ウェブサイトやブログを運営していると、ついうっかり自分が持っている端末で見ている状態が普通だと思ってしまうんですよね。
でも、実際はiPhoneだけでもディスプレイの大きさが4パターンありますし、Androidで見たら違った見え方になっている可能性もあります。
そんなスマホでの見え方を調整するためにできることについてお話しします。
目次
iPhoneの最新機種で大丈夫でもiPhone 5やSEではダメかもしれない
ウェブサイトやブログをスマホで見る際、その端末によってディスプレイの大きさが異なるため、当然見え方は変わります。
僕が特に気にしているのはiPhone 5やiPhone SEでの見え方です。使ってる人も結構多いですし、iPhone 6以降の幅が広い端末と比べてだいぶディスプレイが狭いんですよね。
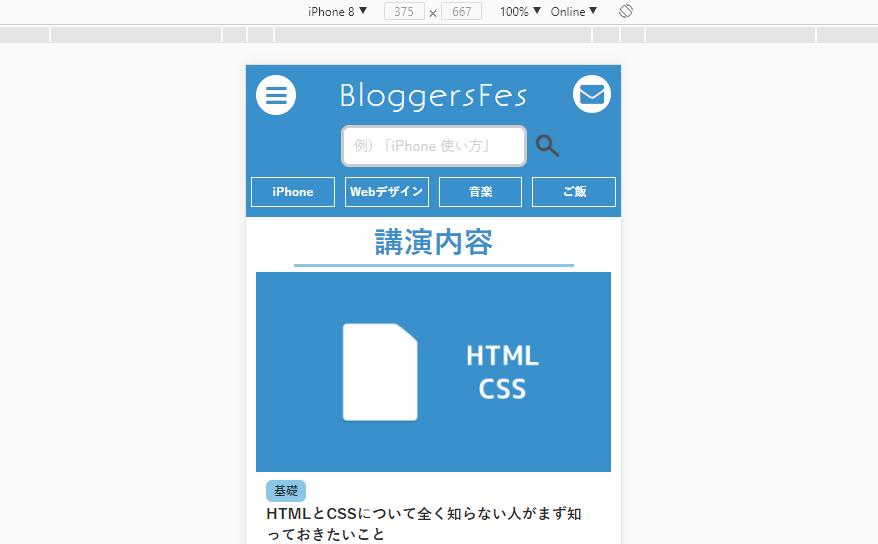
例えばこちらはブロフェスで講演するときに使ったサンプルサイトをiPhone 8の幅で表示したとき。ここでは問題ありません。

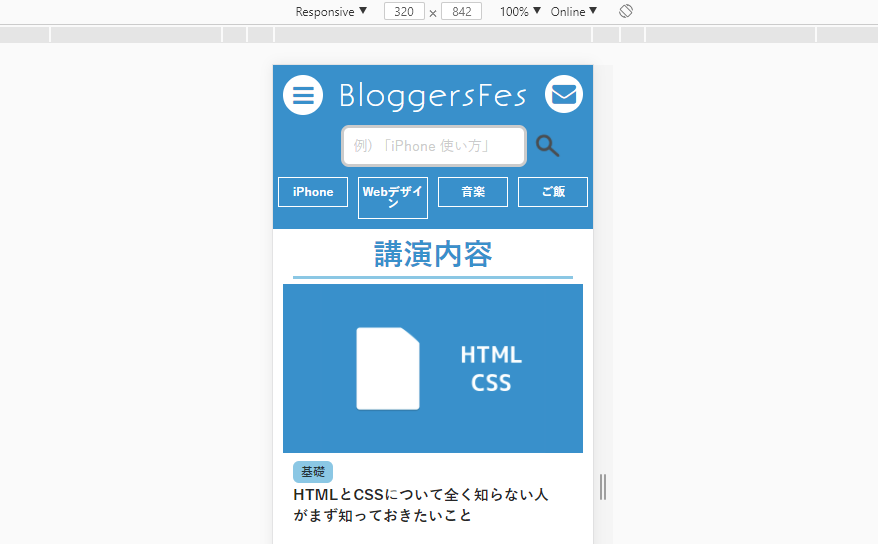
iPhone 5の幅で表示すると、メニューの「Webデザイン」の「ン」だけが下に落ちてしまってます。

