僕がサイト作るときには、色使いが上手な人の配色を勉強させていただくことが多いです。
今日はサイト上の色を簡単に拾うことができるカラーピッカーの機能拡張「ColorZilla」を紹介します。
WEBデザイナーならすでに知って使ってる人も多いと思いますが、WEBに関して詳しくないブロガーさんなどにおすすめしたい機能拡張です。
目次
ColorZillaとは
FirefoxとGoogle Chromeの機能拡張で、カーソルが合った場所の色を拾うことができます。
昔はChromeのColorZillaがいまいちだったんですが、久しぶりに使ったらFirefoxと同じ使い勝手になってました。
ダウンロードはこちらから。
ColorZillaの設定
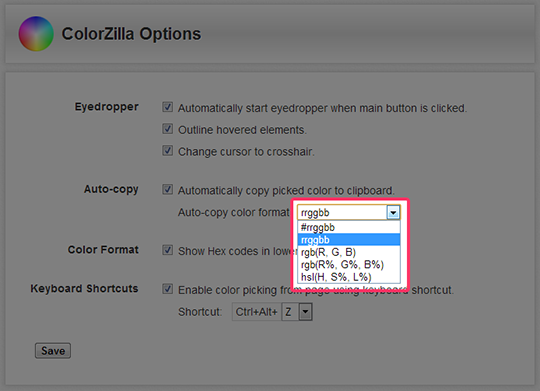
▼まずは設定をしましょう。

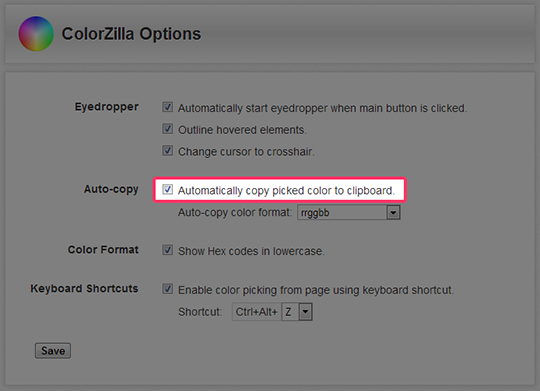
▼「Automatically copy picked color to clipboard.」にチェックを入れます。その他の項目も僕はチェックは全部入れてますがお好みで。

▼コピーする形式も選べます。僕はシャープなしの16進法で小文字表記。

ColorZillaで色を拾う方法
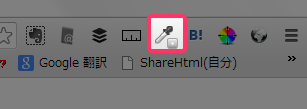
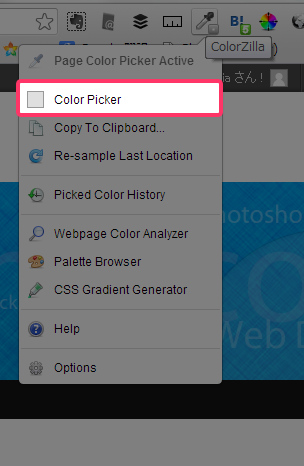
▼ここまで設定しておけば使い方は簡単。アイコンをクリックすると発動します。

もし発動しなければ、一番上の「Page Color Picker Active」を一度クリックしましょう。一回クリックしておけば次回からはアイコンをクリックするだけで発動します。
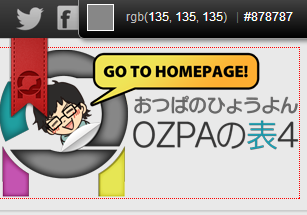
▼あとは拾いたい色にカーソル合わせてクリックするだけ。

