HTML5やCSS3がどのブラウザに対応しているか簡単に分かる「Can I use」というサイトを見つけました。
特にAndroidの対応状況が分かるので便利です。
ベンダープレフィックスが必要かどうかも簡単に調べられます。
ブラウザごとの対応状況を調べる
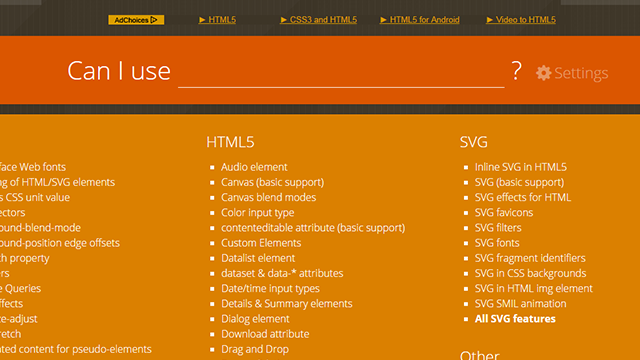
こちらのサイトです。
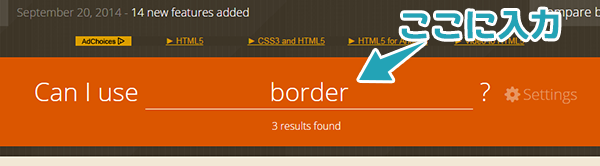
▼ページ上部の検索窓に調べたい要素を入れます。

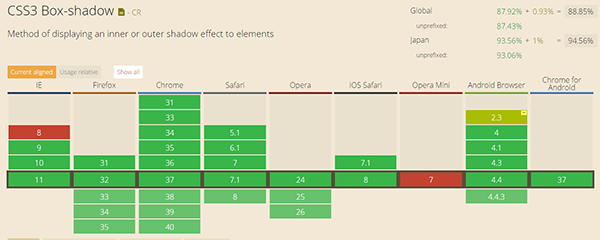
▼このようにその要素がどのブラウザで使えるかどうかが色分けされて表示されます。

- 緑色=使っておっけー
- 赤色=使えない
- 黄色=ベンダープレフィックス使えばおっけー
- 灰色=よく分からん
の4段階の色分けがされてます。使うか使わないか、ベンダープレフィックスを使って実装するかどうか、ということをこの表を見たら一撃で判断できるというわけですね。
つまり上記のbox-shadowであれば、IE8とOpera Mini(←使ってる人に会ったことない)は表示されず、Android2.3を切り捨てないのであればベンダープレフィックスをつけておいた方がいい、ということが分かりますね。
逆に言えば、Androidブラウザ用のベンダープレフィックス「-webkit-」だけ書いておけばFirefox用の「-moz-」などは書かなくてもいいということが分かりますので、ちょっとだけソース書くときの手間が省けます。
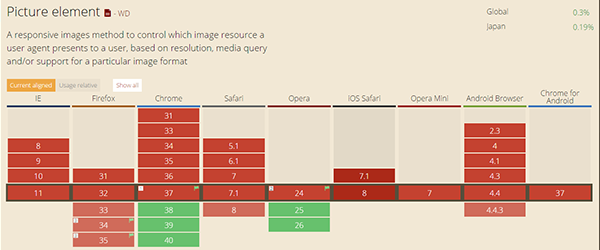
例えば、先日読んだ「なんでもかんでもpicture要素を使えばいいわけじゃない!レスポンシブ・イメージ実装の際の注意点 – Rriver」という記事のpicture要素がどのブラウザに対応してるのか見てみると、
▼真っ赤!怖くてまだ使えませんね。もうしばらく様子見た方がよさそうです。

最後に
このサイトでいろいろな要素を見てると、Androidの対応は結構めんどくさくて、まだしばらくはベンダープレフィックスとお付き合いしていくことが多そうですね。
なにはともあれ、サイトを作るたびにこちらのサービスにお世話になりそうです。