ベンダープレフィックスがいつまで必要なのかずっと気になりながら調べもせずにサイトを作り続けてきました。
世間の皆さんもbox-shadowやborder-radius、グラデーションなどを書くときはベンダープレフィックスを付けて記述してますよね。
いい加減そろそろ実験して白黒はっきりさせとこうと思ったので、主要ブラウザの最新バージョンで実験してみました。
ベンダープレフィックスは要るのか要らないのか実験
2012年8月16日現在で下記のブラウザの最新バージョンで検証しました。
- Safari(Mac)
- Google Chrome(Windows/Mac)
- Firefox(Windows/Mac)
- Opera(Windows/Mac)
- IE9
※IEだけ諸事情あってIE9です。ごめんなさい。
今回試したのは
- 角丸
- ボックスシャドウ
- グラデーション
の3つ。
下記のソースを記述したファイルで各ブラウザで表示させていきました。
.none{
background-color:#badcff;
background: linear-gradient(to bottom, #badcff 0%,#0076ed 100%);
border-radius:30px;
box-shadow:0 0 5px rgba(0,0,0,0.75);
}
.webkit{
background-color:#badcff;
background: -webkit-linear-gradient(top, #badcff 0%,#0076ed 100%);
-webkit-border-radius: 30px;
-webkit-box-shadow:0 0 5px rgba(0,0,0,0.75);
}
.moz{
background-color:#badcff;
background: -moz-linear-gradient(top, #badcff 0%, #0076ed 100%);
-moz-border-radius: 30px;
-moz-box-shadow:0 0 5px rgba(0,0,0,0.75);
}
.opera{
background-color:#badcff;
background: -o-linear-gradient(top, #badcff 0%,#0076ed 100%);
-o-border-radius: 30px;
-o-box-shadow:0 0 5px rgba(0,0,0,0.75);
}
<div class="none"> border-radius<br /> box-shadow </div> <div class="webkit"> -webkit-border-radius<br /> -webkit-box-shadow </div> <div class="moz"> -moz-border-radius<br /> -moz-box-shadow </div> <div class="opera"> -o-border-radius<br /> -o-box-shadow </div>
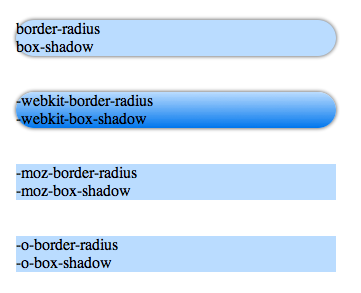
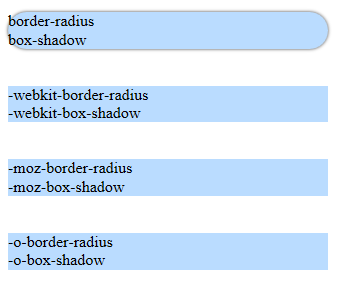
▼Safariではベンダープレフィックスが付いてないものと付いてるものが同じになりました。

▼Chromeはwebkit系なのでSafariと同じです。

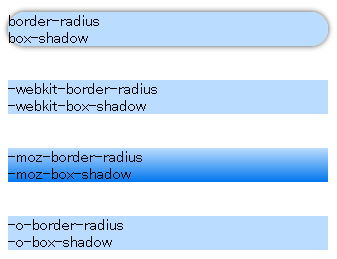
▼これはFirefox。グラデはベンダープレフィックス付いてないとだめですが、角丸とボックスシャドウはむしろベンダープレフィックスが付いてる方が反応しなくなりました。

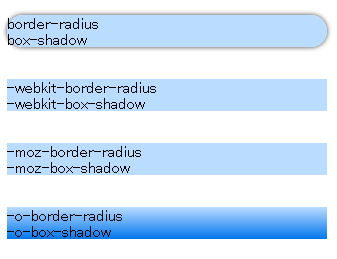
▼これがOpera。Firefox同様グラデ以外はベンダープレフィックス付きの方がむしろ反応しなくなりました

▼最後にIE9。グラデーションはIE用の記述をしてあげないとダメですね(^^;) うっかりした。

結論
結論として
- ベンダープレフィックスなしの正式な記述を書いておく
- 古いブラウザを無視するならベンダープレフィックスなしでもおっけー
- ただし、グラデーションはベンダープレフィックス付きで書いておく
ということですね。
これで古いブラウザ対策以外でベンダープレフィックスを入れる必要性がなくなりました。
今回実機がなかったため試せませんでしたが、Android対応サイトではまだ入れる必要がありそうですけどね。