デザインの崩れがないかシミュレーターで確認する
こういった「端末ごとの見え方の違い」を把握するために、ウェブブラウザについているスマホのシミュレーター機能を使って確認しましょう。
Mac版Chromeだったら「option + command + I」、Windows版のChromeなら「F12」を押すと、「デベロッパーツール」という機能を使うことができます。
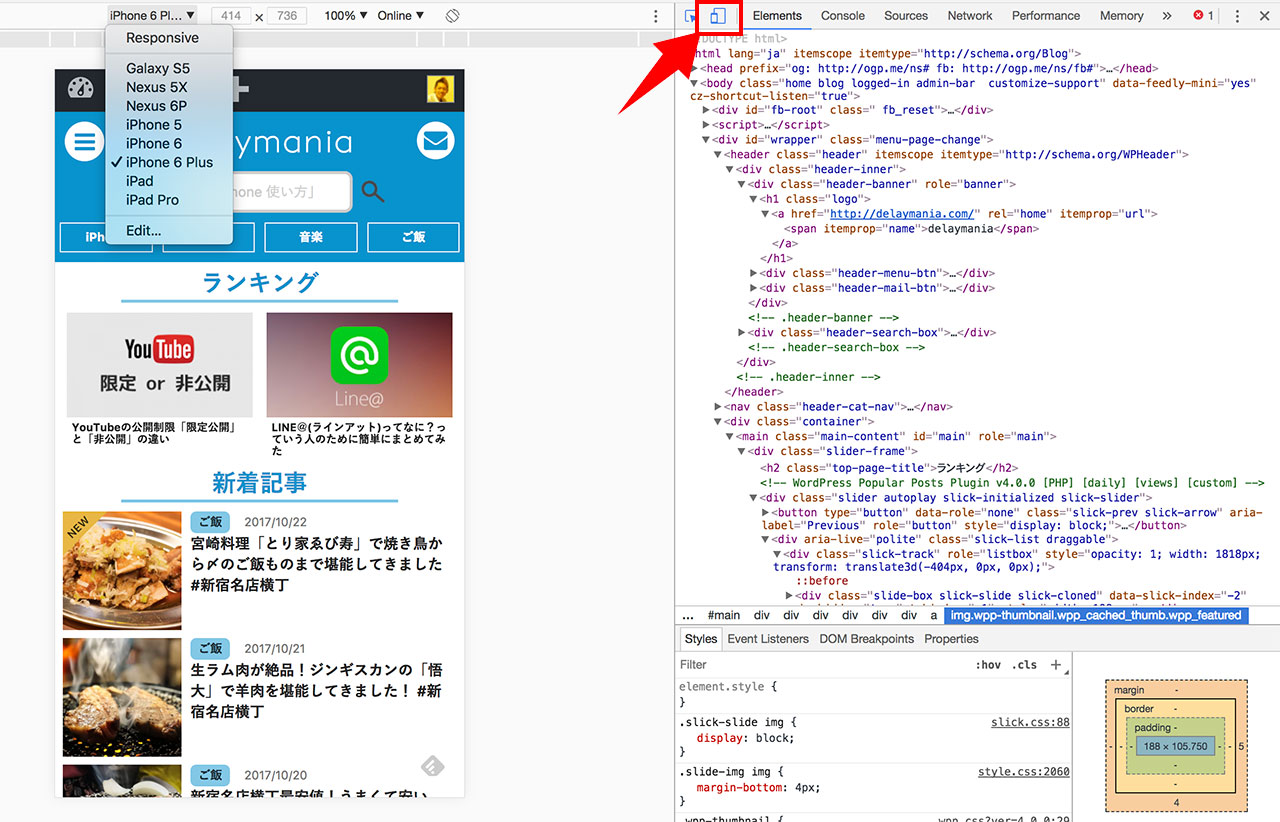
ここで下記の画像のようにスマホビューを確認するボタンを押して、好みの端末を選択します。

デザインが崩れていたらメディアクエリで対応する
「メディアクエリ」を使うと、CSSのファイル内でディスプレイ幅に応じて違ったプロパティや値を当てることができます。
詳しい書き方はこちらの記事で解説してますので、ソースも丸ごと持って行ってください。
ただし、ディスプレイ幅は書き換えないといけないので、iPhone主要端末であれば下記の記事のソースがそのまま使えると思います。
Googleアドセンスのレスポンシブユニットの調整
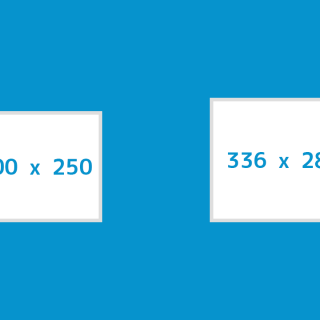
iPhone 5やiPhone SEのディスプレイの幅が「320px」なんですが、Googleアドセンスのレクタングル大というサイズは幅が「336px」あるんですね。
そうすると、スマホではレクタングル大のサイズが貼れないということになってしまいます。レクタングル大の方が収益性が高かったりするので、iPhone 8などではできればレクタングル大を表示したいですよね。
そんなときのためにスマホのディスプレイ幅に応じて広告のサイズを最適化する方法を、下記の記事で詳しく解説しています。
すごくざっくりいうと、レスポンシブユニットというディスプレイ幅に応じて広告を出し分けてくれる広告ユニットを使って、スマホのディスプレイ幅に応じた広告を自動で出し分けるようにする方法についての解説です。
最後に
細かいことなんですけども、結構大事なことなんですよね。
iPhone 6以降の端末をお持ちの方でウェブサイトやブログを運営している方は、ぜひ全体的にチェックしてみてくださいね。