WEBデザイナーの@delaymaniaです。
当ブログにて、選択範囲の色を変えてみました。
CSSでちょろっと書き加えるだけなので1分でできます!
選択範囲の背景色を変える方法
以前からかちびと.net見てやりたいなって思っていながら調べてもいなかったんですが、超簡単に実装できました。
::selection {
background: #ffaa00; /* Safari, Chrome */
}
::-moz-selection {
background: #ffaa00; /* Firefox */
}
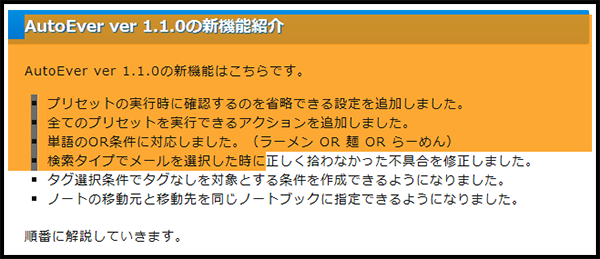
▼元々はこう。見出しの背景色が水色なので超見づらいです。

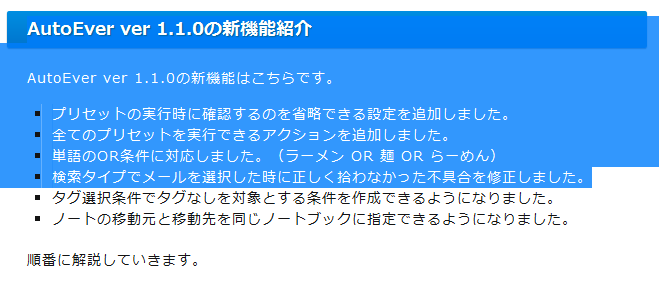
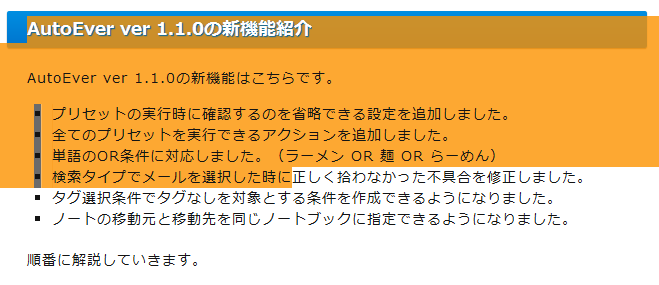
▼上記のスタイルを適用させるとこのように選択範囲がオレンジになって見やすくなります。

最近デザインを水色基調にしたので範囲を選択したときに見にくいなぁって思ってたんですよ。
見やすくなってポップさも加えられてよかったです。
最後に
それにしてもこんなにちょろっと書き加えるだけでできるとは。
自分の勉強不足が恥ずかしい。
まだまだ知らないことがこの世にたくさんありますね。
是非お試しください!