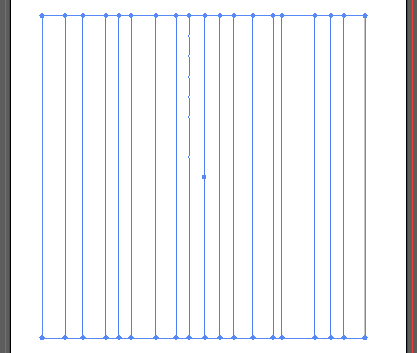
▼適当な間隔で分割していきます。

STEP3. モノクロでランダムにグラデーションを作る
ダイレクト選択ツール(ショートカットは「A」)に持ち替えます。
▼ダイレクト選択ツールはツールバー上でこれです。

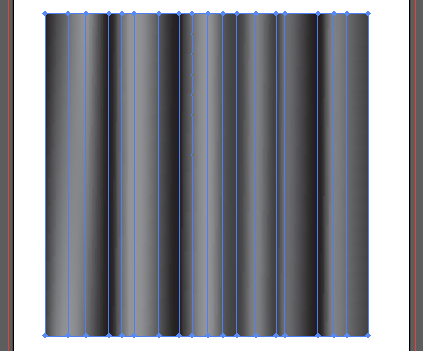
▼分割した上下の点を2つとも選択して、色を変えていきます。モノクロ系の色にしておくのがポイントです。

STEP4. 上から色を重ねてオーバーレイにする
ここで色をつけます。こうすることであとで色の調整が効きますので、必ず元の色はモノクロにしておきましょう。
▼上から四角を重ねて、お好きな色を選びます。

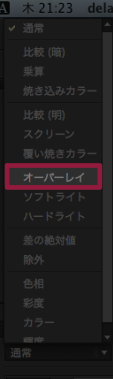
▼「ウインドウ>透明」でレイヤーの属性を変えられるのでここでオーバーレイにします。

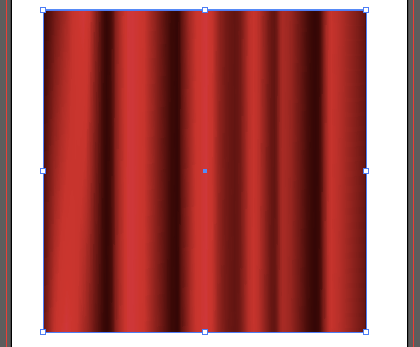
▼あっという間にカーテンの完成です。

おまけ: 揺らがせたいならハンドルを調整する
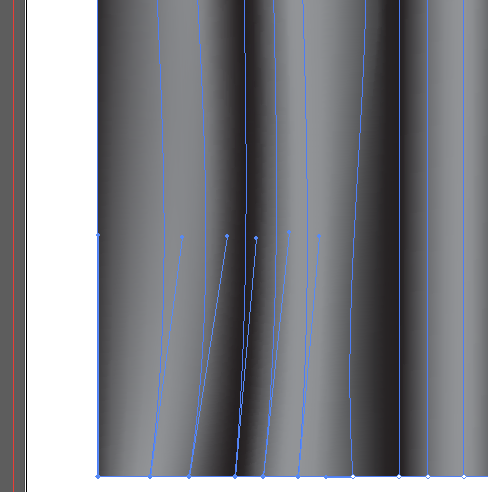
ハンドルを調整すればカーテンを揺らがせることができます。
これをやるとよりカーテンっぽくなるんですけど、僕はこの調整が超苦手です。
▼もっとうまくできればカーテンっぽくなるはず…。

最後に
僕はカーテン計算機のアイコンが結構気に入ってまして、カーテン部分は特にうまくいったなぁと思ってるんですよね。
実はこうやって作ってました。
昨日の木目の作り方と合わせて読んでもらえるとアイコンデザインの2/3が垣間見れますので、是非合わせてご覧ください。



