ウェブサイトでは右クリックやドラッグで画像を簡単に保存できてしまうので、これを嫌がる人も多いですよね。
Javascriptを使わずに、CSSだけで画像を保存防ぐ方法がありますのでご紹介します。
目次
CSSだけで画像を保存しにくくする方法
これから紹介する方法は、CSSを1行追記するだけで画像自体を右クリックやドラッグでの操作ができない状態にする方法です。
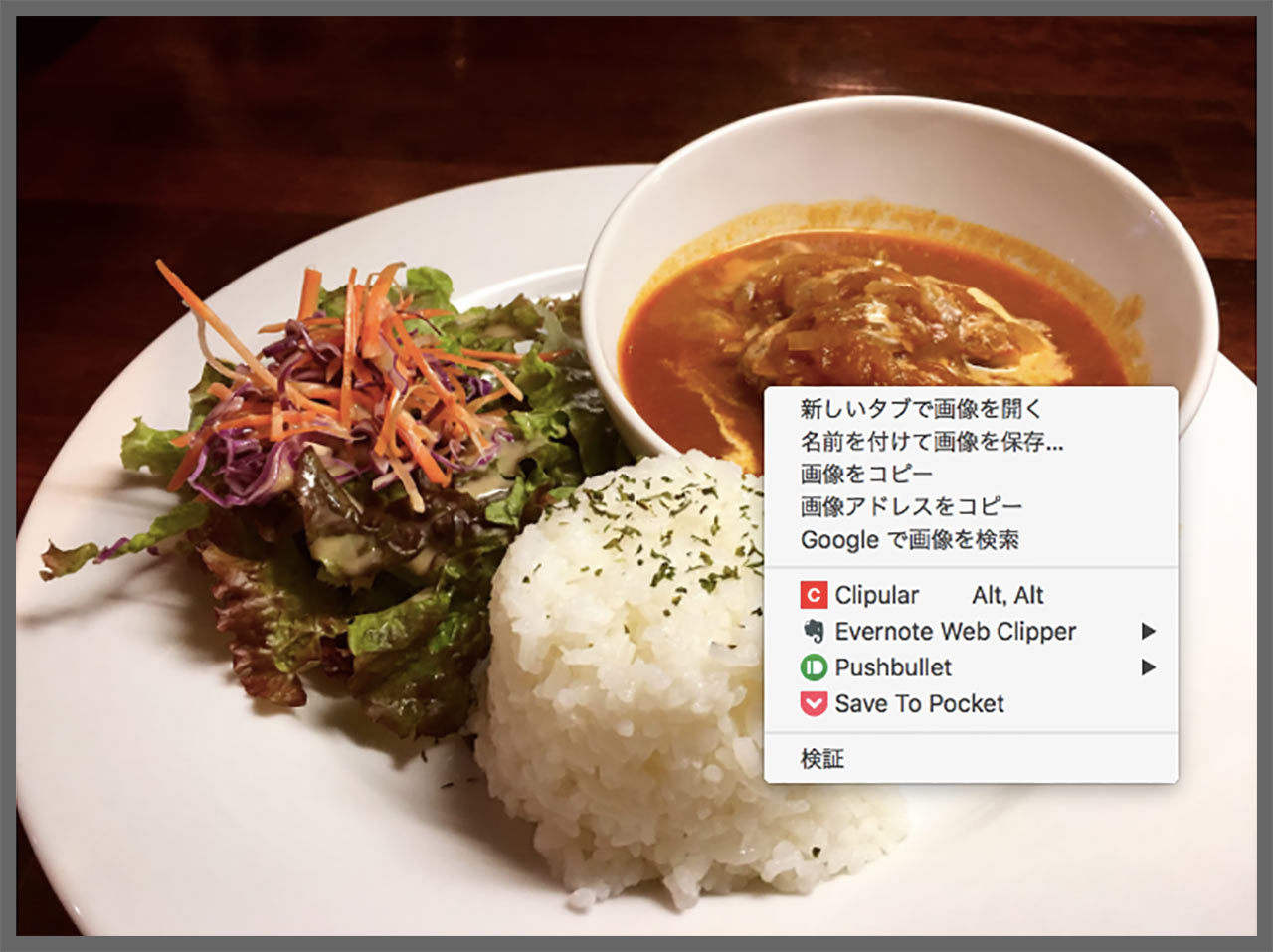
本来画像の上で右クリックするとこんな具合に、画像に関するメニューがいくつか表示されます。ここから保存ができるわけですね。

今回紹介するCSSを1行追記すると、こんな感じに画像に関するメニューが表示されなくなります。右クリック自体はできるんですが、画像をすり抜けて背景に対して右クリックしてるイメージです。

サイト内すべての画像を対象に右クリックで保存&ドラッグで保存を禁止する
まずはサイト内すべての画像を右クリックでもドラッグでも保存できないようにする方法です。
スタイルシートに下記のように書いてください。
img {
pointer-events: none;
}
詳しい説明は省きますが、これだけでサイト内にあるすべてのimgタグの上で右クリックをしても、画像保存に関する項目が一切表示されなくなり、画像のドラッグもできなくなります。
特定の画像のみ右クリックで保存&ドラッグで保存を禁止する
サイト内の特定の画像だけ「右クリックで保存&ドラッグで保存」を禁止したい場合は、imgタグにクラス名をつけてあげるのが良いと思います。
まずHTMLはこんな感じでimgタグにクラス名をつけます。
<img src="画像のパス" class="copy-guard">
そしてCSSでそのクラスに対してpointer-eventsをnoneにしてあげたらおっけーです。
.copy-guard {
pointer-events: none;
}
この方法であれば「記事内のあの写真は気にしなくていいけど、こっちの写真だけ右クリックやドラッグで保存されないようにしたい」というニーズに応えられます。
キャプチャーを撮れるので実際はあんまり意味はない
画面ごとキャプチャー撮られたり、デベロッパーツールを使って画像のパスを割り出したりと、ウェブ上の画像を保存する方法はいくらでもあるため、右クリックでの画像保存を禁止したところでほとんど意味はないと思ってます。
とはいえ、ポーズでもやっておいた方がいいケースってありますよね。イケメン俳優を取り扱うウェブメディアが芸能事務所と直接やり取りしてるときに、「右クリックやドラッグで画像保存できないようにしてあります」って言えると安心してもらえたりすると思うんです。
あと個人的には、サイト上の画像を無断転載されにくくなるのかなという印象はあります。右クリックして画像のURLを取得できないとわかったら、その場で諦めるという人も多いと思うので。
最後に
ブログ書くときに自分の過去記事から画像を引用することが結構あるので、僕が今回紹介した方法を実装すると、自分の作業がただ不便になるだけだなと思ってしまいました(笑)
多少画像を保存されにくくはなると思うので、気になる方は試してみてください。

