先日、これからWordPressでブログを始める方に画像のアップロード方法を教えたところ、初めてあの画面を見た人には分かりにくいなと感じました。
投稿画面には「画像をアップロードする」という文言がありませんし、いざアップロードしたところで画像を貼付けるときの設定周りが初心者には伝わりづらい書き方になってますし。
というわけで、これからブログを始める方や始めたての方向けに画像をアップする方法と記事に貼りつける方法をご紹介します。
WordPressに画像をアップロードする
WordPressでは画像ファイルを含めて「メディア」という呼び方でまとめて扱っています。「画像をアップロード」というボタンが投稿画面に無いのでどこを押したらいいのか分からないという方もいるかもしれませんね。
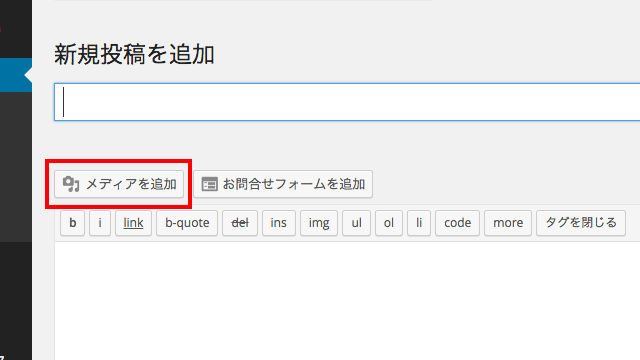
▼記事投稿画面の「メディアを追加」を押します。

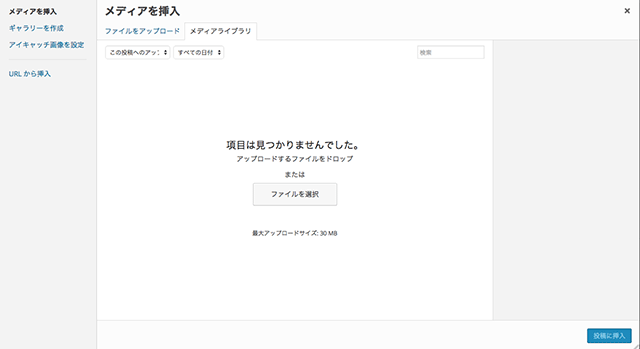
▼するとこのような画面が開きますので、パソコンに置いてある画像をドラッグアンドドロップします。

画像ファイルは何枚でも一辺にアップロードできますので、ブログで使いたい画像が複数枚あっても上記の作業は一回で済みます。
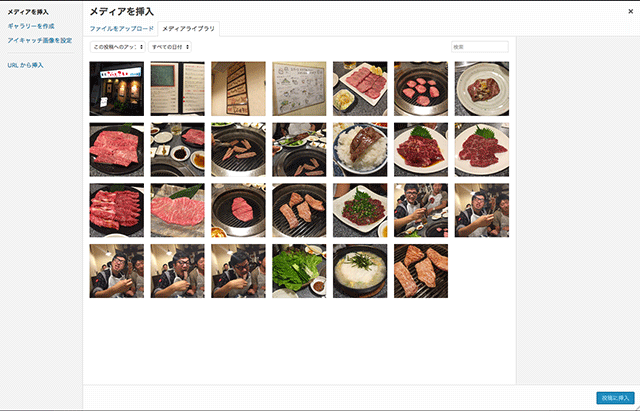
▼これで画像のアップロードが完了しました。

記事に画像を貼りつける
アップロードできたので、使いたい画像を記事に貼りつけていきましょう。
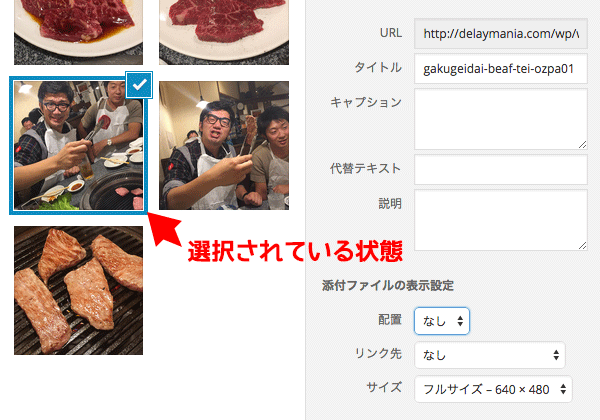
まずは使いたい画像を選びます。アップした時点で画像の右上にチェックが入ってますので、もしアップした後に使わないと思ったら外すくらいで、基本的にはそのままでおっけーです。
▼次に画像の設定を確認します。ここもそんなにいじることはないんですが、いじるとするなら「リンク先」と「サイズ」あたりかと。

画像をクリックしたら拡大する、という見せ方をしないのであれば「リンク先」は「なし」にしましょう。僕はいつもここで「なし」を設定してます。
「サイズ」に関しては、あらかじめ「メディア設定」で設定しておいた画像サイズから選ぶことができます。
例えばデジカメで撮影した幅が数千ピクセルの大きな写真をそのままアップロードした場合でかすぎるので、幅640ピクセルに設定しておいた「大サイズ」を選択することでリサイズする手間を省くことができます。
最後に右下の「投稿に挿入」ボタンを押せばHTMLタグの「img」というコードが記事内に挿入されますので、それを使いたい場所に配置するだけ。
最後に
ちなみに僕はブログを始めてから1年くらい「リンク先」っていう項目に気づかずに、自動で画像にリンクが貼られたものを一度挿入してリンクだけ手動で消すという作業をやってました。超めんどくさかったです。
使い方に慣れればそんなに難しいことはないので、WordPressを使い始めたばかりの方の参考になれば幸いです。

