レスポンシブウェブデザインのサイトを作る際、画面の切り替えはしょっちゅうやりますのでできるだけ楽な方法を使いたいです。
画面の幅を広げたり閉じたりを手動でやると数ピクセルずれるのでイライラするし。
こんなときに、Firefoxのレスポンシブデザインビューは「ctrl + shift + M」押すだけなので超楽ちんです!
Firefoxのレスポンシブデザインビュー
僕は普段Chrome使いですが、WEBサイト作るときはFirefoxも併用しています。
Firebugが使いやすいことと、Chrome版のColorZillaはローカルのファイルの色を拾えないのが辛いという2点が大きな理由です。
それに加えて、最近はレスポンシブデザインビューを良く使うようになりました。
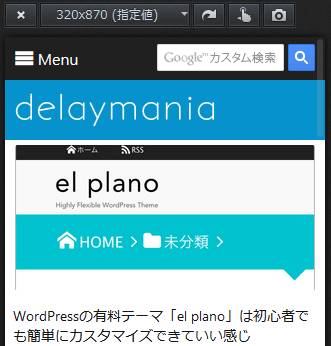
▼Firefoxで「ctrl + shift + M」を押すとこんな具合に画面サイズが変わります。これがレスポンシブデザインビューです。

好きな画面サイズを登録しておくことができるので、幅320×高さディスプレイサイズいっぱいという設定で使ってます。
スクショも撮れますし、タッチイベントのシミュレーションもできて、ランドスケープモードのテストもできます。
画面幅だけでなく、UAの切り替えも必要な場合はこちらが便利です。(Chrome用)
最後に
特別なアドオンを入れる必要もなく、ショートカット一発で画面幅が変わってくれて大変使い勝手が良いです。
ディスプレイの幅を毎度切り替えていた人は是非お試しください。
また、Chromeでもこういうのあったら教えてください。切実に欲しいです。

