アマオトのギタリストの@delaymaniaです。
アマオトのサイトをリニューアルしました!
いままでの横スクロールのサイトもおもしろかったんですけどね。フラットな感じでレスポンシブにしました。
レスポンシブウェブデザインを取り入れたアマオトのサイト
アマオトのサイトはこちらです。
レスポンシブウェブデザインとは、1つのファイルでそれぞれのデバイスに最適化した見た目になるように設計して作られたデザインのことです。
昔は良くトップページに「PC | mobile」なんてリンクを置いてユーザーに選択してもらってましたが、レスポンシブウェブデザインを使えば選択してもらう必要がなくなります。
元々アマオトのサイトはユーザーがどのデバイスでアクセスしたのかによって振り分けていたのですが、そうするとユーザーの手間は省けますけど管理者の手間は変わりません。
というわけでのレスポンシブウェブデザイン。超良い感じです。
実際どのように見えるのか
実際それぞれのデバイスでどのように見えるのかは、パソコンのブラウザで見てもらってウインドウの幅を狭めていくと分かります。
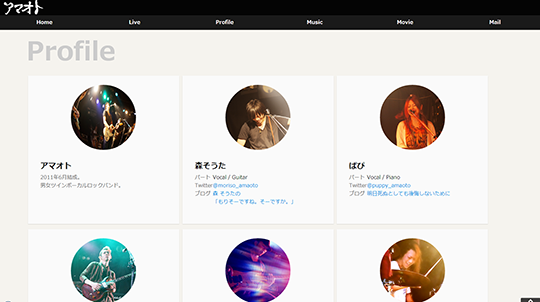
▼例えばプロフィールページをパソコンで見ると幅の広さを生かした3カラムです。iPadの横だとパソコンとほぼ同じ。

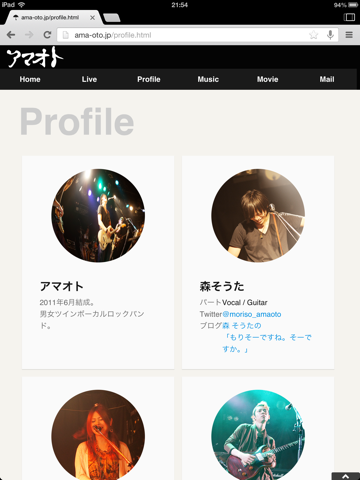
▼iPadの縦だと2カラムになります。

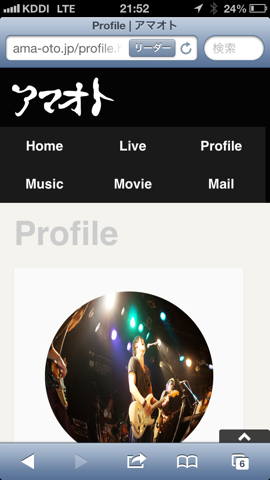
▼iPhoneで見るとシングルカラムに。それとヘッダーのナビゲーションメニューが2段になります。

当初は「PageSlide」というjQueryを使ってFacebook風ボタンを実装しようと思ったんですがやめました。
ページが少なくてナビゲーションを隠す理由がないなと思ったので。
そういう経緯から、PageSlideのレスポンシブ用に用意されていたHTMLファイルを改造して作ってます。
全ページをざっくり紹介
基本的なページの構成は
- トップページ
- Schedule
- Profile
- Music
- Movie
の6ページです。
これに加えてMusic・Movieのページから飛べる歌詞ページが楽曲数分あります。
トップページ
トップページです。
新着情報を載せていく予定です。
あとは僕のブログで扱ってるライブ関連の記事をいくつか掲載します。
Live
ライブスケジュールページです。
日程はこちらで確認してください。
チケット予約もこちらから出来るようにしてます。
Profile
メンバー紹介ページです。
メンバーそれぞれのTwitterアカウントとブログに飛ぶことができます。
Music
楽曲の紹介ページです。リリースした楽曲は画像付きで、リリースされてない楽曲も歌詞を載せてあります。
iTunes Storeで購入できる楽曲のリンクが貼ってありますので、iTunes Storeで視聴することも購入することもできます。
Movie
YouTubeにアップしてある動画をまとめたページです。
MV、ライブ映像、あまおとーくなどをこちらに掲載していきます。
チケット予約するときのメールと、Twitter, Facebookページへの導線をまとめたお問い合わせページです。
最後に
レスポンシブにしたことでスマホとパソコンの2ページ分の管理をしなくてよくなったので、僕は楽になりました。
これでいよいよガラケーサイトどうしようっていう感じですが、ガラケー用のページ自体は削除しました。
一応ガラケーでも見れなくはないのでスケジュール確認くらいは問題ないかと。
ともかくアマオトサイトを今後もよろしくお願いします。