これでクリップボードにコピーされてるので、そのままテキストエディタでペーストすればおっけー。
Color Pickerで色味を調整してみる
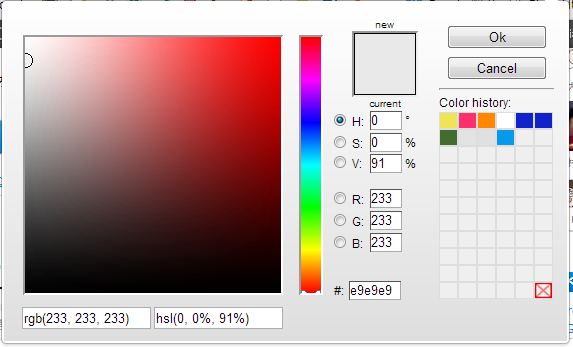
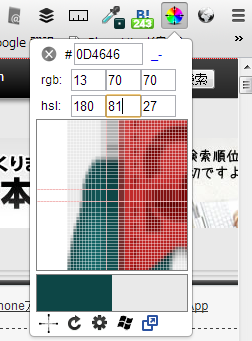
Color Picker機能もついてます。ここで直感的に色を調整することができます。
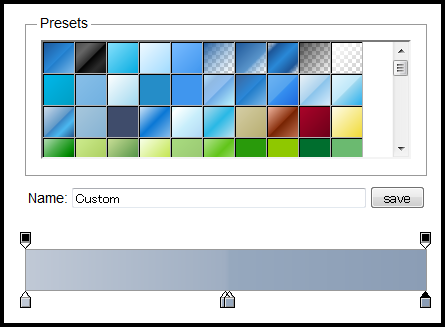
▼Color Pickerを選びます。

▼ここでRGB値を指定することもできるし、さっきコピーしたRGB値を入れて調整することもできます。

サイトの色を解析する方法
良さそうな配色のサイトを見つけたら一発で色解析をする方法もあります。
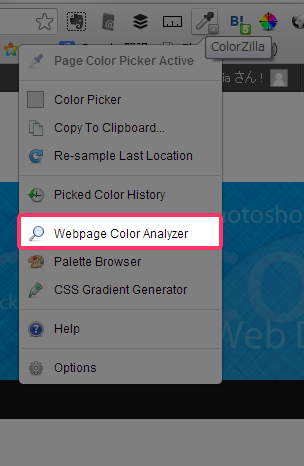
▼Webpage Color Analyzerを選びます。

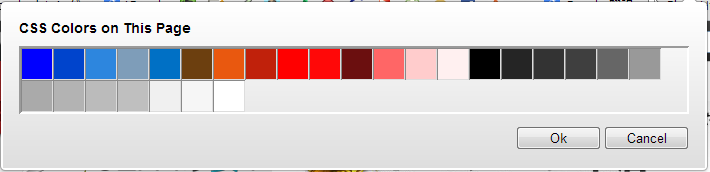
▼こんな具合にだいたいの配色が分かります。

注意したいのは、写真なども含めた色が入ってしまうようなので、正確なものではないこともあること。
ピンポイントで色を拾って解析した方が確実だと思います。
CSS3のグラデーション用ジェネレーター
ちなみに、以前に紹介したCSS3のグラデーションのソースを作れるジェネレーターもColorZillaのサービスの一つです。
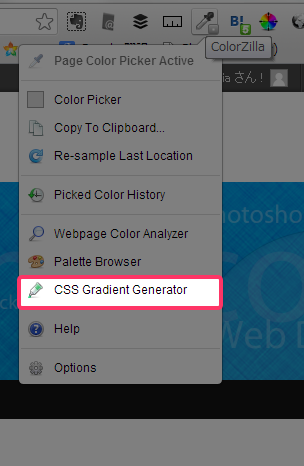
▼ColorZillaのアイコンをクリックして「CSS Gradient Generator」をクリックすればそのサイトに飛べます。

▼詳しい使い方はこちらを参照してください。
ピンポイントで色を拾うときに便利なのは「Color Picker」
ColorZillaじゃない機能拡張もご紹介。
「Color Picker」というそのまんまの名前の機能拡張で、最近までメインで使ってました。
▼カーソルが合ってるところが虫眼鏡のように拡大するので細かいところの色を取るのに便利です。

ColorZillaとはケースバイケースで使い分けするといいと思います。
最後に
ColorZillaはFirefoxの「アドオン」という概念を知った頃に真っ先に入れた機能拡張で、いまだにずっと使い続けてます。
超便利なので、知らなかった方は是非試してみてください。