当ブログの本文下部にあるソーシャルボタンの装飾についてよくお問い合わせいただきます。
そんなわけで、ソーシャルボタンの背景をカッコ良く装飾する方法をご紹介します。
僕が実践してる方法なのでアレンジが必要ではありますが、参考になれば幸いです。
ソーシャルボタンの背景を作る
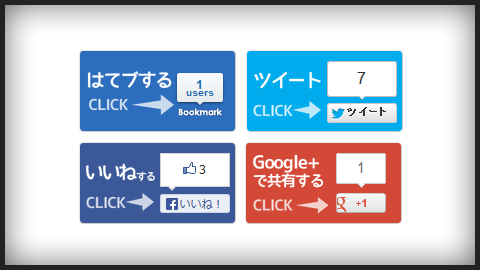
まず当ブログの本文下部にあるソーシャルボタンを見ていただきます。

↑こんなボタンです。
これはソーシャルボタンを置いて、その背景に色付けて、「CLICK!」っていう画像を並べただけの簡単なつくり。分解するとすごくシンプルです。
ではこのソーシャルボタンの背景の作り方を、順を追って解説していきます。
ソーシャルボタンの設置
まずソーシャルボタンを付けます。
設置方法はこちら。
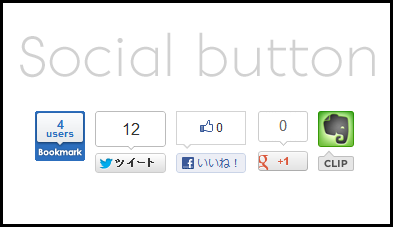
上記の記事見てもらったら分かりますが、僕のブログでは元々こんな感じでソーシャルボタンを並べてただけでした。
そこから①HTMLをちょろっといじり、②画像を作成し、③CSSをいじっていまの形になってます。
①HTMLをいじる
まずはHTMLをいじります。
いじるファイルは記事ページです。テーマによって異なりますが僕の場合は「loop-single」というファイルでした。
簡略化しますがソースはこんな感じ。
<ul class="sbHorizon"> <li class="hatebuButton"><a href="#"><img src="hoge1.png" alt="はてブボタン"></a></li> <li class="tweetButton"<a href="#"><img src="hoge2.png" alt="ツイートボタン"></a>></li> <li class="likeButton"><a href="#"><img src="hoge3.png" alt="いいねボタン"></a></li> <li class="gplusButton"><a href="#"><img src="hoge4.png" alt="+1ボタン"></a></li> </ul>
ulとliすべてに別々のクラス名を当てておきます。
ここでしか使ってないのでidでもいいんですが、ページトップでも使うかなと思って一応クラスにしておきました。
②画像を作る
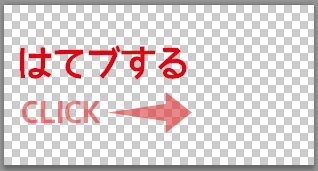
背景に敷く画像を作ります。
サイズ感が分からないと思うのでまずは適当なサイズで作りましょう。
その後CSSいじってボタンの背景全体の大きさが確定したら正式なサイズを測って作り直せばおっけーです。
▼背景の色が出るように文字だけ作って透過pngで書き出します。(白文字で見えづらいため赤にしてます。)

③CSSをいじる
次にCSSの記述です。
僕のデザイン例ですので、ご自身の環境に合わせてアレンジしてください。
ちなみに、いろいろ書くとややこしいのでデザインの肝となる部分以外消してあります。そのためこのままコピペしてもうまくいかないと思います。
詳しく知りたい方は僕のソースを覗いてください。
.sbHorizon li{
float: left;
border-radius:3px;
box-shadow:0px 0px 1px 0px rgba(0,0,0,0.4);
background-size:155px 80px;
}
.sbHorizon .hatebuButton {
width:60px;
height:60px;
background-color:#2c6ebd;
background-image:url("sbHorizon_hatebuButton.png");
padding:20px 0 0 95px;
}
.sbHorizon .tweetButton {
width:75px;
height:70px;
background-color:#00ACED;
background-image:url("sbHorizon_tweetButton.png");
padding:10px 0 0 80px;
}
.sbHorizon .likeButton {
width:75px;
height:70px;
background-color:#3B5998;
background-image:url("sbHorizon_likeButton.png");
padding:10px 0 0 80px;
}
.sbHorizon .gplusButton {
width:65px;
height:70px;
background-color:#d34836;
background-image:url("sbHorizon_googleplusButton.png");
padding:10px 0 0 90px;
}
ソーシャルボタンの位置はpaddingで調整してます。これで左にスペースができますので背景に敷いた「CLICK⇒」の画像が見えるという訳です。
positionで位置決めてもいいですね。どちらを使うかはお好みで。
box-sizingを使えばwidthとpaddingの計算がもっと楽になりますけど、一応IE対策でちゃんと計算してこのような数値にしてます。
最後に画像の矢印がソーシャルボタンの押せるところあたりを指すように調整して完成です。調整は画像自体の書き換えでもいいですし、paddingの上側の調整でもいいです。
最後に
最後に簡単にまとめると
- ソーシャルボタンを設置後、任意の位置に置いて
- ボタンがなじむような背景色つけて
- 背景画像を置く
だけです。
興味のある方はお試しください。