WordPressでは「アイキャッチ画像」というものがありまして、サムネイルに使えたり記事の冒頭に表示させたり、1記事に1つ設定しておくと便利に使えるものなんですね。
先日ふと、僕がブログを始めたばかりの頃はアイキャッチ画像なんて存在も知らなくてあとで過去記事を修正しまくったことを思い出しました。
というわけで、WordPressの記事投稿画面でアイキャッチ画像をアップロードして設定する方法をご紹介します。
WordPressの「アイキャッチ画像」はどんなものなのか
アイキャッチ画像とは、一般的には「記事の冒頭にあって、ぱっと目に飛び込んでくる画像」のことを指します。
WordPressではアイキャッチ画像として設定した画像を他の用途にも使うことができるんです。
アイキャッチ画像でどんなことができるのか、詳しくはこちらの記事をご覧ください。
このように設定したアイキャッチ画像をどこでどのように表示するかというのはそれぞれのテンプレートファイルに記述して行く必要がありますが、なんにせよアイキャッチ画像が登録されていないとそれぞれの箇所で使うことができませんので、記事を書くときに設定しておくことをおすすめします。
記事ごとにアイキャッチ画像を設定する方法
アイキャッチ画像の重要性が分かっていただけたところで、WordPressの投稿画面でアイキャッチ画像を設定する方法をご紹介します。
まずアイキャッチ画像として設定しておきたい画像を用意します。サイズは事前に決めておいた方が使い勝手が良いです。
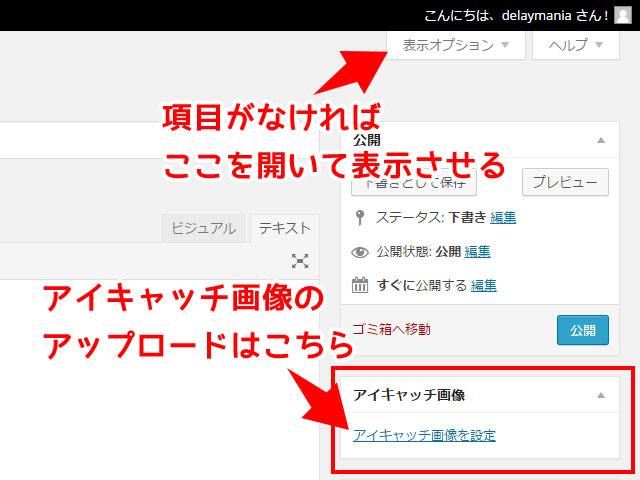
▼記事投稿画面の「アイキャッチ画像を設定」をクリック。もし画面にこの表示がなければページ上部の「表示オプション」を開いてアイキャッチ画像にチェックを入れてください。

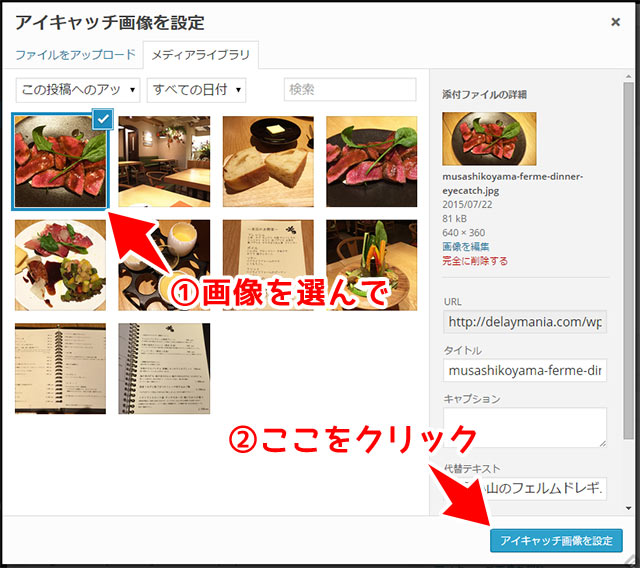
▼先ほど用意した画像をアップロードし(画像をドラッグ&ドロップするだけ)、右下の「アイキャッチ画像を設定」ボタンをクリック。

これでアイキャッチ画像の設定が完了しました。
画像をアップロードする方法が分からない方はこちらもあわせてご覧ください。
最後に
もしアイキャッチ画像の機能を使ってなかった方はお試しください。
また、テーマによってはアイキャッチ画像の見せ方が違いますので、お好きな表示方法のテーマを探すか、ご自身でカスタマイズしてみてください。
記事内にアイキャッチ画像を表示させる方法はこちらで紹介してます。