いい感じのグラデをCSSで再現しようとするとどうやって書くんだっけ?って忘れがちです。
そういうときのために使えるジェネレーターをご紹介します。
CSSのソースを一撃で表示してくれるジェネレーター
こういう便利なジェネレーターがあるとホント助かります。
クロスブラウザにも対応してるので、ブラウザ上で色を決めたあとはボタン一発でコピーしてくれて、あとは貼り付けるだけ。
よく使うものと、最近見つけたものを紹介しますね。
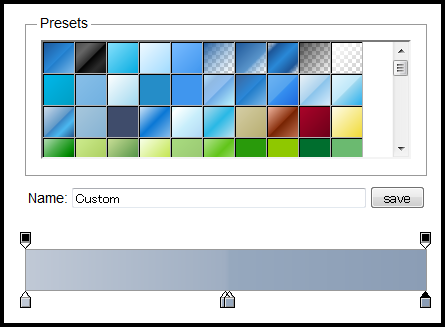
Ultimate CSS Gradient Generator
いつもお世話になってるCSSのグラデーションのソースを一撃で表示してくれるジェネレーター。
あまりに便利すぎるのでグラデーションの書き方を忘れてしまうほど(笑)
これがあれば手で一から打つ必要性がないですよ。
GradienFinder
複雑なグラデーションはこっちの方が簡単に作れますね。
ただ、iPhoneでスクショ撮って良さげな部分だけフォトショで抜き取ってやってみたけどいまいちうまくいかなかった。
やり方が雑だったかもしれないです。きちんときれいな画像書き出してやればうまくいくかも。
最後に
こういう便利なものを使うと時間が削減できてクオリティもあがるのでいいですよね。
ブログのデザインカスタマイズにも使えるので、WEBデザイナーだけでなくブロガーの方も是非使ってみてください。